

Jedes Front-End-Projekt verfügt über NPM-Skripte. Wir werden NPM-Skripte verwenden, um Kompilierung, Verpackung, Flusen und andere Aufgaben zu organisieren. [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial]
Sie führen möglicherweise häufig NPM-Skripte aus, wissen aber nicht, wie diese Befehlszeilentools implementiert werden.
Was sollten Sie also tun, wenn Sie die Implementierungsprinzipien dieser Tools verstehen möchten?
Das ist das heutige Thema: Debuggen von NPM-Skripten.
In der package.json dieser Befehlszeilentools gibt es ein bin-Feld, um anzugeben, welche Befehle verfügbar sind:
Nachdem npm dieses Paket installiert hat, wird es im Verzeichnis node_modules/.bin abgelegt:
Auf diese Weise können wir verschiedene Tools über den Knoten ./node_modules/.bin/xx ausführen.
Wir können auch npx zum Ausführen verwenden, z. B. npx xx. Seine Funktion besteht darin, den lokalen Befehl unter node_modules/.bin auszuführen. Wenn nicht, wird er von npm heruntergeladen und dann ausgeführt.
Am häufigsten wird es natürlich in npm-Skripte eingefügt:
Auf diese Weise führen Sie einfach npm run xxx direkt aus.
npm-Skripte verwenden im Wesentlichen Node, um diese Skriptcodes auszuführen, sodass sich das Debuggen dieser Skriptcodes nicht vom Debuggen anderer Knotencodes unterscheidet.
Das heißt, Sie können es wie folgt ausführen:
Wählen Sie in der Debugging-Datei von .vscode/launch.json das Startprogramm von node aus:

Verwenden Sie node, um die Datei unter node_modules/.bin und auszuführen Übergeben Sie die Parameter:
Tatsächlich gibt es eine einfachere Möglichkeit, das Debugging-Szenario für npm-Skripte zu kapseln:
Geben Sie einfach den Befehl an, der direkt ausgeführt werden soll :

Zum Beispiel werden wir dieses von create-react-app erstellte Reaktionsprojekt verwenden, um das Debuggen von NPM-Skripten zu versuchen:
Gehen Sie zuerst zu node_modules/.bin und fügen Sie einen Haltepunkt in diese Datei ein:
Klicken Sie dann auf „Debuggen“, um zu starten:
Sie werden feststellen, dass das Startmodul unter „Skripts“ ausgeführt wird:

Gehen wir zum Start und setzen einen Haltepunkt:
Unterbrechen Sie die Codeausführung hier:
Diese Konfiguration ist eine Webpack-Konfiguration:
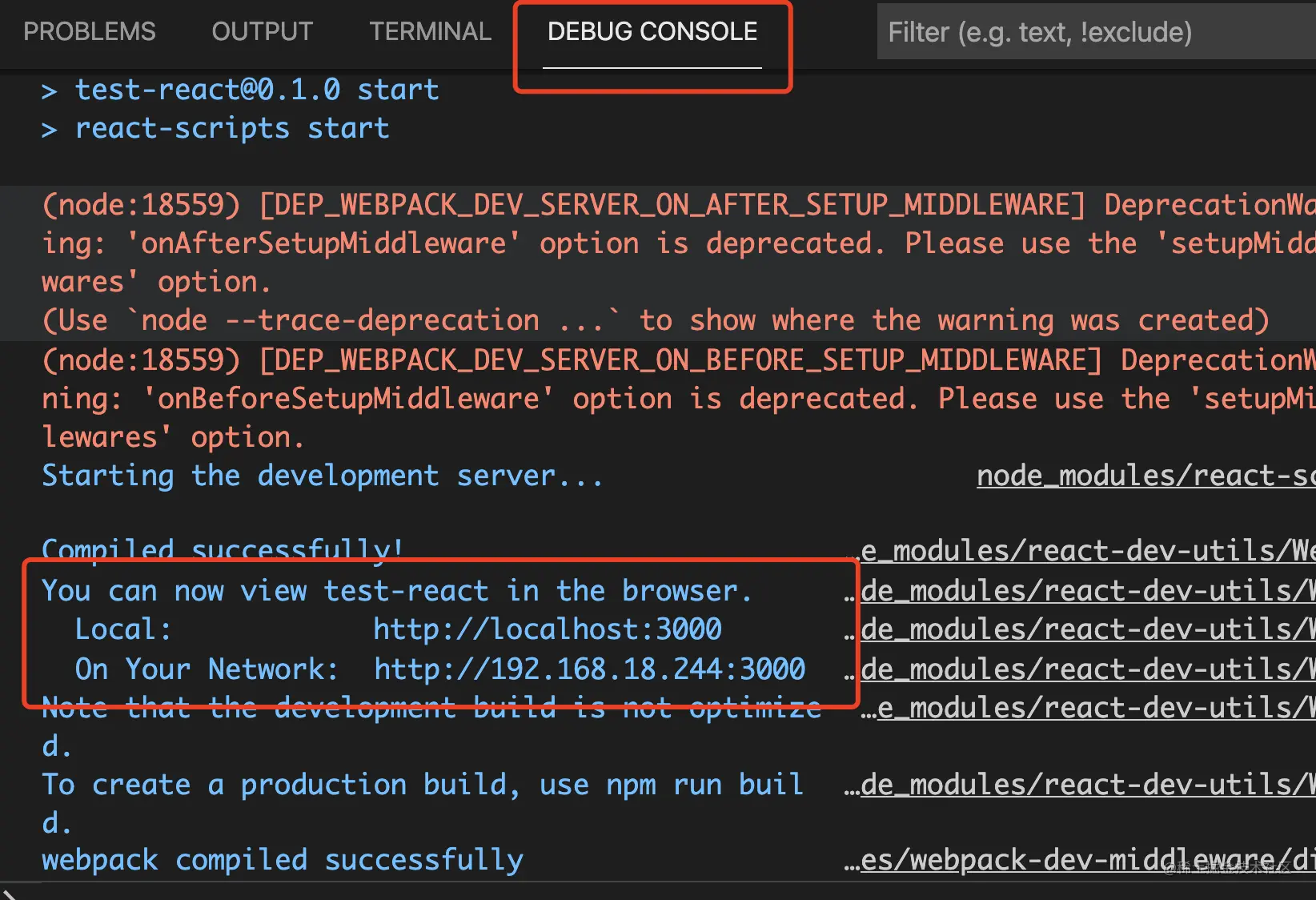
Gehen Sie weiter nach unten und Sie werden feststellen, dass ein Server gestartet ist:
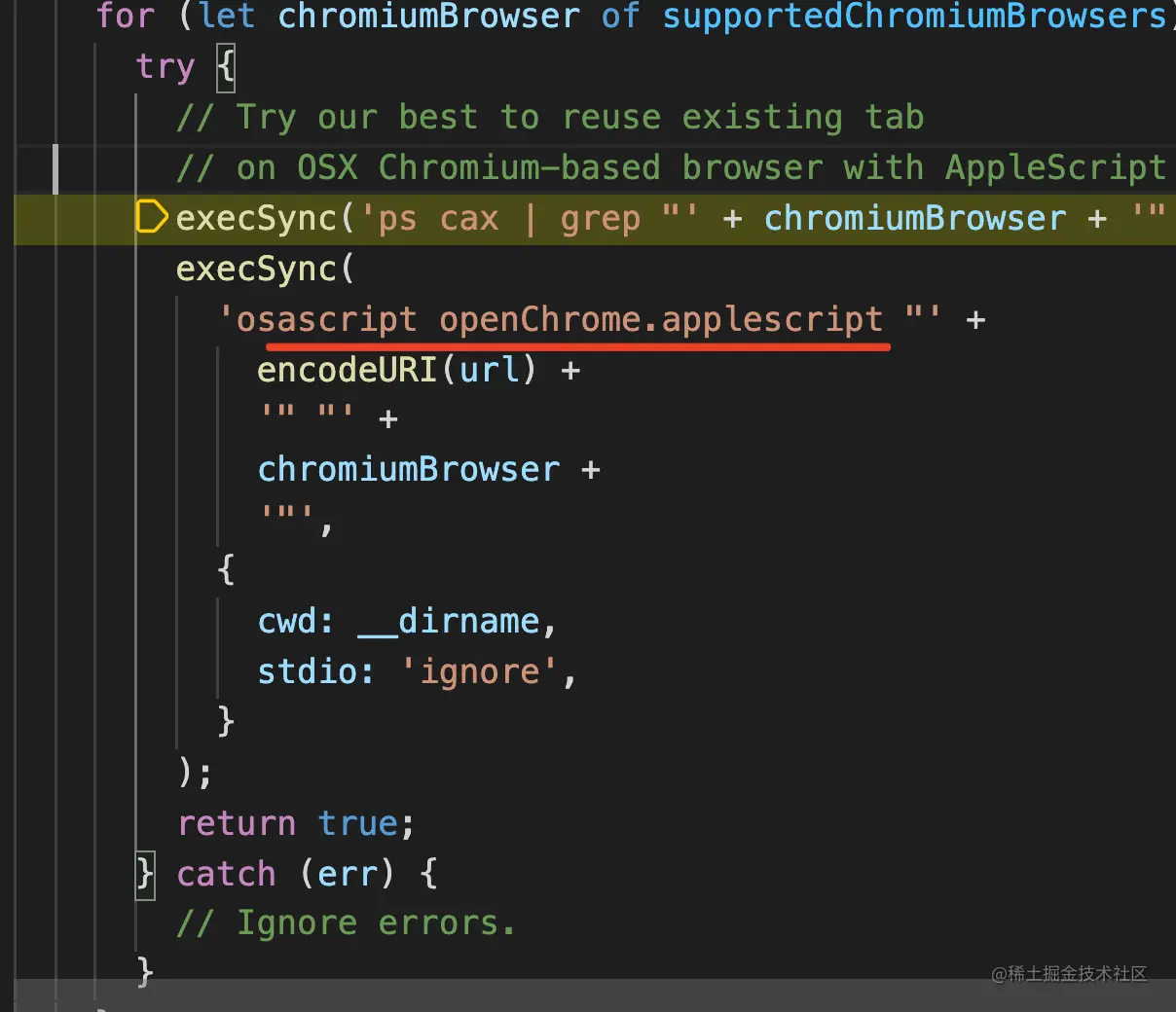
Lassen Sie uns einen Haltepunkt in die Rückruffunktion des Serverstarts setzen, um zu sehen, wie der Browser geöffnet wird: 🔜 im Try-Catch ignoriert:
Sie können es sehen, indem Sie mit der Maus über diese Browser fahren:

Lassen Sie den Haltepunkt los, und Sie werden feststellen, dass der Browser geöffnet ist:
 Auf diese Weise haben wir React-Scripts aussortiert starten Der Prozess?
Auf diese Weise haben wir React-Scripts aussortiert starten Der Prozess?
Um es so zusammenzufassen:
Aber dies kann auch geändert werden:

Kann auf integriert umgestellt werdenTerminal , dann wird es im Terminal ausgegeben:
Auf diese Weise gibt es keinen Unterschied zur üblichen npm-Laufstartausführung, und Sie können auch einen Haltepunkt für das Debuggen festlegen es lecker?
Schauen wir uns noch einmal ein Beispiel an, beispielsweise ein von vue cli erstelltes Vue-Projekt. Sie können die Webpack-Konfiguration in vue.config.js ändern:
Aber was ist, wenn Sie wissen möchten, wie die Standardkonfiguration ist? console.log?
console.log Es ist keine gute Idee, große Objekte zu drucken. Es sieht so aus:
Einige Schüler sagten, sie sollten JSON.stringify verwenden, was hässlicher ist und eine sehr lange Zeichenfolge hat.
Was wäre, wenn Sie wissen, wie man NPM-Skripte debuggt?
Dann legen Sie einen Haltepunkt fest und führen Sie das Debug aus:
Sie können alle Konfigurationen sehen.
Das von mir angegebene Beispiel gilt nur für Webpack, aber andere NPM-Skripte wie Babel, TSC, Eslint, Vite usw. verwenden alle dieselbe Debugging-Methode.
Zusammenfassung
Jedes Projekt verfügt über NPM-Skripte. Die meisten Leute verwenden sie einfach, ohne sie zu debuggen, sodass sie die Prinzipien dieser Tools nicht kennen, selbst wenn sie sie täglich verwenden.nodejs-Tutorial
!Das obige ist der detaillierte Inhalt vonEs gibt tatsächlich eine bessere Möglichkeit, NPM-Skripte auszuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 node.js-Debugging
node.js-Debugging
 Einführung in Standard-Tags in PHP
Einführung in Standard-Tags in PHP
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 So exportieren Sie ein Projekt in PHPstorm
So exportieren Sie ein Projekt in PHPstorm
 Art der Verwendung in JavaScript
Art der Verwendung in JavaScript
 Detaillierte Erläuterung des Setintervalls
Detaillierte Erläuterung des Setintervalls
 Was tun, wenn der Bluetooth-Schalter in Windows 10 fehlt?
Was tun, wenn der Bluetooth-Schalter in Windows 10 fehlt?
 Welche Mobiltelefone unterstützt Hongmeng OS?
Welche Mobiltelefone unterstützt Hongmeng OS?