
Dieser Artikel vermittelt Ihnen relevantes Wissen über das JavaScript-Video-Tutorial. Er stellt hauptsächlich verwandte Themen zu Pfeilfunktionen vor, einschließlich Grammatikregeln, Abkürzungsregeln, allgemeine Anwendungen usw. Wir hoffen, dass es allen hilft.

【Verwandte Empfehlungen: JavaScript-Video-Tutorial, Web-Frontend】
In ES6 gibt es eine neue Abkürzung für Funktionen – Pfeilfunktion. Die Entstehung der Pfeilfunktion Eine große Menge Code vereinfacht nicht nur das Aussehen des Codes, sondern löst auch das Problem dieser Zeiger. Lassen Sie uns im Detail erklären, wie man mit Pfeilfunktionen spielt.
Vorherige Methode
function foo1(){}var foo2 = function(name,age){
console.log("函数体代码",this,arguments);
console.log(name,age);}Vollständiges Schreiben der Pfeilfunktion
var foo3 = (name,age) => {
console.log("箭头函数的函数体")
console.log(name,age);}Pfeilfunktion Verse des Arrays
var names = ["abc","cba","nba"];names.forEach(function(item)){
console.log(item);})names.forEach((item,idx,arr)=>{
console.log(item,idx,arr);
} )
setTimeout(()=>{
console.log("setTimeout");},3000)Wenn die Pfeilfunktion nur eine Funktion hat, kann () weggelassen werden
name.forEach(item =>{console.log(item);}var newNums = nus.filter(item =>{
return item % 2;})Wenn der Funktionskörper nur eine Zeile Ausführungscode enthält, kann {} weggelassen werden.
names.forEach(item => console.log(item));
varans = worker.filter( item=>item % 2 )
direkt weglassen. Wenn der Standardrückgabewert ein Objekt ist, dann muss dieses Objekt () hinzufügen
Hinweis: In React wird häufig Redux verwendet.
Wir werden feststellen, dass, wenn die Pfeilfunktion gleichzeitig auf die geschweiften Klammern des Executors und die geschweiften Klammern des Objekts trifft, die Pfeilfunktion nicht unterscheiden kann
var arrFn = () =>{} //此大括号是执行体var arrFn = () =>{ name : "why"}// 此大括号是对象Um den Executor zu unterscheiden, müssen Sie also () hinzufügen Das Objekt
var arrFn = () =>({ name : "why"})map() ist im Array von JS definiert. Die Elemente im Array sind die vom ursprünglichen Array verarbeiteten Werte Funktion.
Es ist erwähnenswert: Die Funktion
array.map(function(currentValue, index, arr), thisIndex)array.map(function(currentValue, index, arr), thisIndex)
参数说明:
例1:对原数组进行平方后赋值给新数组。
let arry = [1,2,3,4];let newArray = array.map((item)=>{
return item*item;})也可以化简成下面一行代码。
let newArray = array.map(item =>item * item)
例2:对原数组的偶数进行平方后赋值给新数组。
filter() 用于对数组进行过滤。
filter把传入的函数依次作用在每一个元素,然后根据返回值是true还是false决定保留还是丢弃元素。Array.filter(function(currentValue, indedx, arr), thisValue)let newArray = array.filter(item=>item%2===0).map(item =>item * item)
let array = [1, 2, 3, 4]; let newArray = array.filter((item,idx)=>idx%2===0).map(item =>item * item)
filter wendet die übergebene Funktion der Reihe nach auf jedes Element an und entscheidet dann, ob das Element beibehalten oder verworfen werden soll, basierend darauf, ob der Rückgabewert true oder false ist . 🎜🎜Array.filter(function(currentValue, indedx, arr), thisValue)🎜🎜🎜Parameterbeschreibung: 🎜🎜🎜function(currentValue, index, arr): erforderlich 🎜🎜Jedes Element im Array Jedes Element führt diese Funktion aus. 🎜🎜currentValue: erforderlich, gibt den Wert des aktuellen Elements an. 🎜🎜index: Optional, der Index des aktuellen Elements ist das Array-Element. 🎜🎜arr: Optional, das Array-Objekt, zu dem das aktuelle Element gehört. 🎜🎜🎜🎜thisValue: Optional wird das Objekt als Ausführungsrückruf verwendet, an die Funktion übergeben und als Wert von „this“ verwendet. 🎜🎜var newArray = array.filter((item,idx,arr)=>arr.indexOf(item) === idx)
var ans = arr.filter(item=>item%2).map(item=>item*item).reduce((x,y)=>x+y,0);
function foo(){
console.log("foo",this);}foo()//windowfoo.apply("aaa")//aaaarray.reduce((pre, cur, index, arr),init)参数说明:
如果reduce的参数只有一个,那么累计值的初始值是数组的第一个值。
如果reduce的参数有两个,那么积累值初始值就是设置好的 参数init初始值。
在每一次迭代中,返回的值都作为下一次迭代的 pre累计值。
var ans = arr.filter(item=>item%2).map(item=>item*item).reduce((x,y)=>x+y,0);
普通函数中是有this的标识符
function foo(){
console.log("foo",this);}foo()//windowfoo.apply("aaa")//aaa箭头函数中,压根没有this。
var bar = ()=>{console.log("bar",this)}bar()//windowbar.apply("AAA")//windowconcat()方法是用于连接两个或多个数组。
var arr = [1, 2, 3, 4]; var arr2 = [7, 8, 9, 10]; var ans = [].concat(arr,arr2); console.log(ans);//输出:(8) [1, 2, 3, 4, 7, 8, 9, 10]
因为箭头函数中没有this的标识符,所以当箭头函数内部开始调用this时。
JavaScript引擎就从作用域由里到外的找含有this指向的作用域。
var obj ={
name:"obj",
foo:function(){
var bar = ()=>{
console.log("bar",this);
}
return bar;
}}所以例子中的 this 指向obj。
var obj ={
name:"obj",
foo:()=>{
var bar =()=>{
console.log("bar:",this);
}
return bar;
}}所以例子中的 this 指向window。
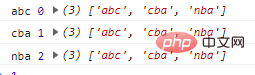
模拟网络发送请求
function request(url,callback){
var res = ["abc","cba","nba"];
callback(res);}因为此时传入 request 的function ,就是 request 定义中的 callback()。
所以 function 中的参数就是 request 定义中的 res 数组,然后赋值给了 此对象中names
但因为 function 是个回调函数的this 的指向是 window,所以需要在外层的函数中,规定一个_this指向当前对象。
var _this = this;
然后 将获取过来的 res 数组 赋值给 _this 中的names
_this.name = [].concat(ans);
var obj = {
names:[],
network:function(){
var _this = this;
request("/names",function(ans){
_this.name = [].concat(ans);
})}因为箭头函数本身是没有 this的,js引擎会由内往外的找 this的指向。
发现 外层的 函数 this指向obj,于是 this 就指向了 obj。
var obj = {
names:[],
network:function(){
request("/names",(ans)=>{
this.name = [].concat(ans);
})}【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Pfeilfunktionen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!