
Dieser Artikel vermittelt Ihnen relevantes Wissen über uniapp Wenn es sich bei der TabBar-Anwendung um eine Multi-Tab-Anwendung handelt, können Sie die Leistung der Tab-Leiste über das TabBar-Konfigurationselement festlegen und die entsprechende Seite beim Wechseln des Tabs anzeigen lassen Schauen Sie es sich gemeinsam an. Ich hoffe, es hilft allen.

Empfohlen: „uniapp-Tutorial“
Um die untere Navigationsleiste zu konfigurieren, müssen Sie zunächst die Symbole vorbereiten, die Sie verwenden möchten. Auf jeder Registerkarte können Sie zwei Symbole auswählen, eines vor der Auswahl und eines nach der Auswahl. Danach lernen wir, wie man die untere Navigationsleiste basierend auf den Konfigurationselementen der offiziellen Uniapp-Website-Registerkarte konfiguriert, die von der offiziellen Uniapp-Website bereitgestellt werden. Gehen wir ohne weitere Umschweife direkt zum Haupttext.
Text
Werfen wir zunächst einen Blick auf die Einführung auf der offiziellen Website:Wenn es sich bei der Anwendung um eine Multi-Tab-Anwendung handelt, können Sie die Navigationsleiste der ersten Ebene und die entsprechende Seite angeben, die beim Tab-Wechsel durch die angezeigt wird tabBar-Konfigurationselement.Wenn die Position auf „oben“ eingestellt wird, wird das Symbol nicht angezeigtDie Bereitstellung der tabBar-Konfiguration in page.json dient nicht nur der schnellen Entwicklung der Navigation, sondern vor allem auch der Verbesserung der Leistung auf der App- und Applet-Seite. Auf diesen beiden Plattformen kann die zugrunde liegende native Engine die in page.json konfigurierten tabBar-Informationen direkt lesen und native Tabs rendern, ohne beim Start auf die Initialisierung der js-Engine warten zu müssen.
Tipps
 2.
2.
3. Konfigurieren Sie den Titelinhalt der Navigationsleiste
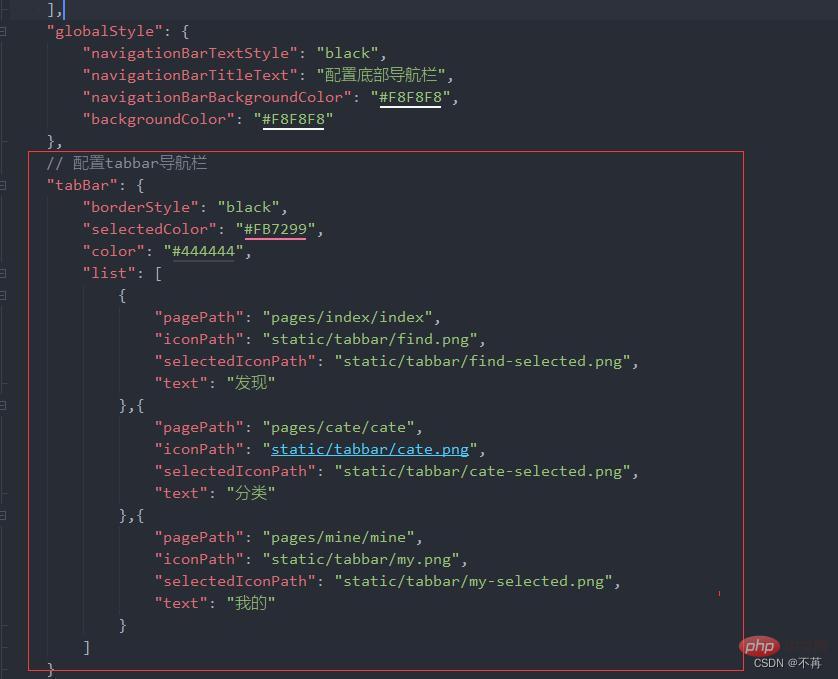
Das Codebeispiel lautet wie folgt: (Einige häufig verwendete Konfigurationselemente können von Ihnen selbst geändert werden)
// 配置tabbar导航栏
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "发现"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分类"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
}Ich habe Kommentare zur Bedeutung einiger Konfigurationselemente geschrieben, Freunde können selbst einen Blick darauf werfen
4 . Schauen Sie sich unsere Ergebnisse (Renderings) an
 Empfohlen: „
Empfohlen: „
Das obige ist der detaillierte Inhalt vonPraktische Anleitung zum Konfigurieren der unteren Navigationsleiste der Tableiste im Uniapp-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Java-basierte Methoden und Praktiken zur Audioverarbeitung
Java-basierte Methoden und Praktiken zur Audioverarbeitung
 Methode zur Reparatur von Datenbankzweifeln
Methode zur Reparatur von Datenbankzweifeln
 Kernelutil.dll-Fehlerreparaturmethode
Kernelutil.dll-Fehlerreparaturmethode
 Der Unterschied zwischen Bond0 und Bond1
Der Unterschied zwischen Bond0 und Bond1
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10




