
Dieser Artikel bringt Ihnen relevantes Wissen über uniappdomänenübergreifende Probleme. Dies ist ein Sicherheitsschutzmechanismus des Browsers. Wir hoffen, dass er für alle hilfreich ist.

Empfohlen: „uniapp-Tutorial“
Aufgrund der Same-Origin-Richtlinie des Browsers handelt es sich um einen Sicherheitsschutzmechanismus des Browsers.
Wenn der Browser Ressourcen von einer Webseite mit einem Domänennamen zu einem anderen Domänennamen anfordert und das Protokoll, der Domänenname oder der Port unterschiedlich sind, handelt es sich um ein domänenübergreifendes Problem.
Es gibt viele Möglichkeiten, das domänenübergreifende Problem zu lösen uniapp. Hier sind einige häufig verwendete Methoden:
1. Mit jsonp können Sie
dataType:'jsonp'
zu unserer gekapselten Netzwerkkommunikation hinzufügen:
Diese Methode unterstützt jedoch nur Get-Anfragen Beitrag kann nicht verwendet werden.
Weitere Informationen finden Sie unter: https://www.imooc.com/article/291931
2. Fügen Sie
"h5": {
"devServer": {
"proxy": {
"/8888": {
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8888": "/"
}
},
"/8800": {
"target": "https://www.taobao.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8800": ""
}
}
}
}}, zu manifest.json im Stammverzeichnis von uniapp hinzu. Zusammenfassung:
Obwohl es keine andere Möglichkeit gibt, dies zu tun, ist die Methode flexibel, eignet sich jedoch am besten für Uniapp. Schließlich handelt es sich um eine offiziell bereitgestellte Konfigurationsdatei.
Spezifische Referenz: https://uniapp.dcloud.io/collocation/manifest?id=h5
3. Erstellen Sie eine neue Datei vue.config.js im Stammverzeichnis von uniapp und fügen Sie dann
module.exports = {
devServer: {
proxy: {
'/dev': {
target: 'https://www.baidu.com/api',
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
}} darin:
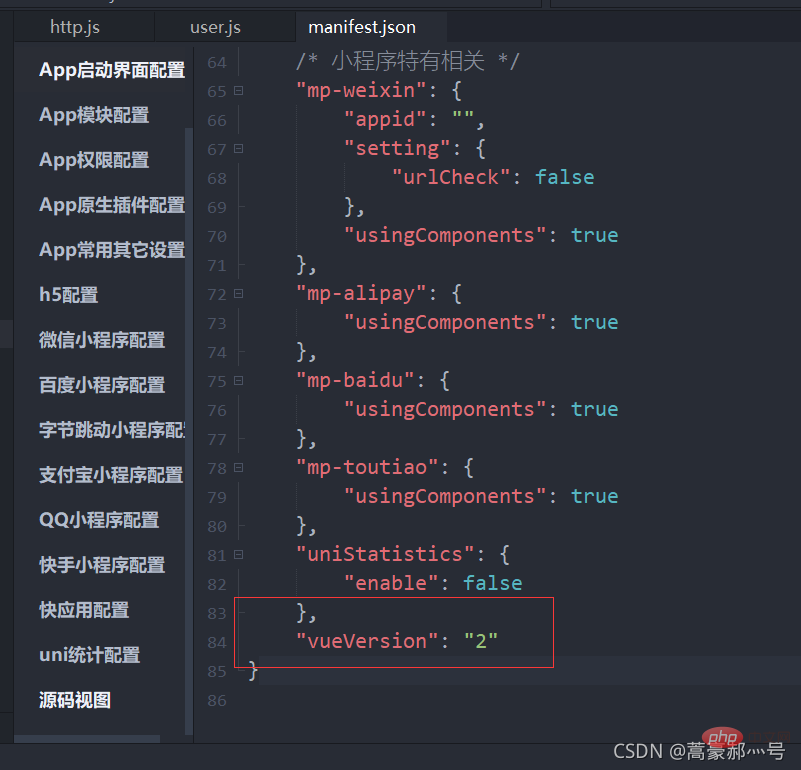
Diese Konfigurationsmethode ist möglicherweise nutzlos, da vue.config.js nur in vue3 verfügbar ist und die vue2-Konfiguration vue.config.js ungültig ist. Sie können die Vue-Version über das Feld vueVersion in der Datei manifest.json anzeigen. Wie unten gezeigt: 
Spezifische Referenz: https://cli.vuejs.org/zh/config/#devserver-proxy
Wenn die vue2-Konfiguration domänenübergreifend ist, lesen Sie bitte: https://blog.csdn. net/wixin_45679977/article/details/103004678
4. .net/MisTTT/article/details/75976123
5. Andere Möglichkeiten
(1). Uniapp hat offiziell die domänenübergreifende Verarbeitung im integrierten Browser durchgeführt Browser
Weitere Informationen finden Sie unter: https://ask.dcloud.net.cn/ article/35267Empfohlen: „uniapp beliebte Tutorials
“Das obige ist der detaillierte Inhalt vonMachen Sie sich mit domänenübergreifenden Uniapp-Problemen vertraut (detaillierte Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
 Eine vollständige Liste der Alter-Befehle in MySQL
Eine vollständige Liste der Alter-Befehle in MySQL
 So verwenden Sie die Nanosleep-Funktion
So verwenden Sie die Nanosleep-Funktion
 Liste der Mac-Tastenkombinationen
Liste der Mac-Tastenkombinationen
 Der Unterschied zwischen Heap und Stack
Der Unterschied zwischen Heap und Stack
 Verwendung von #include in der C-Sprache
Verwendung von #include in der C-Sprache
 Verwendung von Booleschen Werten in Java
Verwendung von Booleschen Werten in Java




