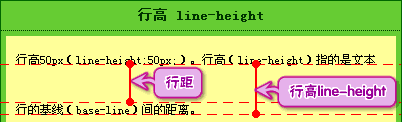
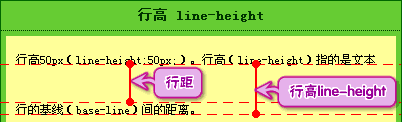
Das CSS-Textzeilenhöhenattribut ist „line-height“. Dieses Attribut kann den Abstand (Zeilenhöhe) zwischen Zeilen festlegen. Die Syntax lautet „line-height: value;“. Das Attribut „line-height“ beeinflusst das Layout von Linienfeldern. Bei Anwendung auf ein Element auf Blockebene definiert das Attribut „line-height“ den minimalen Abstand zwischen den Grundlinien in diesem Element, nicht den maximalen Abstand.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Zeilenhöhe umfasst den Inhaltsbereich und den leeren Bereich, der basierend auf dem Inhaltsbereich symmetrisch erweitert wird. Im Allgemeinen kann man ihn auch als den vertikalen Abstand zwischen den Grundlinien benachbarter Textzeilen betrachten.
Grundlinie, untere Zeile, obere Zeile

- Die Zeilenhöhe umfasst den Inhaltsbereich und den leeren Bereich, der basierend auf dem Inhaltsbereich symmetrisch erweitert wird, und kann im Allgemeinen auch als vertikaler Abstand betrachtet werden Abstand zwischen den Grundlinien benachbarter Textzeilen.
- Die Grundlinie ist nicht der untere Rand chinesischer Schriftzeichen, sondern der untere Rand des englischen Buchstabens „x“. Zeilenabstand, Zeilenhöhe In CSS können wir die Eigenschaft line-height verwenden, um die Zeilenhöhe festzulegen. Mit dem Attribut line-height kann der Abstand zwischen Zeilen festgelegt werden (negative Werte sind nicht zulässig).
Das Attribut line-height beeinflusst das Layout von Zeilenfeldern. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox. Die Attributwerte, die durch das Attribut
line-height festgelegt werden können:

WertBeschreibung
normal
Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl
| Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen. |
|
Länge
|
Festen Zeilenabstand festlegen. |
| % |
Zeilenabstand in Prozent basierend auf der aktuellen Schriftgröße. |
| inheritgibt an, dass der Wert des Attributs „line-height“ vom übergeordneten Element geerbt werden soll. |
|
Beispiel:
这是一个标准Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 浏览器的默认Was ist die Eigenschaft der CSS-Textzeilenhöhe?为“1”。 这是一个标准Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个标准Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个更小Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个更小Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个更小Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个更小Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个更大Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个更大Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个更大Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。 这是一个更大Was ist die Eigenschaft der CSS-Textzeilenhöhe?的段落。
Nach dem Login kopieren
Rendering: |
|
| Der Einfluss von Elementen auf die Zeilenhöhe |
|
Die Höhe der Zeilenbox ist die höchste Inline-Boxhöhe in der Zeile, angepasst nach Zeile -height, die Höhe der Inhaltsbereichszeile hängt von der Schriftgröße ab; der Abstand, der Rand, der obere Rand und der untere Rand erhöhen die Zeilenhöhe nicht.
Polsterung wird abgedeckt; Rand wird auf 0 zurückgesetzt; Rand oben und Rand unten werden ebenfalls abgedeckt.
padding-left, padding-right, border-left und border-right sind verfügbar.
This is a test
This is a test
Nach dem Login kopieren

img-Element wirkt sich auf die Zeilenhöhe aus
- Durch das Festlegen von Abstand, Rand und Rand des Inline-Elements wird die Höhe des äußeren Elements nicht erhöht, wie unten gezeigt:
 Vererbung der Zeilenhöhe
Vererbung der Zeilenhöhe
- Die Zeilenhöhe ist vererbbar, es handelt sich jedoch nicht um eine einfache Kopie der Zeilenhöhe des übergeordneten Elements, sondern der berechnete Wert wird vererbt.
Da die Zeilenhöhe vererbt werden kann, beträgt nach allgemeinem Verständnis auch die Zeilenhöhe des p-Elements 150 %, aber Tatsache ist:
Wenn der Attributwert keine Einheit hat, erbt der Browser diesen „Faktor (Wert)“ direkt anstelle des berechneten spezifischen Werts. Zu diesem Zeitpunkt wird seine Zeilenhöhe basierend auf seinem eigenen Schriftgrößenwert neu berechnet ein neuer Wert für die Zeilenhöhe.
Also bei Verwendung der Zeilenhöhe, es sei denn, Sie versuchen absichtlich, mehrere Einstellungen zu verwenden
(Lernvideo-Sharing:
Erste Schritte mit dem Web-Frontend
)
Das obige ist der detaillierte Inhalt vonWas ist die Eigenschaft der CSS-Textzeilenhöhe?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





 Vererbung der Zeilenhöhe
Vererbung der Zeilenhöhe




