
In CSS können Sie das Anzeigeattribut verwenden, um Inline-Elemente in Elemente auf Blockebene umzuwandeln. Sie müssen dem Inline-Element nur den Stil „display: block;“ hinzufügen. Das Anzeigeattribut wird verwendet, um den Typ des vom Element generierten Anzeigefelds beim Erstellen eines Layouts zu definieren. Wenn der Wert dieses Attributs „Block“ ist, wird das angegebene Element als Elementtyp auf Blockebene angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Gemäß der CSS-Anzeigeklassifizierung werden HTML-Elemente in drei Typen unterteilt: Blockelemente, Inline-Elemente und Inline-Blockelemente.
Unter ihnen:
Inline-Elemente: Breite und Höhe können nicht neben anderen Inline-Elementen festgelegt werden, die Standardbreite ist die Breite des Textes.
Elemente auf Blockebene: belegen eine Zeile und können nicht mit anderen Elementen nebeneinander gestellt werden. Wenn die Breite und Höhe nicht festgelegt ist, wird die Breite standardmäßig auf 100 % des übergeordneten Elements festgelegt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
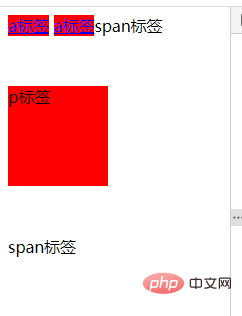
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>
Erklärung: Die Tags a und p sind auf den gleichen Stil eingestellt, aber a ist ein Inline-Element und die Attribute height, width, margin-top und margin-bottom funktionieren nicht; ein Blockelement. Diese Eigenschaften funktionieren.
css konvertiert Inline-Elemente in Elemente auf Blockebene.
In CSS müssen Sie nur den display:block样式即可将其转换为块元素;当然,块级元素也可使用“display:inline"-Stil für Inline-Elemente festlegen, um sie in Inline-Elemente umzuwandeln.
Das Anzeigeattribut wird verwendet, um die von generierte Anzeige zu definieren Das Element beim Erstellen eines Layout-Box-Typs kann bei unvorsichtiger Verwendung gefährlich sein, da es die bereits in HTML definierte Anzeigehierarchie verletzen kann, da XML nicht über eine solche integrierte Hierarchie verfügt ist unbedingt erforderlich.
block: Dieses Element wird als Blockebenenelement angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
inline: Standardmäßig wird dieses Element als Inline-Element angezeigt. ohne Zeilenumbrüche vor und nach dem Element.
Beispiel 2: Konvertieren Sie Elemente auf Blockebene in Inline-Elemente
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Inline-Elemente in CSS in Elemente auf Blockebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!