
Zwei Erfassungsmethoden: 1. Verwenden Sie zuerst find(), um alle untergeordneten Elemente abzurufen, und verwenden Sie dann den Selektor „:first-child“, um die Ergebnismenge zu filtern und das erste untergeordnete Element zurückzugeben. Die Syntax lautet „$(übergeordnetes Element)“ .find( ":first-child"); 2. Verwenden Sie zuerst find(), um alle untergeordneten Elemente abzurufen, und verwenden Sie dann eq(), um die Ergebnismenge zu filtern und das erste untergeordnete Element zurückzugeben. Die Syntax lautet „“$(parent element).find("* ").eq(0)".

Die Betriebsumgebung dieses Tutorials ist: Windows 7-System, jquery Version 3.6.0, Dell G3-Computer.
In jquery die Die Methode find() kann alle untergeordneten Elemente abrufen (einschließlich Teilmengen von Teilmengen). Die Methode find() gibt die Nachkommenelemente des ausgewählten Elements zurück (Nachkommen sind Kinder, Enkel usw.). -Enkelkinder usw. )
:first-child find(), um alle untergeordneten Elemente unter dem angegebenen übergeordneten Knoten abzurufen
Verwenden Sie: first-child, um das erste Element im untergeordneten Knoten auszuwählen Elementsatz, also das erste untergeordnete Element:first-child选择器使用
find()获取指定父节点下的全部子元素
利用:first-child选取子元素集合中第一个元素,即第一个子元素
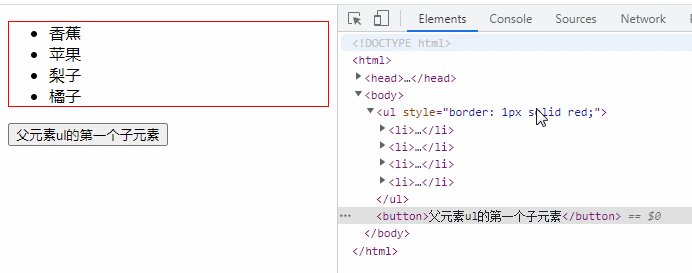
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
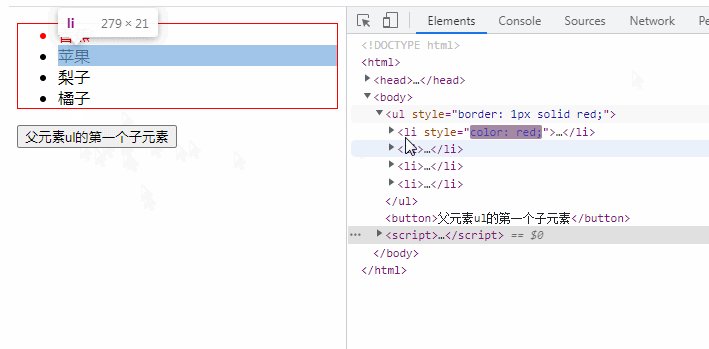
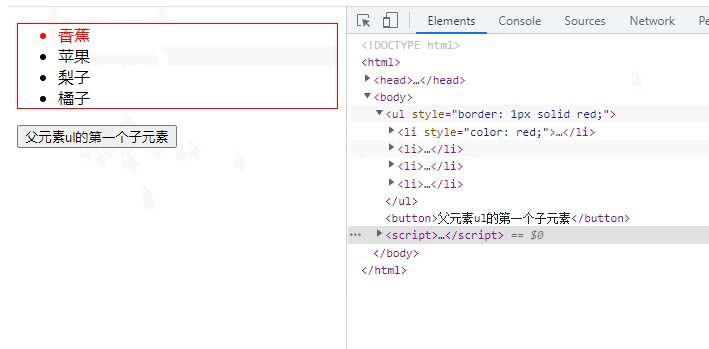
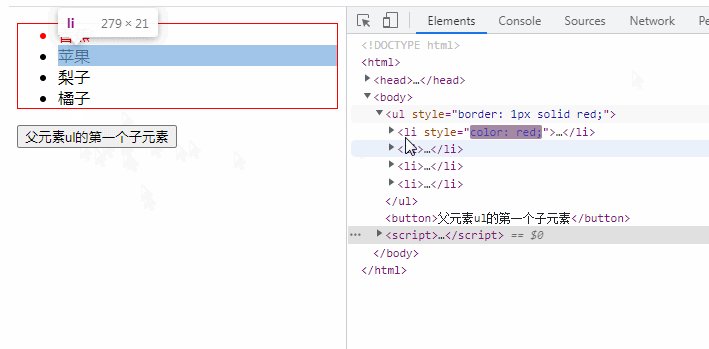
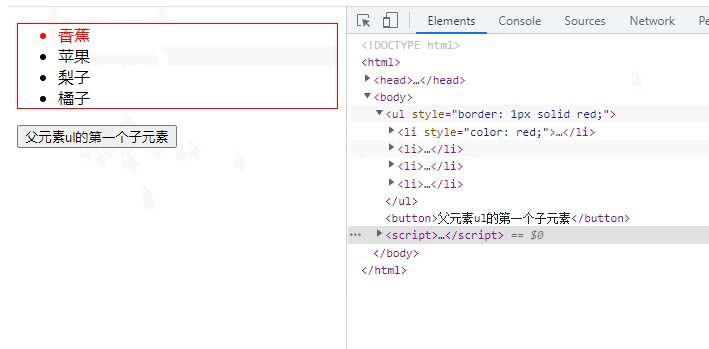
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>
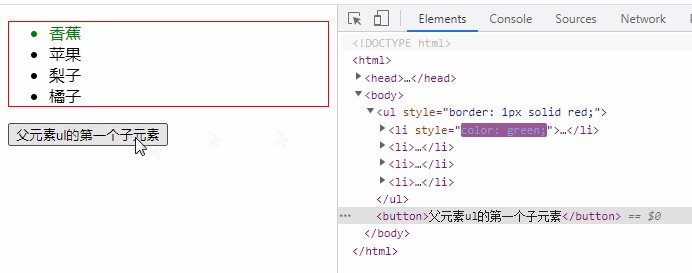
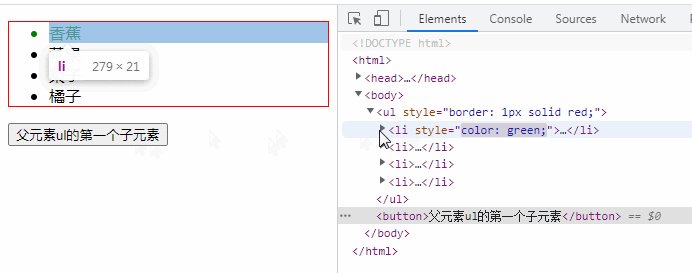
方法2:find()配合eq()方法使用
find()获取指定父节点下的全部子元素
利用eq(0)选取子元素集合中第一个元素,即第一个子元素
在上例的基础上,修改:
$(function() {
$("button").click(function() {
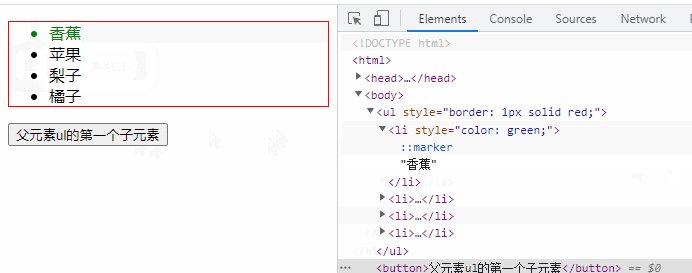
$("ul").find("*").eq(0).css("color", "green");
})
})
说明:
find() 方法返回被选元素的后代元素。
$(selector).find(filter)
| 参数 | 描述 |
|---|---|
| filter | 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。 注意:如需返回多个后代,请使用逗号分隔每个表达式。 |
:first-child
$(":first-child")
Methode 2: Verwenden Sie find() mit der eq()-Methode
| find(), um alle untergeordneten Elemente unter dem angegebenen übergeordneten Knoten abzurufen | |
|---|---|
| Beschreibung: | find( )-Methode gibt das ausgewählte Element zurück. Das Nachkommenelement |
:first-child Der Selektor wählt das erste untergeordnete Element aus, das zu seinem übergeordneten Element gehört. Die Methode 🎜$(selector).eq(index)
Das obige ist der detaillierte Inhalt vonSo erhalten Sie das erste untergeordnete Element mit der JQuery-Suchmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!