
CSS-Syntax besteht aus Selektoren und Deklarationen (Regeln). Der Selektor teilt dem Browser mit, auf welche Objekte auf der Seite der Stil angewendet wird, und die Deklaration teilt dem Browser mit, wie das vom Selektor angegebene Objekt gerendert werden soll. Es können eine oder unzählige Deklarationen vorhanden sein, und alle Deklarationen werden innerhalb eines geschweiften Paars platziert Klammern „{}“ und dann die Gesamtheit direkt hinter dem Selektor. Die Deklaration muss zwei Teile enthalten: Attribute und Attributwerte. Die Attribute und Werte müssen durch Doppelpunkte getrennt werden, und ein Semikolon wird verwendet, um das Ende einer Deklaration zu markieren. Das vollständige Format der CSS-Syntax lautet „selector {property:property value;...}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Style ist die kleinste Syntaxeinheit von CSS. Jeder Stil besteht aus zwei Teilen: Selektor und Deklaration (Regel), wie in der Abbildung unten gezeigt.

1. Selektor (Selektor)
Der Selektor besteht aus der ID des HTML-Elements, dem Klassenattribut oder dem Elementnamen selbst und einigen speziellen Symbolen, die verwendet werden, um anzugeben, für welches HTML-Element der Stil definiert werden soll , wie zum Beispiel „Selektor p“ bedeutet, Stile für alle
-Tags auf der Seite zu definieren Wähler. Alle Deklarationen werden in einem Paar geschweifter Klammern { direkt nach dem Selektor platziert.
Eine Anweisung muss zwei Teile enthalten: Attribute und Attributwerte, und das Ende einer Anweisung muss mit einem Semikolon markiert werden. Bei der letzten Anweisung in einem Stil kann das Semikolon weggelassen werden. Attribut: Der Stilname, den Sie für das HTML-Element festlegen möchten, bestehend aus einer Reihe von Schlüsselwörtern, wie z. B. Farbe, Rahmen, Schriftart (Schriftart). ) usw. CSS bietet viele Attribute, die Sie auf der offiziellen W3C-Website anzeigen können.
Wert: besteht aus einem numerischen Wert und einer Einheit oder einem Schlüsselwort, mit dem der Anzeigeeffekt eines bestimmten Werts gesteuert wird Der Wert des Farbattributs kann beispielsweise Rot oder #F1F1F1 usw. sein. { }内,然后整体紧邻选择器的后面。
声明必须包括两部分:属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。
属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
属性和值之间需要使用冒号
:进行分隔,每个属性和值的组合可以看作一个声明,每个声明的末尾都需要使用分号;作为结尾,属于同一选择器的声明需要使用花括号{ }包裹起来。
selector {property: value;}
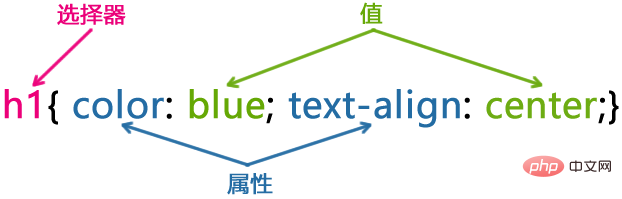
选择器{属性:属性值;}【示例1】可以按照如下图所示的语法规则来定义 CSS 样式:

上图的语法示例中:
选择器 h1 表示要为网页中所有的<h1>标签定义样式;
属性 color 表示字体颜色,值 blue 则表示将字体设置为蓝色;
属性 text-align 表示文本的对齐方式,值 center 则表示将文本的对齐方式设置为居中对齐。
为了使 CSS 更具可读性,您可以在定义 CSS 时每一行代码上只放置一个声明,如下所示:
h1 {
color: blue;
text-align: center;
}提示:CSS 中的属性和大部分值都是不区分大小写的,但 CSS 中的选择器通常区分大小写,例如类选择器
.bianchengbang和.BianChengBang就表示两个不同的选择器。
多个样式可以并列在一起,不需要考虑如何进行分隔。
【示例2】定义段落文本的背景色为紫色,则可以在上面样式基础上定义如下样式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }由于 CSS 语言忽略空格(除了选择器内部的空格外),因此可以利用空格来格式化 CSS 源代码,则上面代码可以进行如下美化:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}这样在阅读css源代码时就一目了然了,既方便阅读,也更容易维护。
任何语言都需要注释,HTML 使用<!- 注释语句-> 来进行注释,而 CSS 使用/* 注释语句 */
Doppelpunkt : muss verwendet werden, um Attribute und Werte zu trennen. Jede Kombination von Attributen und Werten kann als Anweisung betrachtet werden und ist erforderlich Verwenden Sie am Ende jeder Anweisung ein Semikolon ;, und Deklarationen, die zum selben Selektor gehören, müssen in geschweifte Klammern { eingeschlossen werden.
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
} Im Syntaxbeispiel im obigen Bild:
Im Syntaxbeispiel im obigen Bild: h1 bedeutet, den Stil für alle <h1>-Tags auf der Webseite zu definieren color Stellt die Schriftfarbe dar, der Wert blue gibt die Einstellung der Schriftart auf Blau an 🎜text-align gibt die Ausrichtung an des Textes bedeutet der Wert < code>center, dass die Ausrichtung des Textes auf zentrierte Ausrichtung eingestellt wird. 🎜h1,h2,h2,h3,h5,h6 {
color: green;
}.bianchengbang und .BianChengBang zwei verschiedene Selektoren dar. /* comment Statement */ für Kommentare verwendet. 🎜🎜【Beispiel 3】Die folgenden Kommentare können für den oben genannten Stil abgegeben werden. 🎜rrreee🎜🎜 Erweiterte CSS-Syntax: Gruppierung von Selektoren 🎜🎜🎜 Sie können Selektoren gruppieren, sodass gruppierte Selektoren dieselbe Deklaration verwenden. 🎜🎜Verwenden Sie Kommas, um die Selektoren zu trennen, die gruppiert werden müssen. Im folgenden Beispiel haben wir alle Überschriftenelemente gruppiert. Alle Titelelemente sind grün. 🎜rrreee🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonWelche zwei Arten von CSS-Syntax gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!