
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, in dem hauptsächlich die damit verbundenen Probleme bei der Verwendung von lang="scss" zum Melden von Fehlern vorgestellt werden. Dies liegt daran, dass die aktuelle Version von sass-loader zu hoch ist und während der Webpack-Kompilierung auftritt. Fehler, schauen wir es uns gemeinsam an, ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial]

npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
Sie können den Befehl nicht direkt verwenden:
npm install sass-loader --save-dev
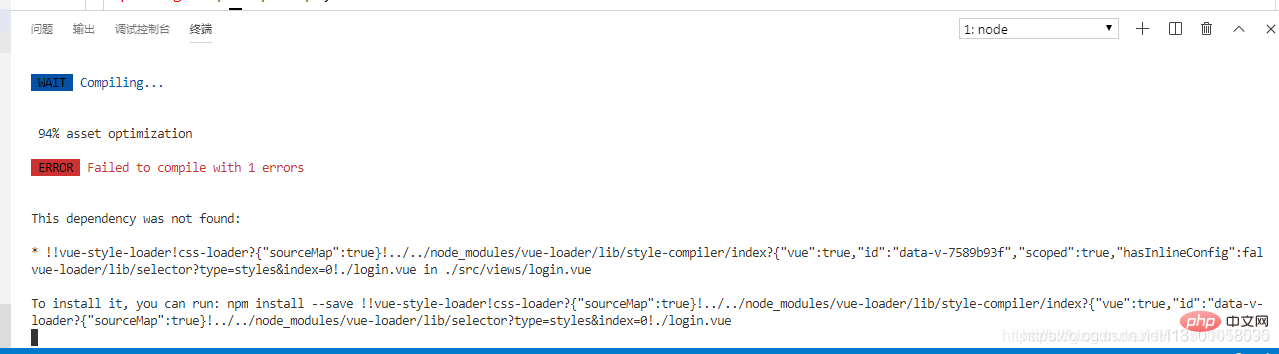
Andernfalls Der folgende Fehler wird gemeldet:
Module build failed: TypeError: this.getResolve is not a function at Object.loader
Da die aktuelle Sass-Version zu hoch ist, wird das Webpack kompiliert. Es ist ein Fehler aufgetreten. Geben Sie daher Folgendes an: npm install sass-loader@7.3.1 --save-dev, um eine niedrigere Version zu installieren.
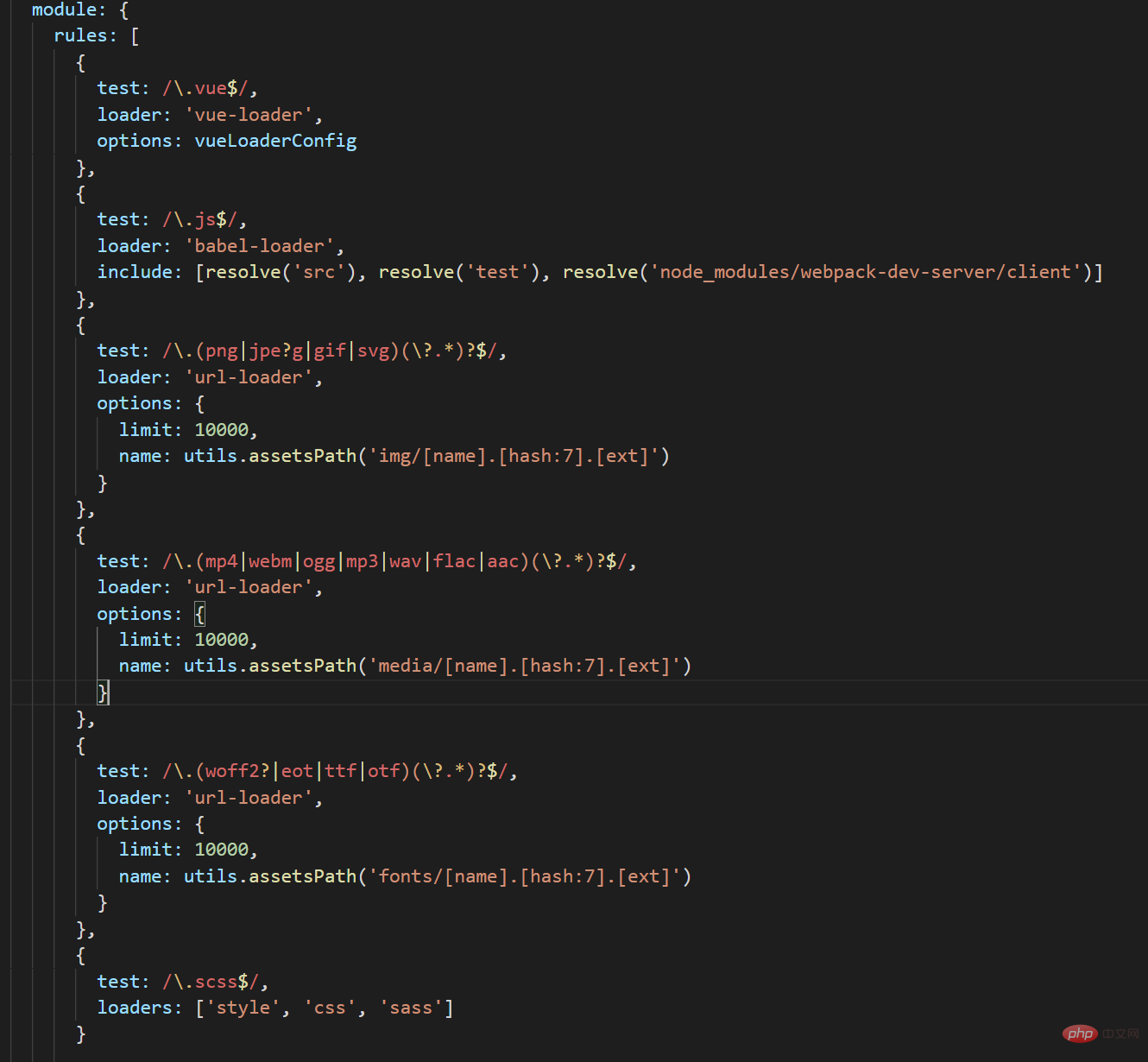
Als nächstes fügen Sie build/webpack.base.config.js hinzu:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}Wie im Bild gezeigt:

[Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial]
Das obige ist der detaillierte Inhalt vonBeispiel zur Behebung des Fehlers, der bei der Verwendung von lang='scss' in vue auftritt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue