
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, das hauptsächlich Probleme im Zusammenhang mit der Erstellung, dem Rendern und der Registrierung von Komponenten behandelt. Schreiben Sie beim Erstellen von Komponenten nicht el, da letztendlich alle Komponenten von VM verwaltet werden Um zu entscheiden, welche Objekte verwendet werden sollen, werfen wir einen Blick darauf. Ich hoffe, es wird für alle hilfreich sein. 🔜 Ende aller Komponenten Alle werden von VM verwaltet und VM bestimmt das Serviceobjekt. Datum kann nicht in Objektform, sondern in Funktionsform geschrieben werden. Ein Objekt muss zurückgegeben werden. Hinweis: Verwenden Sie zum Erstellen Vue.entend ({}). es in der globalen Umgebung Wenn eine Komponente nicht mit Vue.component('Komponentenname', endgültiger Komponentenname) deklariert wird, ist sie eine lokale Komponente und kann nicht von anderen VM-Instanzen verwendet werden, wenn eine von Vue.component erstellte Komponente verwendet wird , es handelt sich um eine globale Komponente (Vue. entend kann weggelassen werden, direkt const Komponentenname = { })
Rendern der Komponente
Vues Komponentenregistrierung1. Globale Registrierung: Wenn Vue erstellt wird, wird die Komponente geladen, unabhängig davon, ob sie verwendet wird [Speicher belegt] [Starterprogramm]
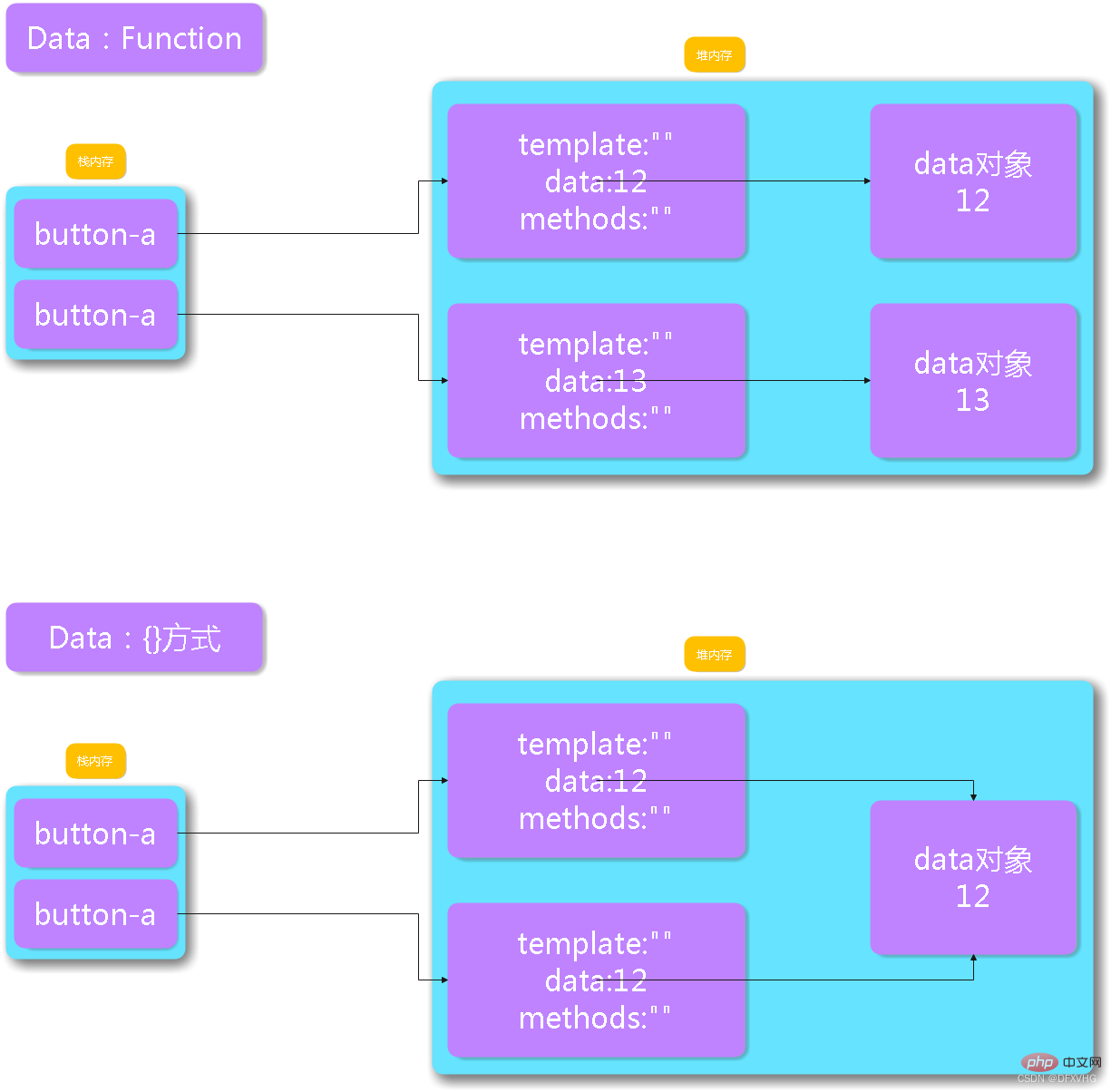
2 Registrierung: Wenn eine Komponente nicht verwendet wird, wird sie nicht erstellt. Erstellen Sie VM und konfigurieren Sie el (bestimmen Sie, wem die Komponenten in Komponenten dienen). Komponentenobjekt, bei dem Elemente mit Schlüssel und Wert gespeichert sind. Der Wert ist der Komponentenname, den wir in der globalen Umgebung konfiguriert habenWarum Daten eine Funktion sind
Optimierung der Komponentenregistrierung Beim Schreiben der HTML-Struktur in die Komponente ist das Hin- und Herkopieren und Einfügen sehr mühsam und nimmt viel Speicher in Anspruch. Die Lösung besteht darin, Vorlagen in HTML zu verwenden und sie von js zu trennen1 Die Vorlage muss in das Vorlagen-Tag geschrieben werden, und das Vorlagen-Tag wird außerhalb des Containers geschrieben
2 Tag im Vorlagen-Tag
// 创建一个组件
const school=Vue.extend({
// 配置template,里面存放的是通过当前组件中的内容生成的标签,最终会作为模板在页面中解析出来
template:`
<!--最外层为template必须具有的根标签-->
<div>
<!--div中的标签会在页面中使用到该组件的地方解析并显示出来,那么name就是此组件中
data中配置的name,adress同理-->
<h1>我的名字:{{name}}</h1>
<h2>地址:{{adress}}</h2>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})const vm=new Vue({
el:'root',
components:{
// 注册组件
sl:school
}
})<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用组件标签将想用的组件放到页面上,那么组件中template属性中的标签就会在这个位置被解析出来--> <sl></sl> </div> </body> </html>
1. Deklarieren Sie AttributeEmpfangen Sie Daten durch Deklaration von Requisitenattributen in untergeordneten Komponenten
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
})
let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
}) 3. Im Kind Verwenden Sie die empfangenen Daten in der Komponente
3. Im Kind Verwenden Sie die empfangenen Daten in der Komponente<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h1>组件</h1>
<h2>阿萨德</h2>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script>,
vue.js-Tutorial]
Das obige ist der detaillierte Inhalt vonErstellung, Rendering und Registrierung von VUE-Komponenten (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue