
Dieser Artikel bringt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit den Eigenschaften von DOM-Knoten vorstellt. Ich hoffe, dass es für alle hilfreich ist .

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Nachdem ich die vorherigen Artikel studiert habe, habe ich ein gewisses Verständnis von DOM. Dies sind jedoch nur einige Grundkenntnisse über DOM. Wenn Sie mehr über DOM erfahren möchten, müssen Sie ein tieferes Verständnis für DOM-Knoten haben. In diesem Abschnitt konzentrieren wir uns auf die Knotenattribute, Beschriftungen und den Inhalt des DOM. Damit wir mehr darüber erfahren können, was sie sind? und ihre häufigsten Eigenschaften.
Die Eigenschaften von DOM-Knoten hängen von ihrer Klasse ab. Beispielsweise entspricht das Tag <a></a> einem Elementknoten und einem Link a verwandte Attribute. Textknoten unterscheiden sich von Elementknoten, verfügen aber auch über dieselben Eigenschaften und Methoden, da alle DOM-Knoten einen DOM-Baum bilden. <a></a>标签对应的是一个元素节点和链接a相关的属性。文本节点与元素节点不一样,但是它们之间也有相同的属性和方法,因为所有的DOM节点会形成一个DOM树。
每个DOM节点属于相应的内置类。
root是DOM树的EventTarget,它是由Node继承的,而其他DOM节点继承它。
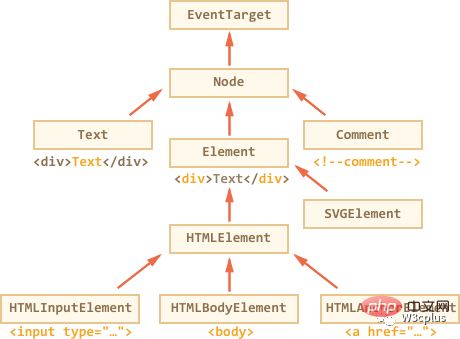
下图可以帮助我们更易于理解:

DOM节点的类主要有:
EventTarget:是root抽象类(Abstract Class)。该类的对象永远不会创建。它作为一个基础,因此所有的DOM节点都支持所谓的事件(Events),稍后会涉及这个
Node:也是一个抽象类,作为DOM节点的基础。它提供了核心功能:parentNode、nextSibling、childNodes等(它们是getter)。节点类的对象没有被创建。但是,有一些具体的节点类继承了它,比如:文本节点的Text,元素节点的Element以及注释节点的Comment等
Element:是DOM元素的基本类。它提供了元素级的搜索,比如nextElementSibling、childern、getElementsByTagName、querySelector等。在浏览器中,不仅有HTML,还有XML和SVG文档。元素类是更具体类的一些基础,比如SVGElement、XMLElement和HTMLElement
root ist der root des DOM-Baums ;">EventTarget, das von Node geerbt wird, und andere DOM-Knoten erben es. 🎜🎜Das Bild unten kann uns helfen, es einfacher zu verstehen: 🎜🎜 🎜🎜Die Hauptklassen von DOM-Knoten sind: 🎜
🎜🎜Die Hauptklassen von DOM-Knoten sind: 🎜🎜EventTarget 🎜: Es handelt sich um die abstrakte Klasse root. Objekte dieser Klasse werden nie erstellt. Es dient als Basis, sodass alle DOM-Knoten sogenannte Ereignisse (Events) unterstützen, auf die später eingegangen wird🎜
🎜Node🎜: Es handelt sich ebenfalls um eine abstrakte Klasse, die als Basis für DOM-Knoten dient. Es bietet Kernfunktionen: parentNode, nextSibling, childNodes usw. (sie sind Getter). Das Objekt der Knotenklasse wird nicht erstellt. Es gibt jedoch einige spezifische Knotenklassen, die es erben, wie zum Beispiel: Text für Textknoten, Element und der KommentarWait🎜
🎜 Element code>🎜: Es ist die Grundklasse der DOM-Elemente. Es bietet eine Suche auf Elementebene, z. B. <code style="font-family:monospace, monospace;font-size:1em;">nextElementSibling, childern, getElementsByTagName, querySelector usw. Im Browser gibt es nicht nur HTML-, sondern auch XML- und SVG-Dokumente. Elementklassen sind die Grundlage für spezifischere Klassen, wie zum Beispiel SVGElement, XMLElement und HTMLElement🎜
HTMLElement: Es handelt sich um die Grundklasse von HTML-Elementen, die von verschiedenen HTML-Elementen geerbt wird Elemente. Zum Beispiel HTMLInputElemnt (entsprechend input-Elementklasse), HTMLBodyElement (entsprechend body element's class) und HTMLAnchorElement (entsprechend die Klasse eines-Elements) usw.HTMLElement:是HTML元素的基本类,它由各种HTML元素继承。比如HTMLInputElemnt(对应input元素的类)、HTMLBodyElement(对应body元素的类)和HTMLAnchorElement(对应a元素的类)等
对于
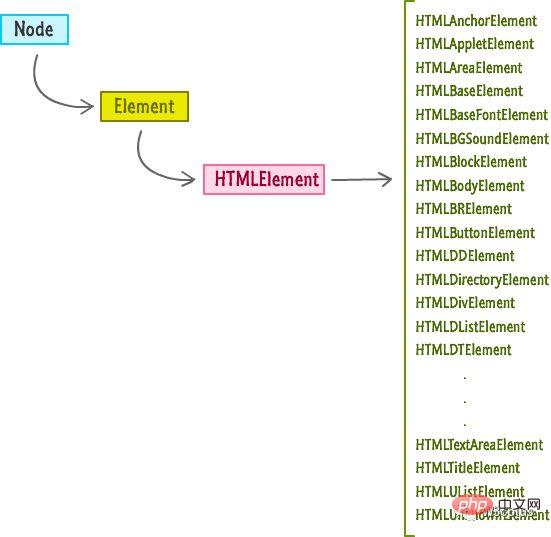
HTMLElement类,还有很多其它种,比如下图所示的这些。

因此,节点的全部属性和方法都是继承的结果!
例如,DOM对象中的<input>元素。它属于HTMLElement类中的HTMLInputElement类。它将属性和方法叠加在一起:
HTMLInputElement:提供了input指定的属性
HTMLElement:它提供常用的HTML元素方法(getter和setter)
Element:提供元素通用方法
Node:提供公共的DOM节点属性
EventTarget:提供对事件的支持(覆盖)
最后它继承了Object的方法(纯对象),比如hasOwnProperty
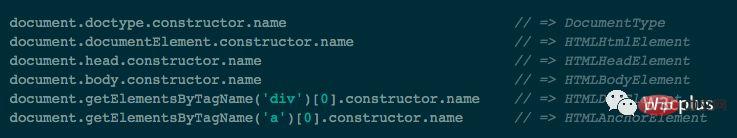
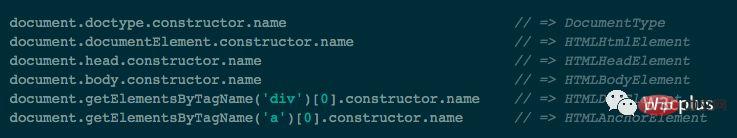
如果我们想查DOM节点类名,可以使用对象常用的constructor属性。它引用类构造函数,可以使用constructor.name来获取它的name。比如:

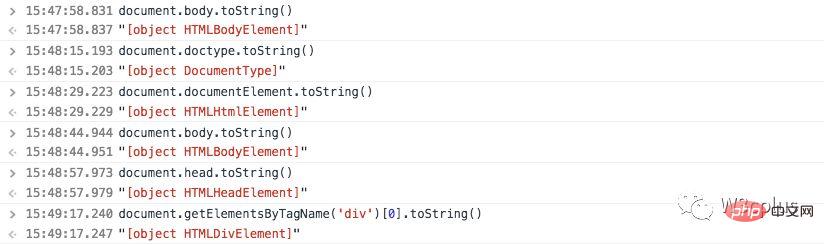
或者使用toString把它串起来,比如:

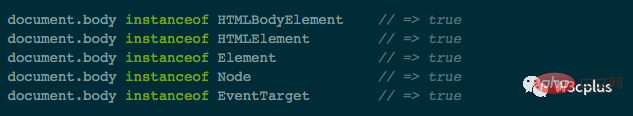
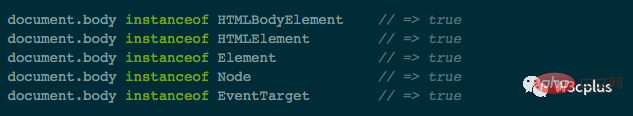
我们还可以使用instanceof来检查继承关系:

正如我们所看到的,DOM节点是常规的JavaScript对象。他们使用基于原型的类来继承。
在浏览器中使用console.dir(elem)输出元素也很容易。在控制台可以看到HTMLElement.prototype、Element.prototype
Für das
HTMLElement-Klasse. Es gibt viele andere Arten, wie zum Beispiel die unten abgebildeten. 🎜
🎜
Daher sind alle Eigenschaften und Methoden des 🎜-Knotens das Ergebnis der Vererbung! 🎜
Zum Beispiel <input> Element. Es gehört zur Klasse HTMLElement. Es überlagert Eigenschaften und Methoden: 🎜
HTMLInputElement: Stellt Attribute bereit, die durch input🎜🎜🎜🎜HTMLElement: Es stellt häufig verwendete HTML-Elementmethoden bereit ( getter und setter)🎜🎜🎜🎜Element: Stellt allgemeine Methoden für Elemente bereit 🎜🎜🎜🎜Nodecode> : Öffentliche DOM-Knotenattribute bereitstellen🎜🎜🎜🎜EventTarget: Unterstützung für Ereignisse bereitstellen (Überschreiben)🎜🎜 🎜🎜Schließlich Es erbt die Methoden von Object (reine Objekte), wie z. B. hasOwnProperty🎜🎜Wenn wir prüfen wollen Wenn Sie den Klassennamen des DOM-Knotens angeben, können Sie das häufig verwendete Attribut constructor für Objekte verwenden. Es verweist auf den Klassenkonstruktor, der mit constructor.name , monospace;font-size:1em;"> abgerufen werden kann Name. Zum Beispiel: 🎜
 🎜 oder verwenden Sie
🎜 oder verwenden Sie toString Code >Reihen Sie es aneinander, etwa: 🎜<p style="margin-bottom:10px;color:rgb(64,64,64);"><img style="max-width:90%" src="https://img.php.cn/upload/article/000/000/067/c7d86878f2cee6cd5966afc97cf80585-3.png" alt="Fassen Sie Wissenspunkte über DOM-Knotenattribute zusammen und teilen Sie sie">🎜</p>
<p style="margin-bottom :10px;color:rgb(64,64,64);">Wir können auch <code style="font-family:monospace, monospace;font-size:1em;">instanceof verwenden, um die Vererbung zu überprüfen Beziehung: 🎜
 🎜Wie wir sehen können, sind DOM-Knoten reguläre JavaScript-Objekte. Sie nutzen prototypbasierte Klassen zur Vererbung. 🎜
🎜Wie wir sehen können, sind DOM-Knoten reguläre JavaScript-Objekte. Sie nutzen prototypbasierte Klassen zur Vererbung. 🎜
Verwendung in Ihrem Browser console.dir(elem)Die Ausgabe von Elementen ist ebenfalls einfach. Sie können in der Konsole HTMLElement.prototype, Element.prototype und so weiter. 🎜

Im Abschnitt über Browser und DOM wissen wir, dass der Browser das HTML-Dokument basierend auf dem DOM-Modell in eine Reihe von Knoten zerlegt und dann aus diesen Knoten einen DOM-Baum bildet. Die kleinste Komponenteneinheit im DOM heißt Node (Node). Der DOM-Baum besteht aus 12 Knotentypen.
Knoten im DOM müssen mindestens
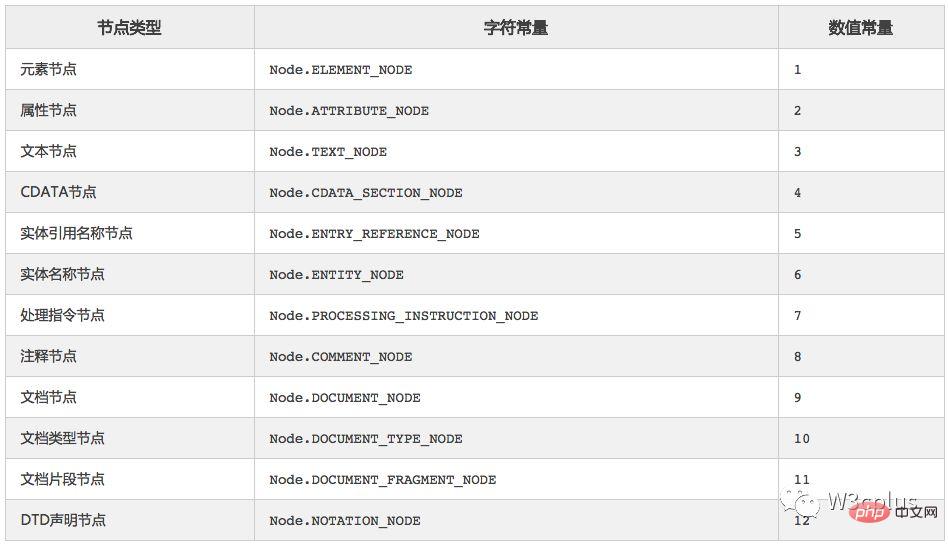
nodeType,nodeNameundnodeValuesind die drei Grundattribute. Die Werte dieser drei Attribute unterscheiden sich je nach Knotentyp.nodeType、nodeName和nodeValue这三个基本属性。节点类型不同,这三个属性的值也会不相同。
nodeType:该属性返回节点类型的常数值。不同的类型对应不同的常数值,12种类型分别对应1到12的常数值,如下面的表格所示
nodeName:该属性返回节点的名称
nodeValue:该属性返回或设置当前节点的值,格式为字符串
nodeType节点类型:

而其中元素节点、文本节点和属性节点是我们操作DOM最常见的几种节点类型。
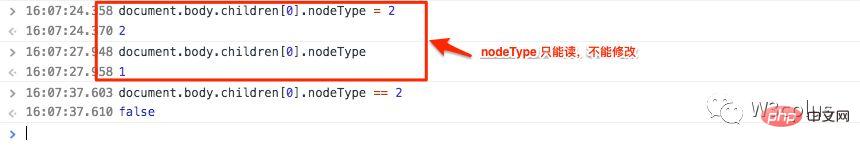
在JavaScript中,我们可以使用instanceof和其他基于类的测试来查看节点类型,但是有时候nodeType可能更简单。

而nodeType是只能属性,我们不能修改它。

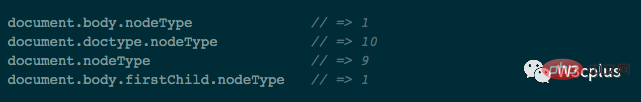
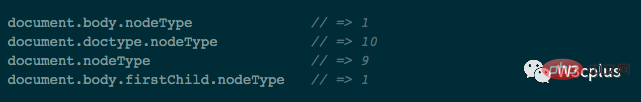
前面提到过nodeName将会返回节点名称(返回的是HTML标签,并且是大写的)。也就是说,给定的DOM节点,可以通过nodeName属性读取它的标签名称,比如:
document.body.nodeName // => BODY
除了nodeName属性之外,还可以通过tagName属性来读取:
document.body.tagName // => BODY
虽然nodeName和tagName
🎜1 bis 12s konstanter Wert, wie in der Tabelle unten gezeigt🎜
🎜 < code style="font-family:monospace, monospace;font-size:1em;">nodeName🎜: Dieses Attribut gibt den Namen des Knotens zurück🎜
🎜nodeValue🎜: Dieses Attribut gibt den Wert des aktuellen Knotens zurück oder legt ihn fest Format der Zeichenfolge🎜
nodeTypeKnotentyp: 🎜🎜🎜

Und unter ihnenElementknoten🎜, Textknoten 🎜und 也就是说, 如果我们只处理DOM元素,那么我们就可以选择 除了XHTML,标签名始终是大写的。浏览器有两种处理文档的模式:HTML和XML。通常HTML模式用于Web页面。当浏览器接收到一个带有 对于DOM节点的内容,JavaScript中提供了几个方法来对其进行操作,比如 为了易于帮助大家理解和掌握这向方法的使用,接下来的示例都将围绕着下面这个DOM结构来做处理: 输出的结果如下: 上面看到的是 刷新页面,段落 如果使用 使用 结果如下: 使用 当内容为“零输出”(zeroed-out)和从头重写时,所有的图像和其他资源将被重新加载。 输出的结果: 比如下面这个示例: 从效果和页面源码上截图可以看出来, 我们可以写入 结果如下: 结果如下: 正如我们所看到的, XSS我们先忽略,来看看写入的差异性: 效果如下: 如果你够仔细的话,会发现, 大多数情况之下,我们希望从用户那里得到文本,并希望将其视为文本。我们不希望在我们的网站上出现意想不到的HTML,那么 其他节点类型有对应的节点: 他们输出的结果是相同的: 每个DOM节点属于某个类。这些类构成一个DOM树。所有的属性和方法都将被继承。主要的DOM节点属性有: DOM节点也有其他属性,这取决于它们的类。例如, 【相关推荐:javascript视频教程、web前端】
🎜🎜In JavaScript können wir instanceof und andere klassenbasierte Tests zum Suchen verwenden am Knotentyp, aber manchmal kann nodeType einfacher sein. 🎜 🎜🎜Und< code style="max-width:90%">nodeType ist nur eine Eigenschaft und wir können sie nicht ändern. 🎜🎜
🎜🎜Und< code style="max-width:90%">nodeType ist nur eine Eigenschaft und wir können sie nicht ändern. 🎜🎜 🎜🎜DOM-Knotenbezeichnung🎜🎜Wie bereits erwähnt, wird
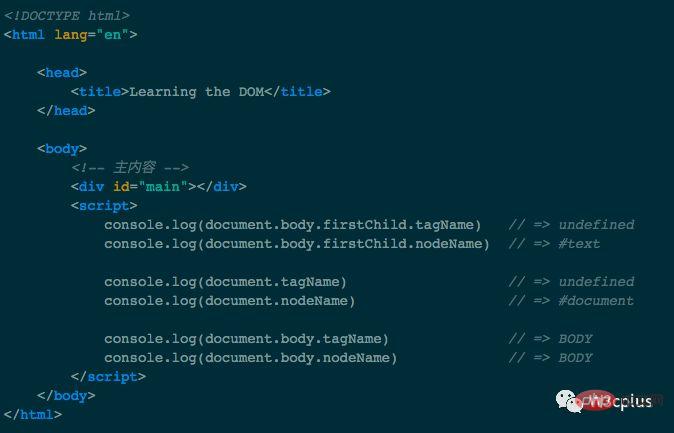
🎜🎜DOM-Knotenbezeichnung🎜🎜Wie bereits erwähnt, wird nodeName zurückgegeben Knotenname (HTML-Tags werden zurückgegeben und in Großbuchstaben geschrieben). Das heißt, für einen bestimmten DOM-Knoten kann sein Tag-Name über das Attribut nodeName gelesen werden, wie zum Beispiel: 🎜<body>
<!-- 主内容 -->
<div id="main">
<p>The paragraph element</p>
<div>The div </div>
<input type="text" id="name" value="User name" />
</div>
</body>
nodeName können Sie auch das Attribut tagName-Attribut zum Lesen: 🎜let ele = document.getElementById('main')
let eleContent = ele.innerHTML; console.log(typeof eleContent, eleContent)
nodeName und tagName können beide den Element-Tag-Namen lesen, aber gibt es einen Unterschied zwischen den beiden? Natürlich gibt es leichte Unterschiede zwischen den beiden: 🎜tagName属性只能用于元素节点(Element)nodeName属性可以用于任意节点(Node)上,如果用于元素上,那么和tagName相同,如果用于其他节点类型,比如文本、注释节点等,它有一个带有节点类型的字符串tagName只支持元素节点(因为它源于Element类),而nodeName可以用于所有节点类型。比如下面这个示例,来比较一下tagName和nodeName的结果:
tagName属性来做相应的处理。Content-Type:application/xml+xhtml的头,就会启用XML模式。在HTML模式中,tagName或者nodeName总是返回大写标签,比如<body>或<BoDy>返回的是BODY;对于XML模式,现在很少使用了。DOM节点内容
innerHTML、outerHTML、textContent、innerText、outerText和nodeValue等。接下来,咱们看看他们的使用场景以及相应的差异性。<body>
<!-- 主内容 -->
<div id="main">
<p>The paragraph element</p>
<div>The div </div>
<input type="text" id="name" value="User name" />
</div>
</body>
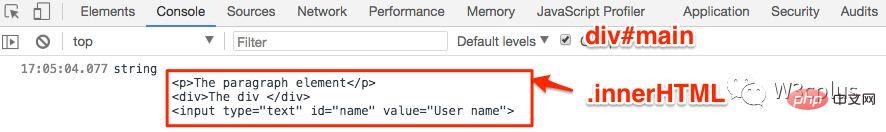
innerHTMLinnerHTML属性允许我们获取元素的HTML,而且其获取的的值是一个String类型。比如:let ele = document.getElementById('main')
let eleContent = ele.innerHTML; console.log(typeof eleContent, eleContent)

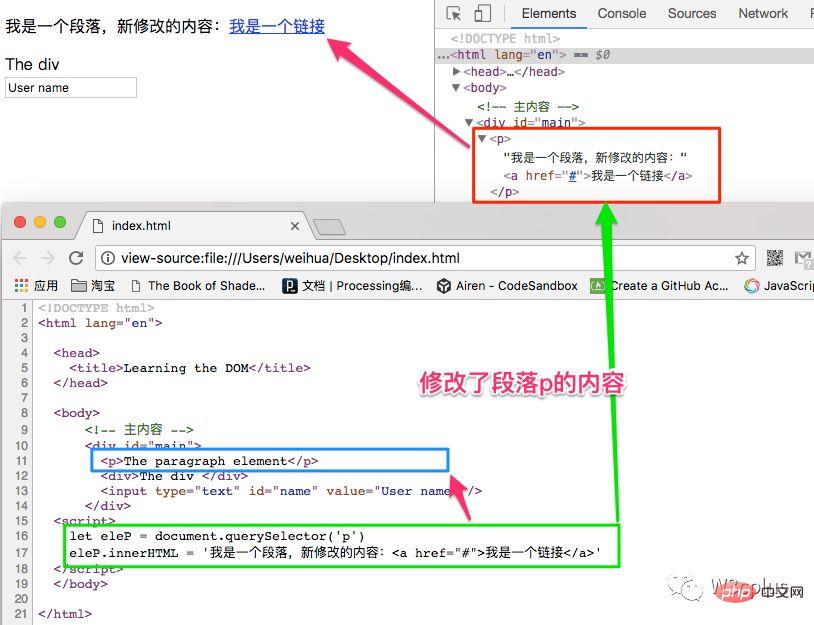
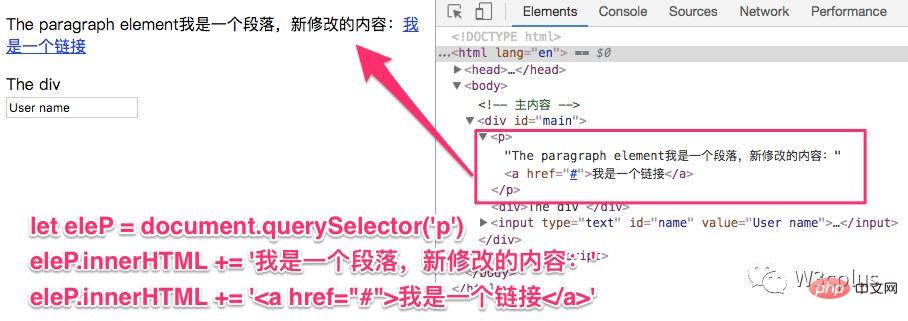
innerHTML属性获取某个元素的内容,当然innerHTML也可以修改某个元素的内容。比如:let eleP = document.querySelector('p') eleP.innerHTML = '我是一个段落,新修改的内容:<a href="#">我是一个链接</a>'
p元素整个内容都将被修改了:
innerHTML将<script>标签插入到document,它不会被执行。innerHTML可以使用ele.innerHTML += "something"来追回更多的HTML,比如下面这个示例:let eleP = document.querySelector('p') eleP.innerHTML += '我是一个段落,新修改的内容:' eleP.innerHTML += '<a href="#">我是一个链接</a>'

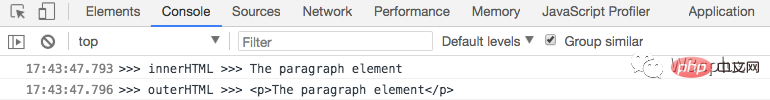
innerHTML要非常小心,因为它做的不是加法,而是完整的覆盖。还有:outerHTMLouterHTML属性包含元素的全部HTML。就像innerHTML的内容加上元素本身一样。从文字难于理解或想象的话,咱们把上面的示例修改一下,通过innerHTML和outerHTML的结果来看其获取的是什么:let eleP = document.querySelector('p')
let eleInner = eleP.innerHTML
let eleOuter = eleP.outerHTML console.log('>>> innerHTML >>>', eleInner) console.log('>>> outerHTML >>>', eleOuter)

outerHTML和innerHTML也可以写入,但不同的是:innerHTML可以写入内容,改变元素,但outerHTML在外部环境中取代了整体!let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>'

p替换了p。outerHTML赋值不修改DOM元素,而是从外部环境中提取它,并插入一个新的HTML片段,而不是它。新手时常在这里会犯错误:修改eleP.outerHTML,然后继续使用eleP,就好像它有新的内容一样。let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>' console.log(eleP.innerHTML)

outerHTML,但是要记住,它不会改变我们写入的元素。相反,它会在它的位置上创建新的内容。我们可以通过查询DOM获得对新元素的引用。比如:let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>' console.log('>>>> ', eleP) let newEle = document.querySelector('.new') console.log('>>>> ', newEle)
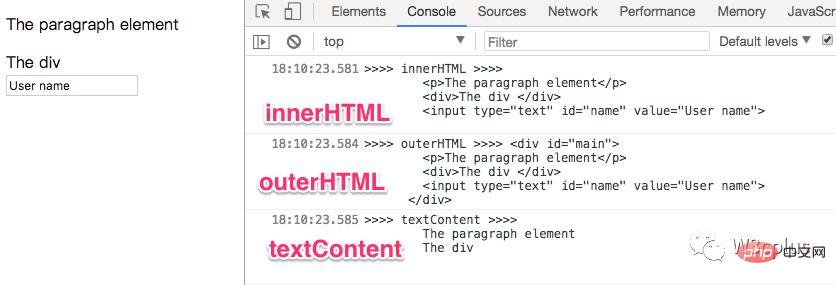
textContenttextContent属性和innerHTML以及outerHTML都不一样。textContent只获取元素的纯文本内容,包括其后代元素的内容。比如:let mainEle = document.querySelector('#main') console.log('>>>> innerHTML >>>>', mainEle.innerHTML) console.log('>>>> outerHTML >>>>', mainEle.outerHTML) console.log('>>>> textContent >>>>', mainEle.textContent)

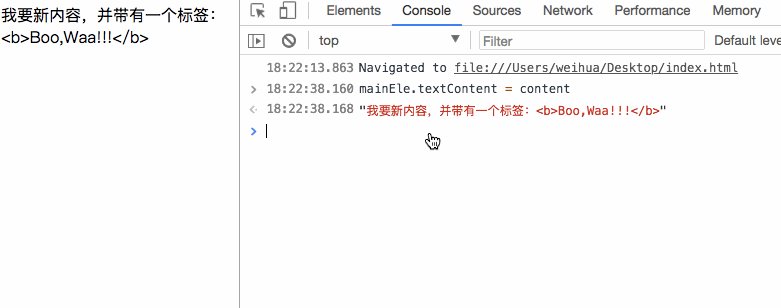
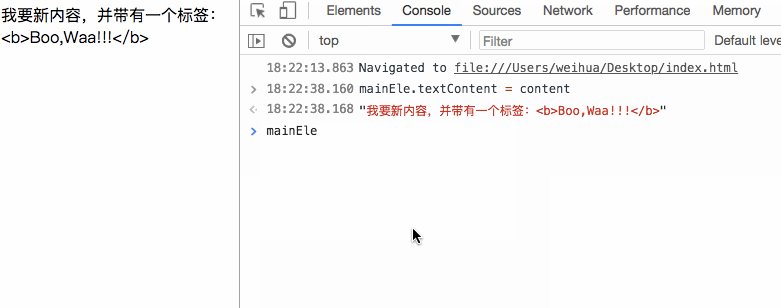
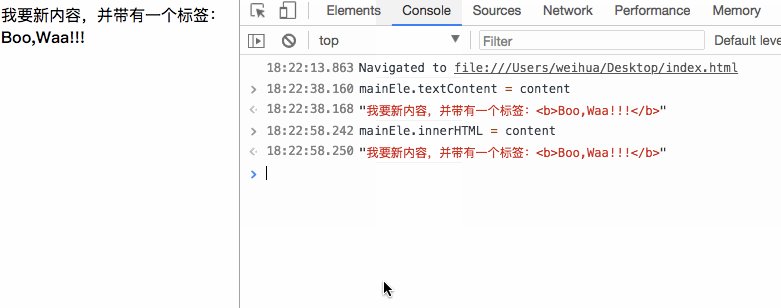
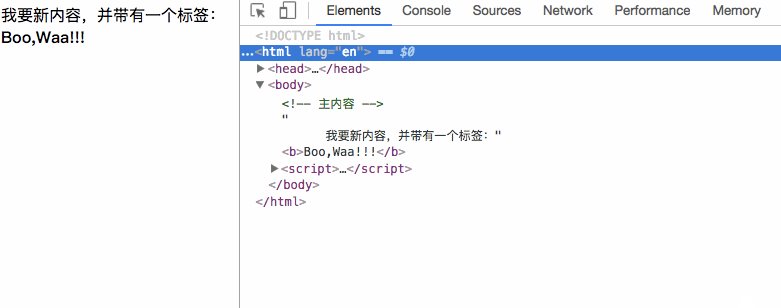
textContent返回的只有文本内容,就像是把所有HTML元素的标签都删除了,但是它们的文本仍然保留着。正如上面示例中的,innerHTML、outerHTML和textContent输出的结果,可以一目了然知道他们之间的差异性。textContent和其他两个属性一样,也可以写入内容。但对于textContent的写入更为有用,因为它写入的内容是纯内容,是一种安全方式。而innerHTML和outerHTML都会写入HTML,而会写入HTML标签的方式是一种不安全的形式,容易引起Web的XSS攻击。let mainEle = document.querySelector('#main') let content = "我要新内容,并带有一个标签:<b>Boo,Waa!!!</b>" mainEle.textContent = content mainEle.innerHTML = content mainEle.outerHTML = content

name中的<b>Boo,Waa!!!</b>的<body>标签也被当做文本内容写进去了。如下图所示:
textContent就可以得到你想要的。innerText和outerTextinnerText和outerText是IE的私有属性,获取的也是元素的文本内容,有点类似于textContent。所以这里只简单的提一提,并不深入展开。如果这里有误,请大大们指正。nodeValue和datainnerHTML属性仅对元素节点有效。nodeValue和data属性。这两种方法在实际应用中几乎是相同的,只有很小的差异。来看看示例。<body>
Hello JavaScript!!!!
<!-- 主内容 -->
<div id="main">
<p>The paragraph element</p>
<div>The div </div>
<input type="text" id="name" value="User name" />
</div>
<script>
console.log('>>> nodeValue >>>', document.body.firstChild.nodeValue) console.log('>>> data >>>', document.body.firstChild.data)
</script>
</body>

总结
nodeType:我们可以从DOM对象类中获取nodeType。我们通常需要查看它是否是文本或元素节点,使用nodeType属性很好。它可以获取对应的常数值,其中1表示元素节点,3表示文本节点。另外,该属性是一个只读属性。nodeName / tagName:tagName只用于元素节点,对于非元素节点使用nodeName来描述。它们也是只读属性。innerHTML:获取HTML元素的内容(包括元素标签自身)。其可以被修改。outerHTML:获取元素完整的HTML。outerHTML并没有触及元素自身。相反,它被外部环境中的新HTML所取代。nodeValue / data:非元素节点的内容(文本、注释)。这两个几乎是一样的,不过我们通常使用data。textContent:获取元素内容的文本,基本上是HTML减去所有的标签。它也具有写入特性,可以将文本放入元素中,所有特殊的字符和标记都被精确的处理为文本。<input>元素(HTMLElement)具有value、type属性,而<a></a>元素(HTMLAnchorElement)具有href属性。大多数标准的HTML属性都具有相应的DOM属性。
Das obige ist der detaillierte Inhalt vonFassen Sie Wissenspunkte über DOM-Knotenattribute zusammen und teilen Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!