
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit der HTML-DOM-Navigation behandelt. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Mit HTML DOM können Sie Knotenbeziehungen verwenden, um im Knotenbaum zu navigieren.
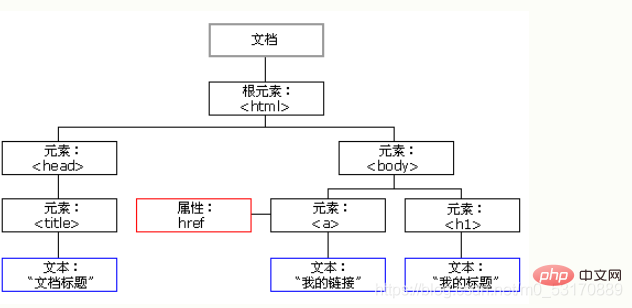
Gemäß dem W3C-HTML-DOM-Standard ist Alles in einem HTML-Dokument ein Knoten:

Möglichkeit, neue Knoten zu erstellen sowie alle Knoten zu ändern und zu löschen.
Knoten im Knotenbaum stehen in einer bestimmten hierarchischen Beziehung zueinander.
z. B.:
<title>DOM 教程</title> <h1>DOM 第一课</h1> <p>Hello world!</p>

从以上的 HTML 中您能读到以下信息: - 是根节点 - 没有父 - 是 和 的父 - 是 的第一个子 - 是 的最后一个子 **同时:** - 有一个子:<title> - <title> 有一个子(文本节点):"DOM 教程" - </title> </title> 有两个子:<h1> 和 </h1><p> - </p><h1> 有一个子:"DOM 第一课" - </h1><p> 有一个子:"Hello world!" - </p><h1> 和 </h1><p> 是同胞</p>
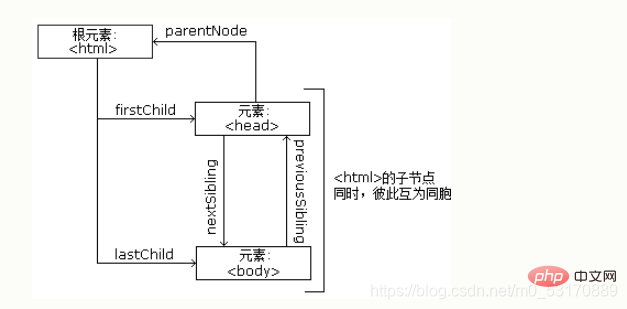
Mit JavaScript können Sie zwischen Knoten mithilfe der folgenden Knoteneigenschaften navigieren: Geschwister
<title>DOM 教程</title>
var myTitle = document.getElementById("demo").innerHTML;Der Zugriff auf das innerHTML-Attribut entspricht dem Zugriff auf den Knotenwert des ersten untergeordneten Knotens:
var myTitle = document.getElementById("demo").firstChild.nodeValue;var myTitle = document.getElementById("demo").childNodes[0].nodeValue;Die folgenden drei Beispiele rufen den Text des
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
Beispiel 3
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
InnerHTML
us Verwenden Sie innerHTML. Rufen Sie den Inhalt eines HTML-Elements ab. Der DOM-Wurzelknoten
verfügt über zwei spezielle Eigenschaften, die den Zugriff auf das vollständige Dokument ermöglichen: document.body – der Hauptteil des Dokuments
document.documentElement – das vollständige DokumentInstanz
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script>
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 属性。</p> </div> <script> alert(document.documentElement.innerHTML); </script>
nodeName-Attribut
-Attribut gibt den Namen des Knotens an. 
nodeName ist schreibgeschützt
 Der nodeName des Attributknotens ist der Name des Attributs
Der nodeName des Attributknotens ist der Name des Attributs  Der nodeName des Textknotens
Der nodeName des Textknotens
Der nodeName des Dokumentknotens nodeNameImmer
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
nodeValue des Textknotens ist Texttext nodeValue des Attributs node ist der Attributwert
nodeType-Attribut
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>Type 2 ist im HTML-DOM veraltet. Im XML-DOM nicht veraltet.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonJavaScript-HTML-DOM-Navigation (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!