
In CSS bedeutet Inline-Stil, auch Inline-Stil genannt, das direkte Festlegen des CSS-Stils eines Elements über das Stilattribut innerhalb des HTML-Tags. Die Syntax „". Inline-Stile überschreiben die gleichen Stileffekte wie andere Einführungsmethoden. Es ist für mehrere Elemente schwierig, Stile zu teilen, was der Wiederverwendung von Code nicht förderlich ist. HTML- und CSS-Codes sind gemischt, was für Programmierer und Suchmaschinen nicht förderlich ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Inline-Stil, auch Inline-Stil genannt, bedeutet, dass der CSS-Stil direkt im Tag innerhalb der Codezeile platziert wird, normalerweise im Stilattribut des Tags, d. h. der CSS-Stil des Elements direkt über das Stilattribut festgelegt wird innerhalb des HTML-Tags. Da Inline-Stile direkt in Tags eingefügt werden, sind sie die direkteste Möglichkeit und auch am wenigsten bequem zu ändern.
Syntax:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
Zum Beispiel:
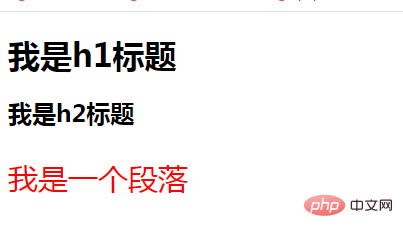
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
<h1>我是h1标题</h1>
<h2>我是h2标题</h2>
<p style="color: red;font-size: 30px;">我是一个段落</p>
</body>
</html>
Im obigen Beispiel wird der Inline-Stil durch das Stilattribut des HTML-Elements bestimmt, d. h. der CSS-Code kann in Anführungszeichen und platziert werden Mehrere CSS-Attributwerte werden durch Semikolons übergeben. Die Vorteile des Abstands
<p style="max-width:90%">我是一个段落</p>
Inline-Stile:
Ohne Stylesheet-Dateien kann die Effizienz zu bestimmten Zeiten verbessert werden;
Der Stileffekt mit dem Das Stilattribut ist am stärksten und überschreibt andere Einführungsmethoden. Der gleiche Stileffekt.
Nachteile von Inline-Stilen:
Es ist für mehrere Elemente schwierig, Stile zu teilen, was der Wiederverwendung von Code nicht förderlich ist;
HTML- und CSS-Codes sind gemischt, was für Programmierer nicht förderlich ist und Suchmaschinen lesen.
Kurz gesagt: Obwohl Inline-Stile einfach zu schreiben sind, können anhand von Beispielen die folgenden Mängel festgestellt werden:
Jedes Tag muss gestylt werden, um das Stilattribut hinzuzufügen.
Der Unterschied besteht darin, dass Webseitenersteller in der Vergangenheit HTML-Tags und -Stile miteinander kombiniert haben. In der Vergangenheit wurden HTML-Tag-Attribute verwendet, um Stileffekte zu erzielen , Die Ergebnisse sind konsistent: Die späteren Wartungskosten sind hoch, das heißt, wenn Sie die Seite ändern, müssen Sie jede Seite der Website einzeln öffnen und einzeln ändern, und Sie können die Rolle von CSS überhaupt nicht erkennen .
Durch das Hinzufügen so vieler Inline-Stile wird die Seite größer. Wenn das Portal auf diese Weise geschrieben ist, werden Serverbandbreite und Datenverkehr verschwendet.
Einige Webseiten im Internet können diese Schreibweise anhand der Quelldatei erkennen. Obwohl nur ein Teil einer Webseite auf diese Weise erstellt wird, muss je nach Situation unterschieden werden:
Wenn Der Ersteller der Webseite schreibt solche Inline-Stile. Sie können den aktuellen Stil schnell ändern, ohne den Konflikt mit zuvor geschriebenen Stilen zu berücksichtigen.
Wenn diese Situation auf der Webseite vorliegt, ist es der Stil, der vom Editor während der Hintergrundbearbeitung generiert wurde. oder der Hintergrund ist nicht vollständig entwickelt und muss für Editoren entwickelt werden. Wählen Sie Stiloptionen, anstatt Farbe, Stärke, Hintergrundfarbe, Neigung und andere Effekte direkt über den Editor zu ändern.
(Lernvideo-Sharing: Erste Schritte mit dem Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist der Inline-Stil von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!