
Schritte für jquery zum Entfernen von HTML5-Attributen: 1. Verwenden Sie den jquery-Selektor, um das angegebene html5-Element auszuwählen. Die Syntax „$(selector)“ gibt ein jquery-Objekt zurück, das das angegebene Element enthält. 2. Verwenden Sie die Funktion „removeAttr()“. Entfernen Sie das Elementobjekt. Die Syntax lautet „element object.removeAttr(„Attributname“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
HTML5-Attribute
Attribute können einige zusätzliche Informationen für HTML-Tags bereitstellen oder HTML-Tags ändern. Attribute müssen im Start-Tag hinzugefügt werden und das Syntaxformat lautet:
attr="value"
attr steht für den Attributnamen und value für den Attributwert. Attributwerte müssen in doppelte Anführungszeichen „“ oder einfache Anführungszeichen '' eingeschlossen werden.
<input type="text" id="username" />
type und id sind Attribute.
Wie entferne ich HTML5-Attribute in jq?
In jquery können Sie RemoveAttr() verwenden, um Attribute zu löschen. Die Methode
removeAttr() kann das angegebene Attribut aus dem ausgewählten HTML-Element entfernen.
Syntax:
$(selector).removeAttr(attribute)
| Parameter | Beschreibung |
|---|---|
| Attribut | Erforderlich. Gibt die Attribute an, die aus dem angegebenen Element entfernt werden sollen. |
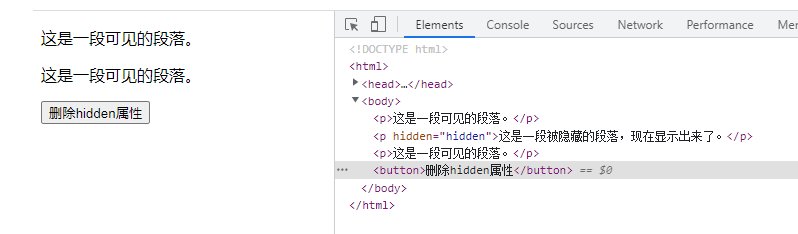
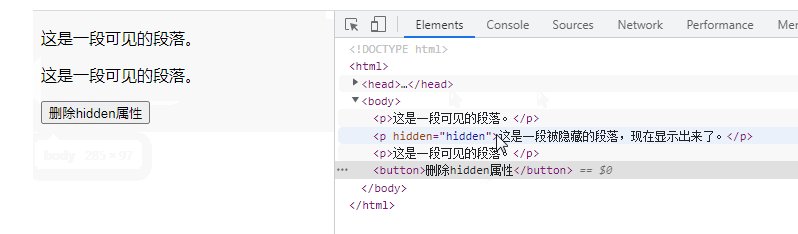
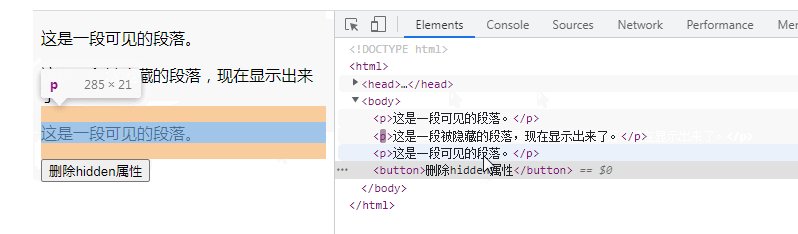
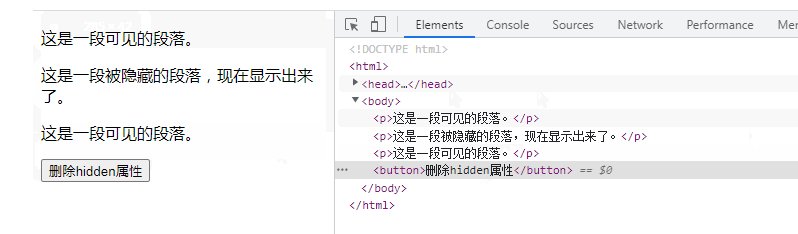
Beispiel: Verwenden Sie „removeAttr()“, um das ausgeblendete Attribut zu löschen.
Das ausgeblendete Attribut gibt an, dass das Element ausgeblendet ist. Ausgeblendete Elemente werden nicht angezeigt.
Löschen Sie dieses Attribut, damit das Element angezeigt werden kann.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie HTML5-Attribute in jq. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!