
In jquery können Sie den Selektor „:not()“ verwenden, um die vom eq-Selektor ausgewählten Elemente abzurufen. Der Selektor „:not()“ wird verwendet, um alle Elemente außer dem angegebenen Element auszuwählen Andere Auswahlen. In Verbindung mit dem Operator lautet die Syntax „$(“Element:not(:eq(...))“).Methode“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.4.1-Version, Dell G3-Computer.
Die Methode eq() gibt das Element mit der angegebenen Indexnummer des ausgewählten Elements zurück.
Indexnummern beginnen mit 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
Syntax
$(selector).eq(index)
Index erforderlich. Gibt den Index des Elements an. Kann eine ganze Zahl oder eine negative Zahl sein.
Hinweis: Bei Verwendung negativer Zahlen wird der Index ab dem Ende des ausgewählten Elements berechnet
: Der eq()-Selektor wählt Elemente mit dem angegebenen Indexwert aus.
Indexwerte beginnen bei 0 und der Indexwert aller ersten Elemente ist 0 (nicht 1).
Wird oft zusammen mit anderen Elementen/Selektoren verwendet, um Elemente mit einer bestimmten Sequenznummer in einer bestimmten Gruppe auszuwählen (wie im obigen Beispiel).
Syntax
$(":eq(index)")Parameterbeschreibung
Index Erforderlich. Gibt den Indexwert des Elements an.
Wenn Sie andere als die durch eq ausgewählten Elemente erhalten möchten, verwenden Sie einfach den Selektor :not().
:not()-Selektor wählt alle Elemente außer dem angegebenen Element aus.
Die häufigste Verwendung: Wird mit anderen Selektoren verwendet, um alle Elemente in der angegebenen Kombination außer dem angegebenen Element auszuwählen (wie im obigen Beispiel).
Syntax
$(":not(selector)")Parameterbeschreibung
selector Erforderlich. Gibt Elemente an, die nicht ausgewählt sind.
Dieser Parameter akzeptiert jede Art von Selektor.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
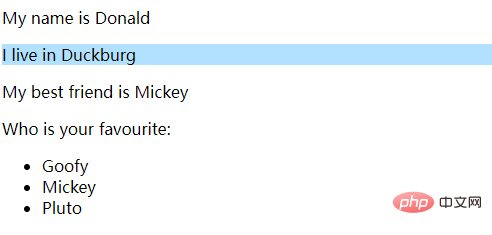
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>Ausgabeergebnis:

Das Beispiel mit dem Not-Selektor lautet wie folgt:
<script type="text/javascript">
$(document).ready(function(){
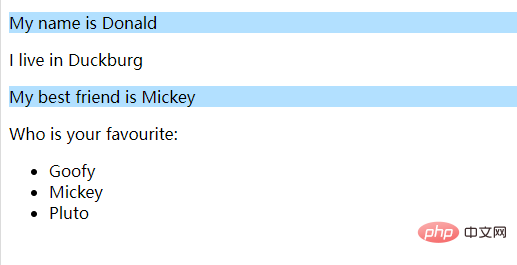
$("p:not(:eq(1))").css("background-color","#B2E0FF");
});
</script> Ausgabeergebnis:

Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die von eq in jquery ausgewählten Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!