
Es gibt die Methode map() in jquery. Die Methode map() wird verwendet, um jedes Element des Arrays (oder jedes Attribut des Objekts) mithilfe der angegebenen Rückruffunktion zu verarbeiten, das Verarbeitungsergebnis als neues Array zu kapseln und es mit der Syntax „$.map(array oder Objekt, Callback-Funktion)“. Die Methode „map()“ übergibt zwei Parameter an die Rückruffunktion: Der erste Parameter ist der Element- oder Attributwert der aktuellen Iteration und der zweite Parameter ist der Array-Index oder Objektattributname des aktuellen Iterationselements Der Wert der Rückruffunktion ist null oder undefiniert und wird nicht zum Ergebnisarray hinzugefügt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
Es gibt die Methode map() in jquery.
In jquery wird die Methode map() verwendet, um jedes Element des Arrays (oder jedes Attribut des Objekts) mithilfe der angegebenen Rückruffunktion zu verarbeiten, das Verarbeitungsergebnis als neues Array zu kapseln und zurückzugeben.
Hinweis: 1. Vor jQuery 1.6 unterstützte diese Funktion nur das Durchlaufen von Arrays; ab 1.6 unterstützt diese Funktion auch das Durchlaufen von Objekten.
Syntaxformat:
$.map( object, callback )
| Parameter | Beschreibung |
|---|---|
| Objekt | Array/Objekttyp Gibt das Array oder Objekt an, das verarbeitet werden muss. |
| Rückruf | Funktionstyp Die angegebene Verarbeitungsfunktion. |
map() übergibt zwei Parameter an die Rückruffunktion: Einer ist der Element- oder Attributwert der aktuellen Iteration und der andere ist der Array-Index oder Objektattributname des aktuellen Iterationselements.
Der Rückgabewert der Callback-Funktion wird als Element im Ergebnisarray verwendet. Wenn der Rückgabewert null oder undefiniert ist, wird er nicht zum Ergebnisarray hinzugefügt.
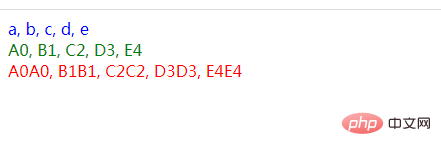
Beispiel: Verwenden Sie $.map(), um den Wert eines Arrays zu ändern.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>
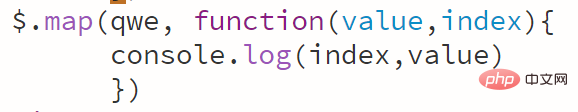
 Offensichtlich ist es möglich, genau wie die Each-Methode in jQuery, auch die Map-Methode Pseudo-Arrays zu durchlaufen.
Offensichtlich ist es möglich, genau wie die Each-Methode in jQuery, auch die Map-Methode Pseudo-Arrays zu durchlaufen.
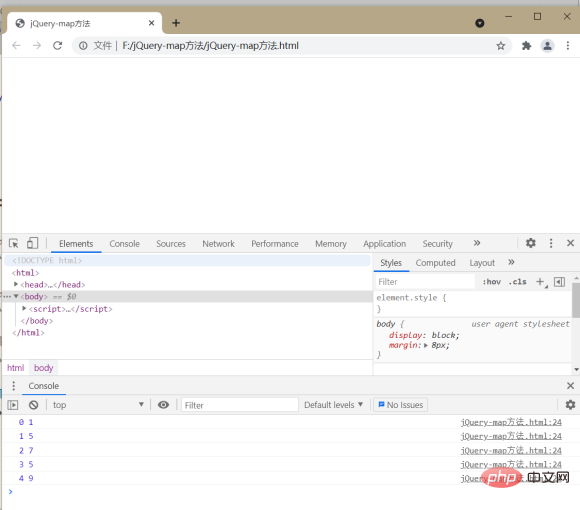
Da sowohl die Each- als auch die Map-Methode in jQuery Arrays und Pseudo-Arrays durchlaufen können. Was ist also der Unterschied zwischen ihnen? 
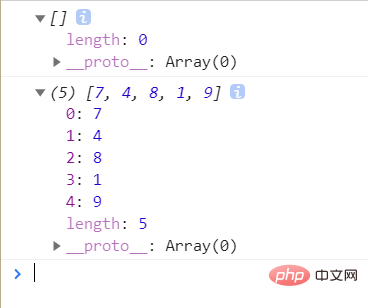
2 Der Standardrückgabewert der Kartenmethode ist ein leeres Array.
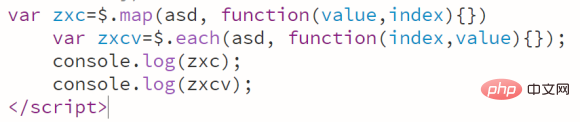
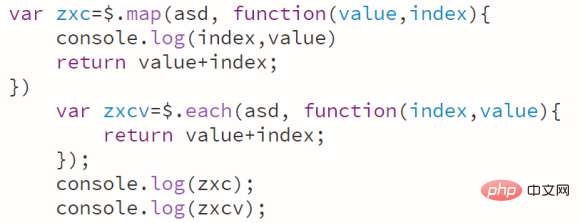
1 in der Rückruffunktion Verarbeiten Sie das Array
2. Die Map-Methode kann das durchquerte Array durch return in der Rückruffunktion verarbeiten und dann ein neues Array für die Rückgabe generieren

Sie können sehen, dass das Array von zurückgegeben wird Die Kartenmethode ist der Index plus Der Wert, der dem oberen Index entspricht, sodass die Kartenmethode das durchquerte Array durch Rückgabe verarbeiten und dann ein neues Array für die Rückgabe generieren kann

Das obige ist der detaillierte Inhalt vonGibt es eine Kartenmethode in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!