
jquery kann der Seite Elemente hinzufügen. Methode zum Hinzufügen: 1. Verwenden Sie „Element Object.append(„Insert Content“)“, um Elemente am Ende des Elements hinzuzufügen. 2. Verwenden Sie „Element Object.prepend(„Insert Content“)“, um Elemente am Anfang des Elements hinzuzufügen 3. Verwenden Sie „Element object.after(„Inhalt einfügen“)“, um Elemente nach dem ausgewählten Element hinzuzufügen. 4. Verwenden Sie „Element object.before(„Inhalt einfügen“)“, um Elemente nach dem ausgewählten Element hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.4.1-Version, Dell G3-Computer.
jquery kann Elemente zur Seite hinzufügen
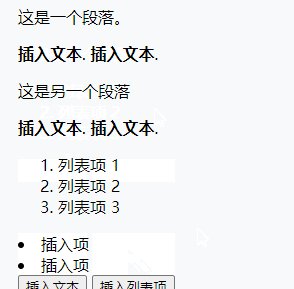
append() – Inhalt am Ende des ausgewählten Elements einfügen
$(selector).append(content,function(index,html))
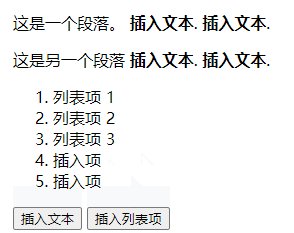
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>12</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>插入项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<ol>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ol>
<button id="btn1">插入文本</button>
<button id="btn2">插入列表项</button>
</body>
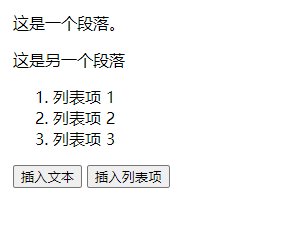
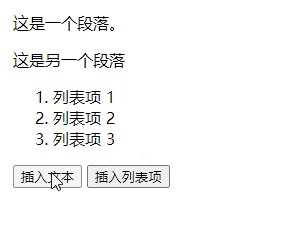
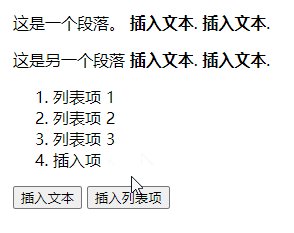
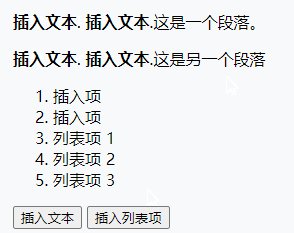
</html>Ausgabeergebnis:

prepend() - Inhalt
am Anfang des ausgewählten Elements einfügen:
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").prepend("<li>插入项</li>");
});
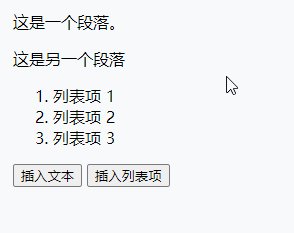
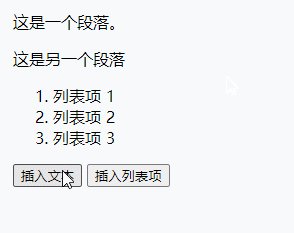
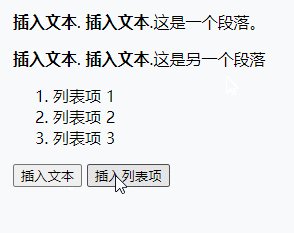
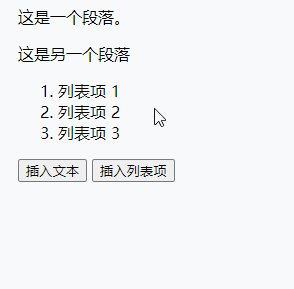
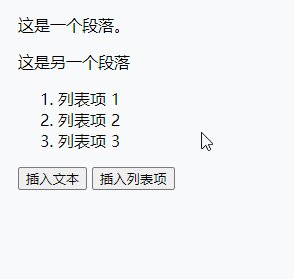
});Ausgabeergebnis:

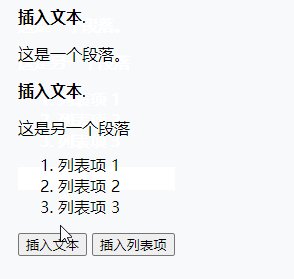
after() – Inhalt nach dem ausgewählten Element einfügen
$(document).ready(function(){
$("#btn1").click(function(){
$("p").after(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").after("<li>插入项</li>");
});
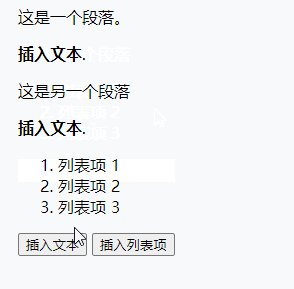
});Ausgabeergebnis:

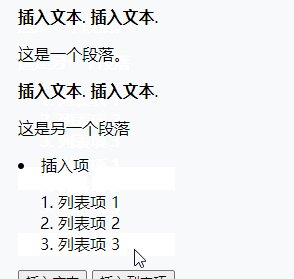
before() – Inhalt vor dem ausgewählten Element einfügen
$(document).ready(function(){
$("#btn1").click(function(){
$("p").before(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").before("<li>插入项</li>");
});
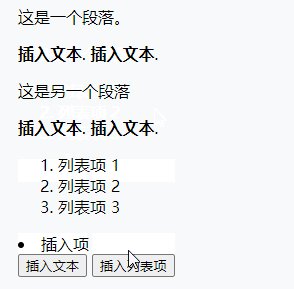
});Ausgabeergebnis:

Video Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonKann JQuery der Seite Elemente hinzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!