
In jquery können Sie die Methode css() verwenden, um den Wert des Elements margin zu ändern. Diese Methode wird verwendet, um den CSS-Attributwert des Elements zurückzugeben oder festzulegen Der äußere Rand des Elements. Die Syntax lautet „$(“ angegebenes Element „).css(„margin“, „modified margin value“);“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.4.1-Version, Dell G3-Computer.
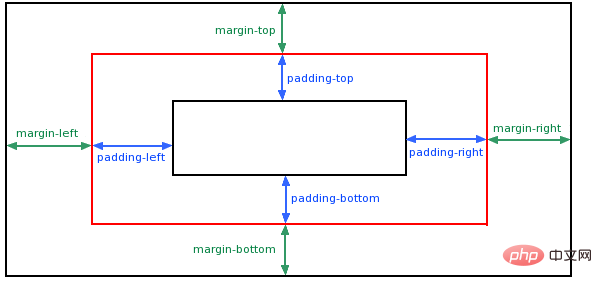
margin löscht den umgebenden (äußeren Rand) Elementbereich. Der Rand hat keine Hintergrundfarbe und ist vollständig transparent.
margin Sie können den oberen, unteren, linken und rechten Rand des Elements einzeln oder alle Attribute auf einmal ändern.

Mögliche Werte
auto Browserränder festlegen.
length definiert einen festen Rand (mit Pixel, pt, em usw.)
% definiert einen Rand mit Prozentsätzen
css()-Methode legt eines oder mehrere der Stilattribute der ausgewählten Elemente fest oder gibt sie zurück .
Um bestimmte CSS-Eigenschaften festzulegen, verwenden Sie bitte die folgende Syntax:
css("propertyname","value");Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
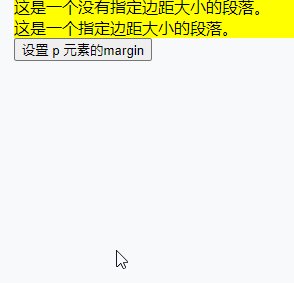
$("p").css("margin","0px");
});
});
</script>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
<button>设置 p 元素的margin </button>
</body>
</html>Ausgabeergebnis:

Empfohlenes Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Margin-Wert in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?