
Was ist eine benutzerdefinierte Anweisung? In diesem Artikel erfahren Sie mehr über die benutzerdefinierten Anweisungen in den Grundkenntnissen für den Einstieg inVue, stellen private benutzerdefinierte Anweisungen und globale benutzerdefinierte Anweisungen vor und erfahren, wie Sie Parameterwerte für benutzerdefinierte Anweisungen dynamisch binden Ich hoffe, es wird allen nützlich sein!

1. Was sind benutzerdefinierte Anweisungen?
vue bietet offiziell V-Text, V-For, V-Model, V-IF und andere häufig verwendete Anweisungen. Darüber hinaus ermöglicht Vue Entwicklern auch die Anpassung von Anweisungen. (Teilen von Lernvideos:vue-Video-Tutorial)
2. Klassifizierung der benutzerdefinierten Anweisungen
Die benutzerdefinierten Anweisungen in Vue sind in zwei Kategorien unterteilt, nämlich:
3. Private benutzerdefinierte Anweisungen
In jeder Vue-Komponente können SiePrivate benutzerdefinierte Anweisungendirectives节点下声明私有自定义指令。示例代码如下:
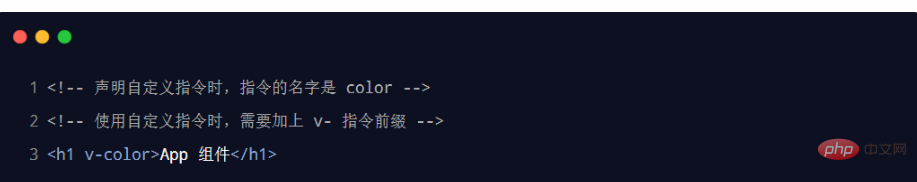
4、使用自定义指令
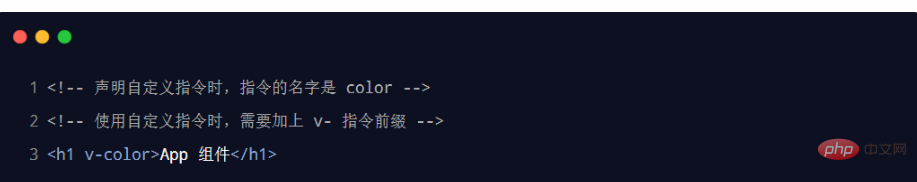
在使用自定义指令时,需要加上v-前缀。示例代码如下:
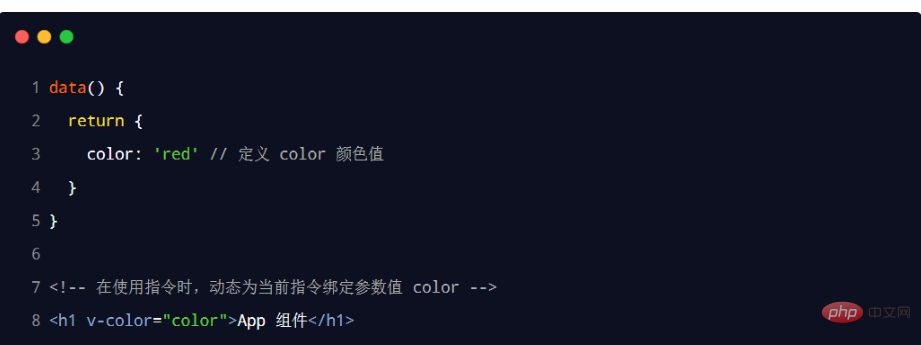
5、为自定义指令动态绑定参数值
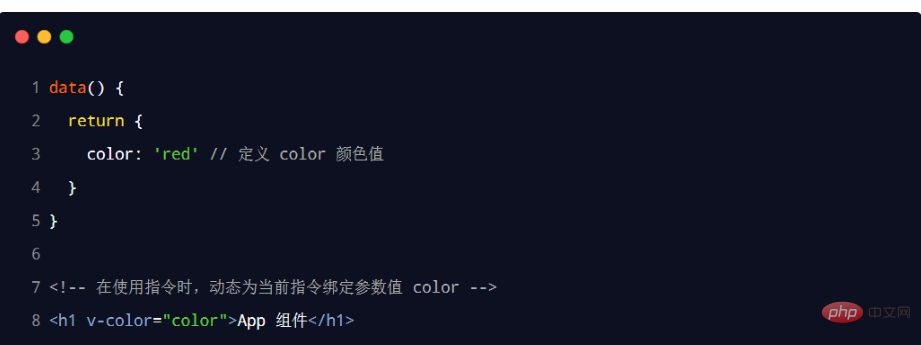
在template结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
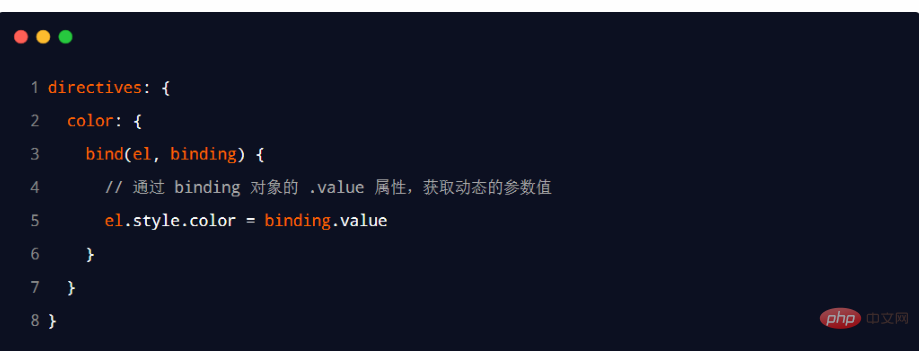
6、通过 binding 获取指令的参数值
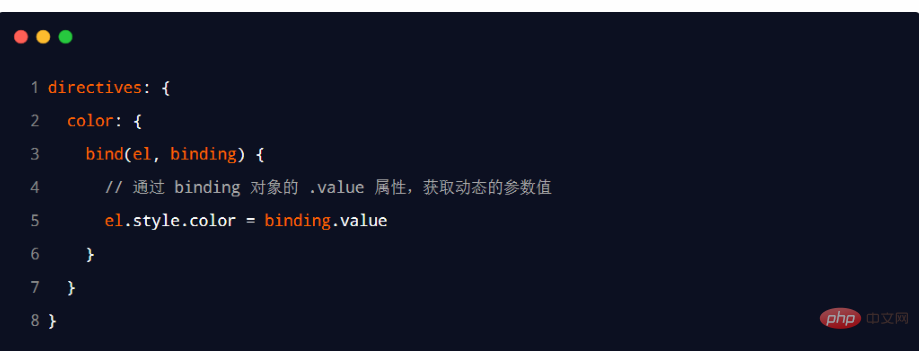
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
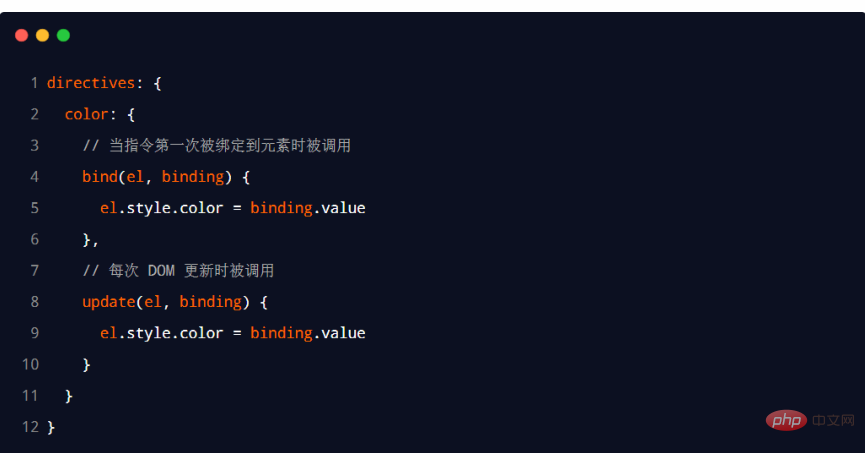
7、update 函数
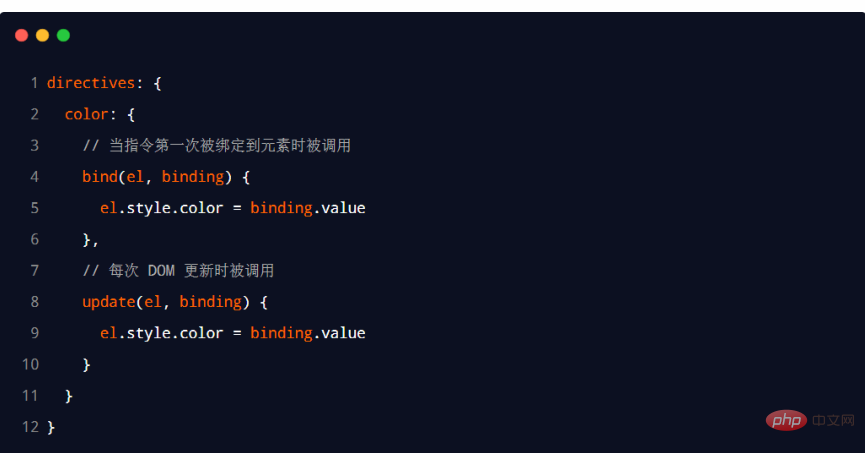
bind函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。update函数会在每次 DOM 更新时被调用。示例代码如下:
8、函数简写
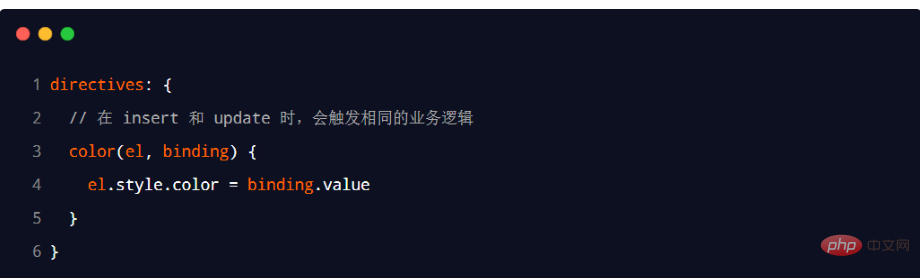
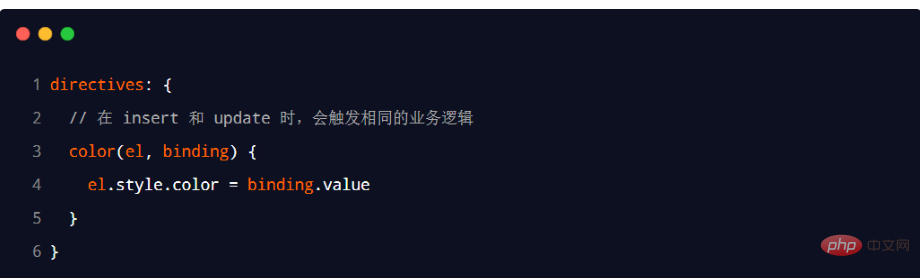
如果bind和update函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
9、全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()unter dem Knotendirectives
deklarieren. Der Beispielcode lautet wie folgt:

4. Benutzerdefinierte Anweisungen verwenden
Wenn Sie benutzerdefinierte Anweisungen verwenden, müssen Sie das Präfixv-hinzufügen. Der Beispielcode lautet wie folgt:
 5. Parameterwerte für benutzerdefinierte Anweisungen dynamisch bindenIn der
5. Parameterwerte für benutzerdefinierte Anweisungen dynamisch bindenIn der
template-StrukturBei Verwendung benutzerdefinierter Anweisungen können Sie das Gleichheitszeichen (
=) Methode, Parameterwerte für den aktuellen Befehl dynamisch binden :
 6. Erhalten Sie den Parameterwert der Anweisung durch BindungBei der Deklaration einer benutzerdefinierten Anweisung können Sie den Parameterwert der Anweisung über den zweiten Parameter erhalten der formale Parameter:
6. Erhalten Sie den Parameterwert der Anweisung durch BindungBei der Deklaration einer benutzerdefinierten Anweisung können Sie den Parameterwert der Anweisung über den zweiten Parameter erhalten der formale Parameter:
 7, Aktualisierungsfunktion
7, Aktualisierungsfunktion
bindFunktion wird nur einmal aufgerufen : Wenn die Anweisung zum ersten Mal an das Element gebunden wird, wird die Bindungsfunktion nicht ausgelöst, wenn das DOM aktualisiert wird . Die Funktion
updatewird jedes Mal aufgerufen, wenn das DOM aktualisiert wird. Der Beispielcode lautet wie folgt:
 8. FunktionsabkürzungWenn die Logik in den Funktionen
8. FunktionsabkürzungWenn die Logik in den Funktionen
bindund
updategenau gleich ist, kann die benutzerdefinierte Anweisung des Objektformats lauten abgekürzt als Funktionsformat:
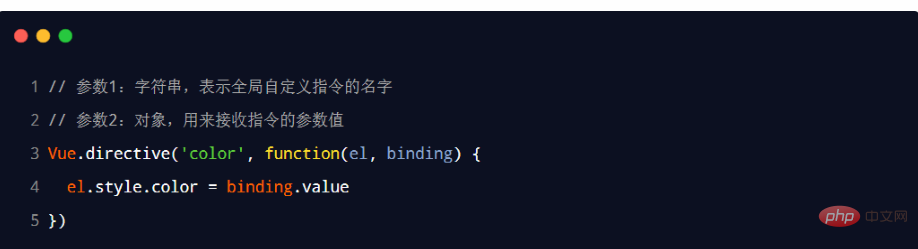
 9、Globale benutzerdefinierte Anweisungen Global freigegebene benutzerdefinierte Anweisungen müssen über „
9、Globale benutzerdefinierte Anweisungen Global freigegebene benutzerdefinierte Anweisungen müssen über „
Vue.directive()“ deklariert werden. Der Beispielcode lautet wie folgt: ( Teilen von Lernvideos: Web-Frontend-Entwicklung, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonWas ist eine benutzerdefinierte Anweisung? Erfahren Sie mehr über benutzerdefinierte Anweisungen in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




