
Was ist ein Slot? In diesem Artikel erfahren Sie mehr über die Slots, die für den Einstieg inVueunerlässlich sind, erfahren die grundlegende Verwendung von Slots und stellen benannte Slots und Scope-Slots vor. Ich hoffe, dass er für alle hilfreich ist!

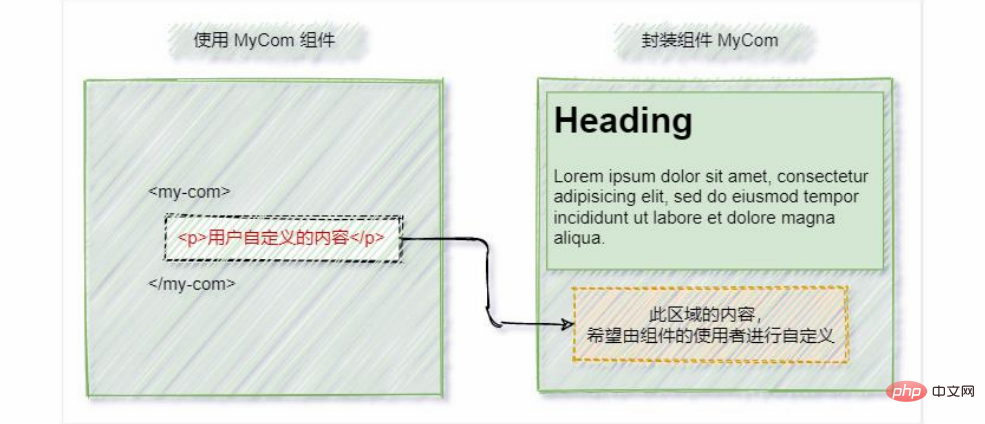
1. Was ist ein Slot? Ermöglicht Entwicklern die Definition von „unsicheren Teilen“, von denen erwartet wird, dass sie vom Benutzer beim Verpacken von Komponenten als Steckplätze angegeben werden. Slots können als Platzhalterfür Inhalte betrachtet werden, die während der Komponentenkapselung für Benutzer reserviert sind. (Lernvideo-Sharing:vue-Video-Tutorial
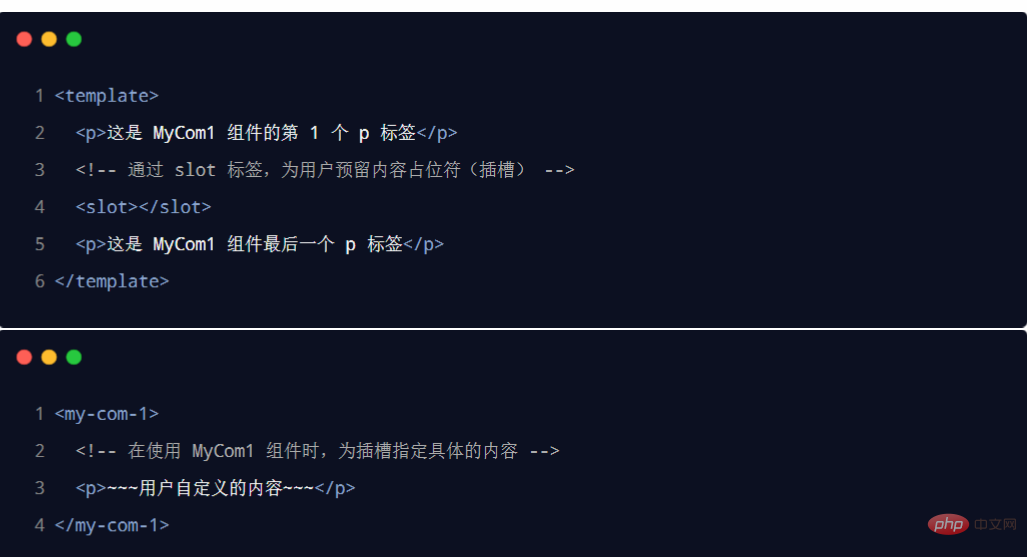
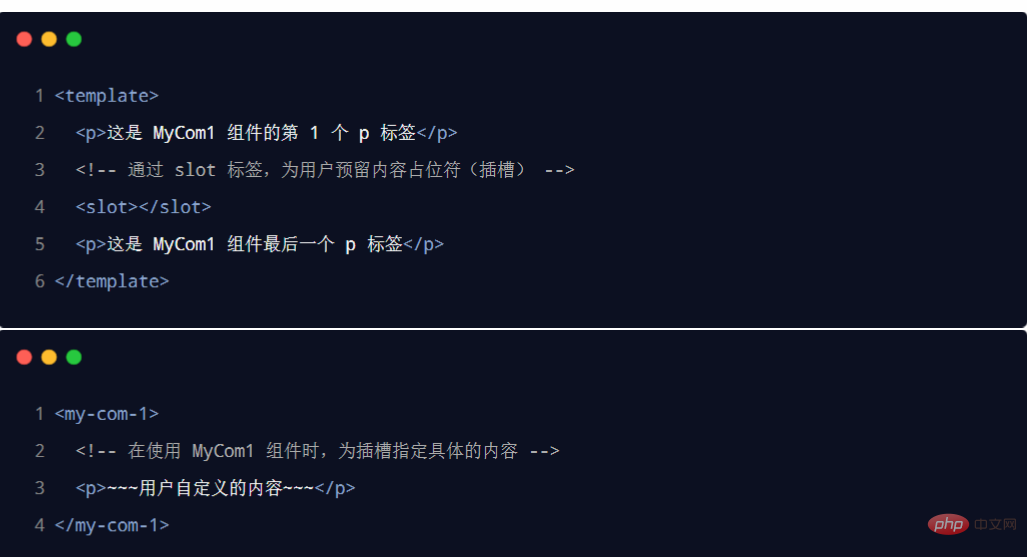
)2. Erleben Sie die grundlegende Verwendung von SlotsBeim Kapseln von Komponenten können Sie
übergeben Elemente definieren Slots und reservieren dadurch Inhaltsplatzhalter für den Benutzer. Der Beispielcode lautet wie folgt:
für den Benutzer. Der Beispielcode lautet wie folgt:

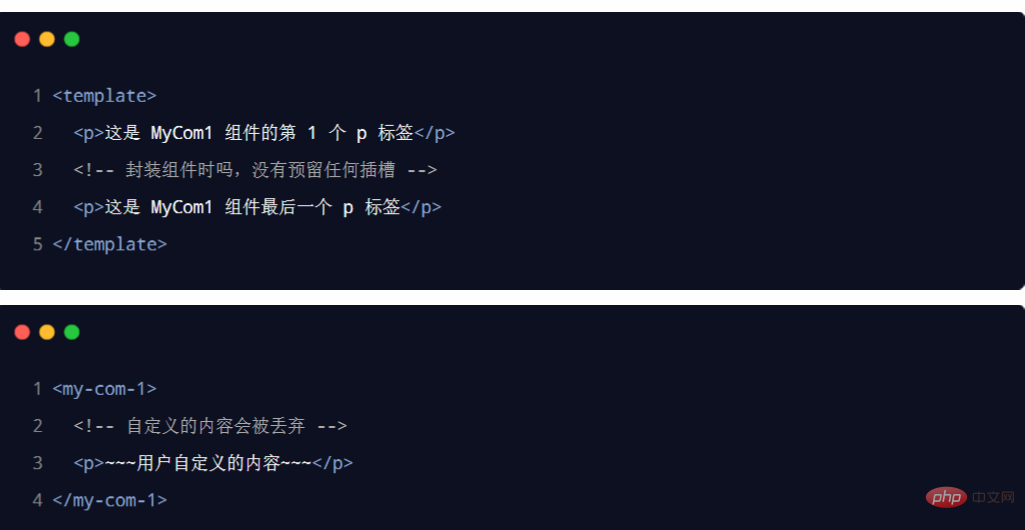
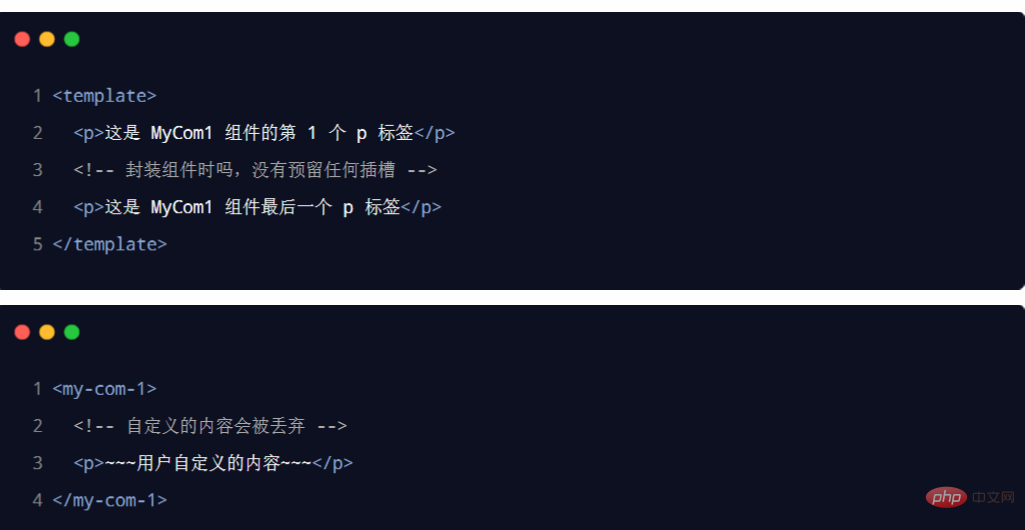
2.1 Inhalte ohne reservierte Slots werden verworfen
Wennbeim Packen einer Komponente keine
2.1 没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何
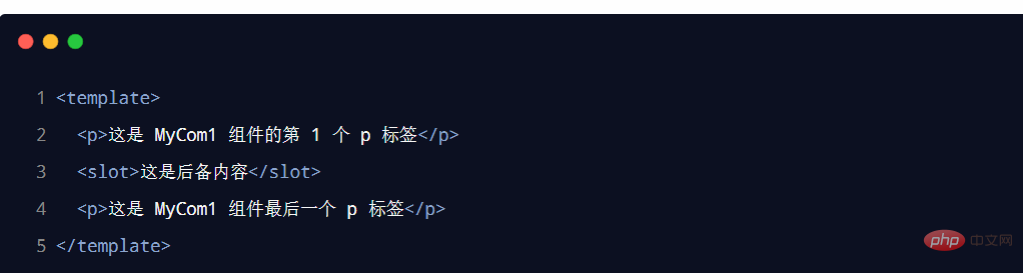
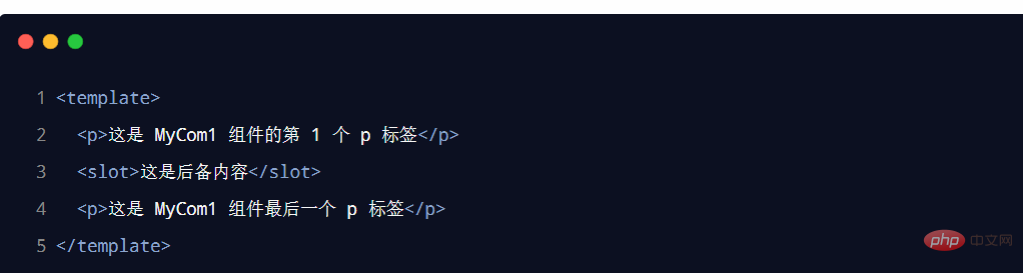
2.2 后备内容
封装组件时,可以为预留的
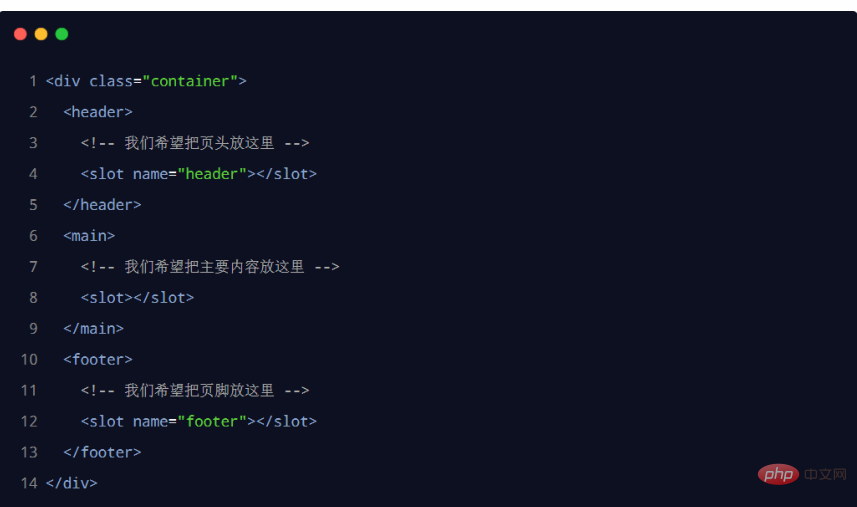
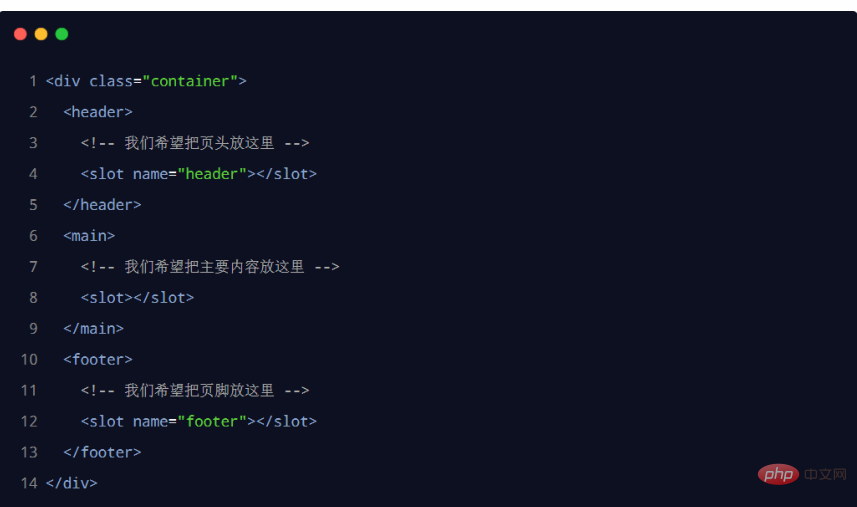
3、具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个
温馨提醒:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
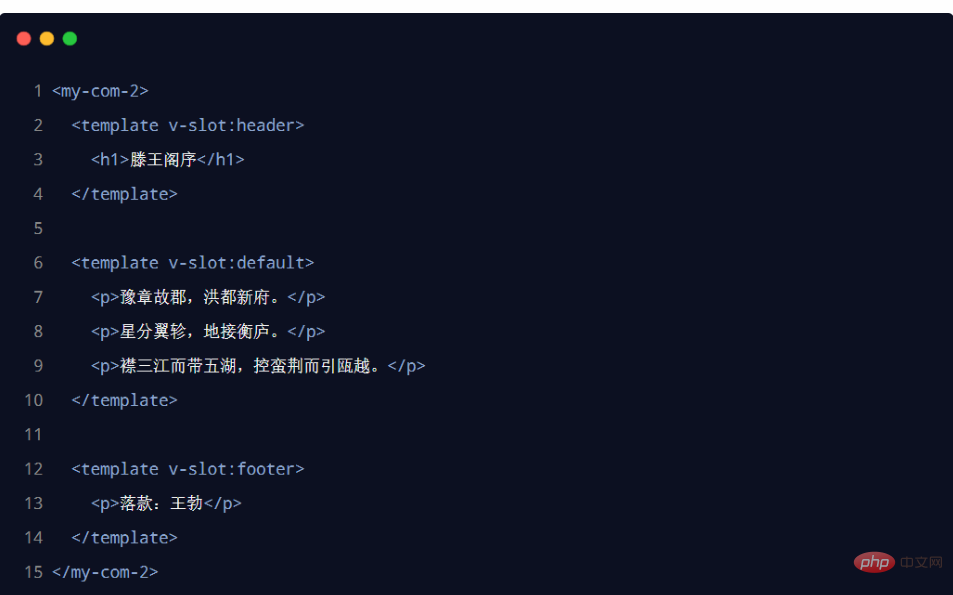
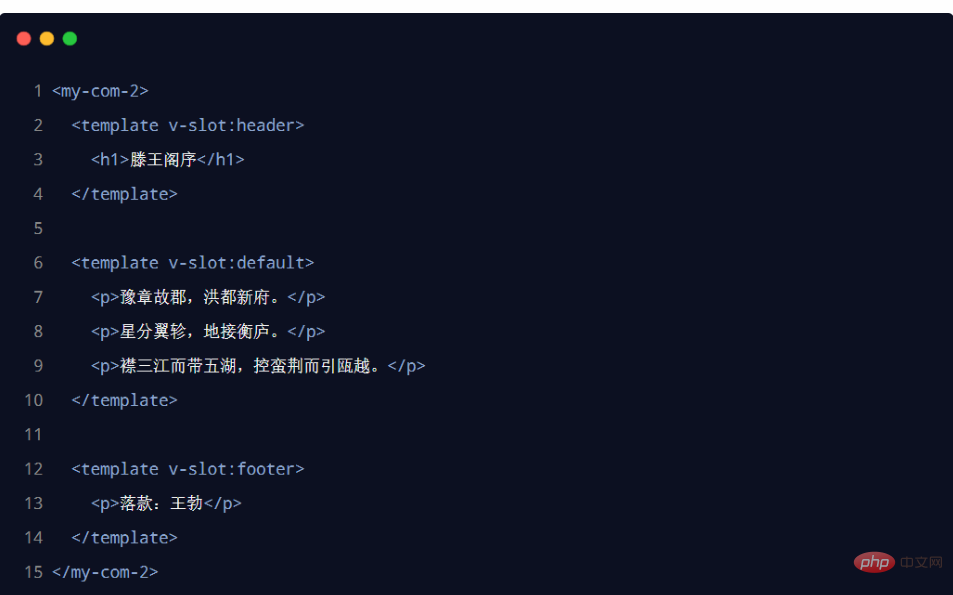
3.1 为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个元素上使用v-slot指令,并以v-slot的参数的形式提供其名称。示例代码如下:
3.2 具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符#。例如 v-slot:header
可以被重写为 #header:
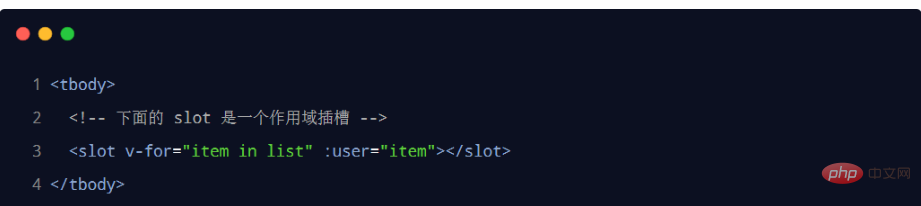
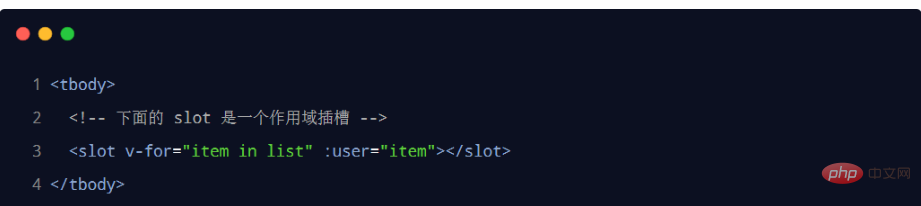
4、作用域插槽
在封装组件的过程中,可以为预留的props数据,这种带有 props 数据的
4.1 使用作用域插槽
可以使用v-slot:benutzerdefinierten Inhalte verworfen. Verwerfen
. Der Beispielcode lautet wie folgt:

2.2 Fallback-Inhalt
Beim Kapseln einer Komponente können Sie Fallback-Inhalt (Standardinhalt) für den reservierten 3. Benannte SlotsWenn Sie beim Verpacken von Komponenten mehrere Slot-Knoten reservieren müssen, müssen Sie für jeden
3. Benannte SlotsWenn Sie beim Verpacken von Komponenten mehrere Slot-Knoten reservieren müssen, müssen Sie für jeden
 Warme Erinnerung: Slots ohne angegebenen Namen haben einen impliziten Namen namens „
Warme Erinnerung: Slots ohne angegebenen Namen haben einen impliziten Namen namens „
default“. 3.1 Inhalte für den benannten Slot bereitstellen Bei der Bereitstellung von Inhalten für den benannten Slot können wir
v-slot auf einemv-slotbereitstellt. Der Beispielcode lautet wie folgt: 3.2 Die Abkürzung des benannten SlotsWie v-on und v-bind hat auch v-slot eine Abkürzung, dh der gesamte Inhalt vor dem Parameter (v-slot :) wird durch die Zeichen
3.2 Die Abkürzung des benannten SlotsWie v-on und v-bind hat auch v-slot eine Abkürzung, dh der gesamte Inhalt vor dem Parameter (v-slot :) wird durch die Zeichenersetzt #. Beispielsweise kann v-slot:header als #header umgeschrieben werden: 4. Scope-SlotsBeim Einkapseln von Komponenten können Sie die reservierten
4. Scope-SlotsBeim Einkapseln von Komponenten können Sie die reserviertenbinden > Daten, diese Art von
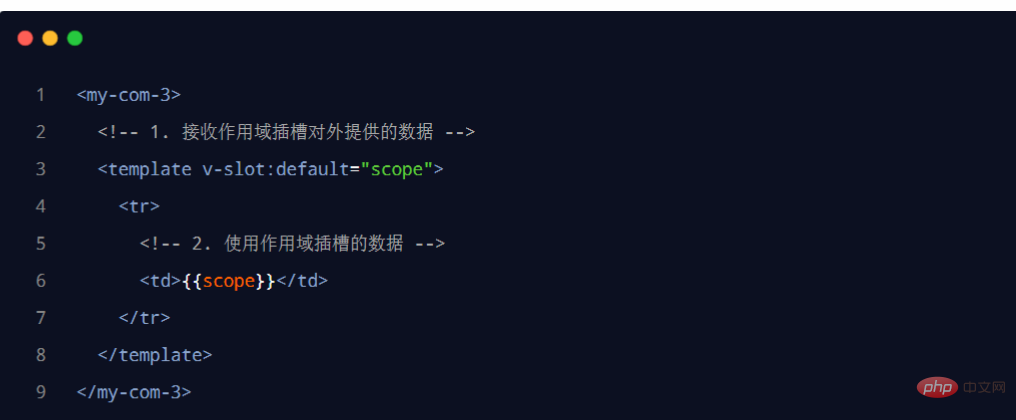
 4.1 Verwendung von Scope-SlotsSie können die Form von
4.1 Verwendung von Scope-SlotsSie können die Form von
v-slot:verwenden, um die vom Scope-Slot bereitgestellten Daten zu empfangen. Der Beispielcode lautet wie folgt: 4.2 Slot Prop dekonstruieren
Die vom Scope-Slot bereitgestellten Datenobjekte können verwendet werden, um den Datenempfangsprozess mithilfe derdestrukturierenden Zuweisungzu vereinfachen. Der Beispielcode lautet wie folgt:
(Lernvideo-Sharing:Web-Front-End-Entwicklung,Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonWas ist ein Slot? Ein genauerer Blick auf Slots in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




