
5 Möglichkeiten, Werte abzurufen: 1. Verwenden Sie „element object.text()“, um den Textinhalt des angegebenen Elements abzurufen. 2. Verwenden Sie „element object.html()“, um den Inhalt mit Tags im Element abzurufen. 3. Verwenden Sie „input „Box element.val()“, um den Benutzereingabeinhalt abzurufen. 4. Verwenden Sie „Element object.attr(„Attribute name“)“, um den Wert des angegebenen Attributs usw. abzurufen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Es gibt viele Möglichkeiten, Werte in jquery abzurufen. Ich möchte sie Ihnen im Folgenden vorstellen.
1. Zwei Methoden zum Abrufen des Inhaltswerts eines Elements: text() oder html()
text()-Methode kann den Textinhalt des ausgewählten Elements zurückgeben. Die Methode
html() kann den Inhalt (innerHTML) des ausgewählten Elements zurückgeben.
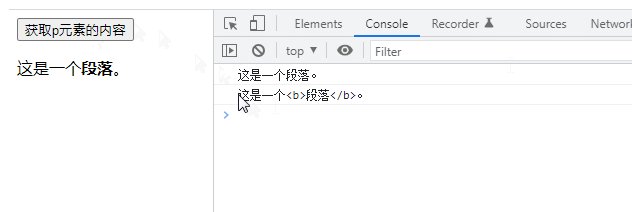
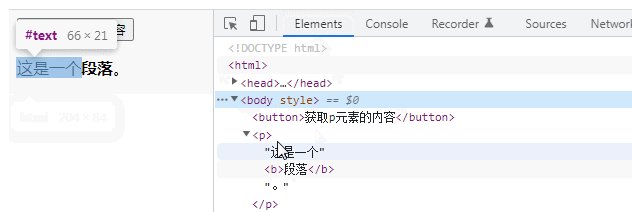
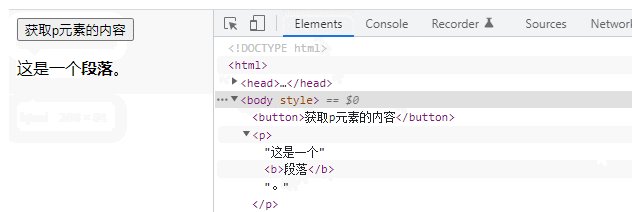
Beispiel: Verwenden Sie text(), um Textinhalte abzurufen, und html(), um Inhalte mit Tags abzurufen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("p").text());
console.log($("p").html());
});
});
</script>
</head>
<body>
<button>获取p元素的内容</button>
<p>这是一个<b>段落</b>。</p>
</body>
</html>
2 Rufen Sie den Eingabewert des Eingabefelds ab Das Eingabefeld wird durch den Wert der Eigenschaftssteuerung bestimmt. Es kann direkt mit der Methode val() oder mit der Methode attr("value") abgerufen werden.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input[type=text]").val());
console.log($("input[type=password]").attr("value"));
});
});
</script>
</head>
<body>
<button>获取input元素的内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>
Beispiel 1: Verwenden Sie attr(), um den Wert eines normalen Attributs zu erhalten.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input").attr("name"));
});
});
</script>
</head>
<body>
<button>获取name属性值</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
</body>
</html>Beispiel 2: Verwenden Sie prop(), um den Wert eines booleschen Attributs abzurufen Lernen:
jQuery-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas sind die Wertmethoden in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



