Beurteilungsmethode: 1. Verwenden Sie den Elementselektor, um das angegebene Tag-Element auszuwählen. Die Syntax „$(“tag name“)“ gibt ein jQuery-Objekt zurück, das das angegebene Tag enthält. 2. Verwenden Sie das Längenattribut, um zu bestimmen, ob die jQuery Das Objekt ist leer, die Syntax lautet „Object.length! = 0“. Wenn es „true“ zurückgibt, existiert es, andernfalls existiert es nicht.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So ermittelt JQuery, ob ein Tag vorhanden ist
1. Verwenden Sie den jQuery-Elementselektor, um das angegebene Element-Tag auszuwählen.
Der jQuery-Elementselektor wählt Elemente basierend auf dem Elementnamen aus.
$("标签名")
Zum Beispiel das Tag-Element
$("p")就是选取
.
gibt ein jQuery-Objekt zurück, das das angegebene Element enthält.
2. Verwenden Sie das Längenattribut, um festzustellen, ob das jQuery-Objekt leer ist. Anschließend können Sie feststellen, ob das Objekt leer ist.
jQuery对象.length!=0
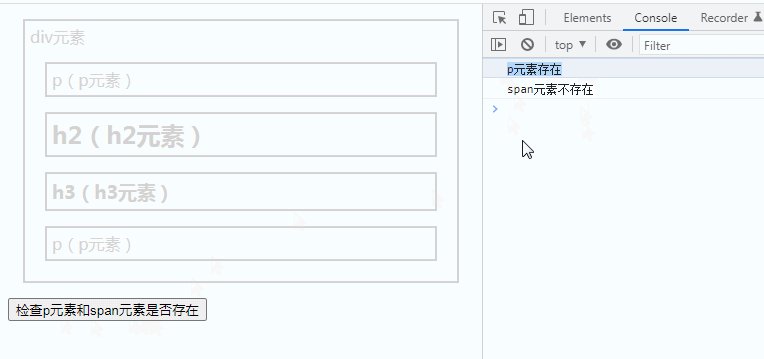
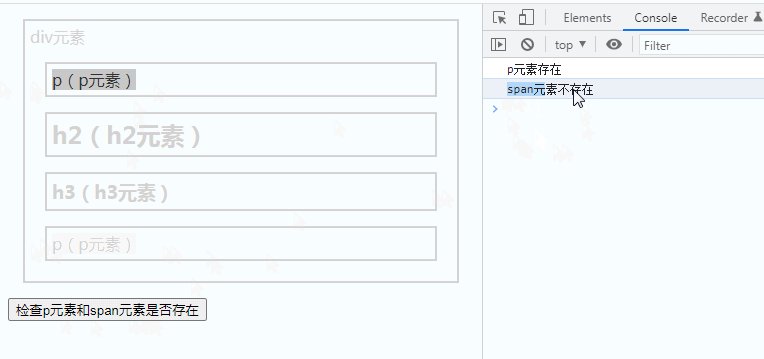
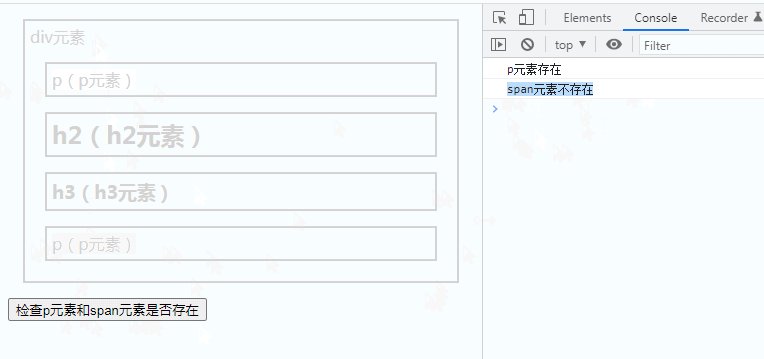
Wenn es nicht leer ist (der Rückgabewert ist wahr), existiert das angegebene Tag.
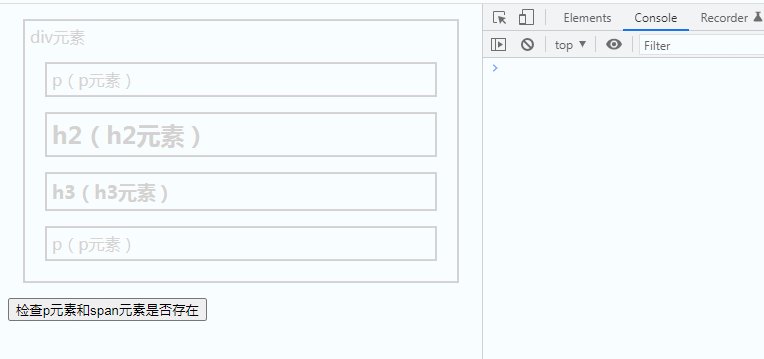
Es ist ersichtlich, dass im obigen Beispiel das p-Element-Tag vorhanden ist, das span-Element-Tag jedoch nicht. jQuery-Video-Tutorial Web-Frontend-Video】 Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Tag in jquery vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!