
Zwei Methoden: 1. Verwenden Sie after(), die Syntax „$(angegebenes Element).after(“Neuer Inhalt“)“, um angegebenen Inhalt nach dem angegebenen Element hinzuzufügen. 2. Verwenden Sie insertAfter(), die Syntax „$(“content value“).insertAfter(specified element)“, um Inhalt nach dem angegebenen Element einzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So fügen Sie Inhalte nach dem angegebenen Element in jquery hinzu
Das Hinzufügen von Inhalten nach dem angegebenen Element bedeutet, gleichgeordnete Elemente nach dem angegebenen Element einzufügen. jquery bietet zwei Methoden:
after()
insertAfter()
after( ) und insertAfter( ) können beide den angegebenen Inhalt nach dem ausgewählten Element einfügen, aber die Operationsobjekte beider stehen auf dem Kopf. Lassen Sie uns es unten im Detail vorstellen.
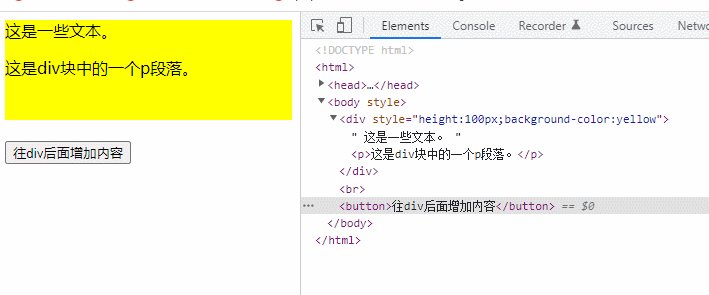
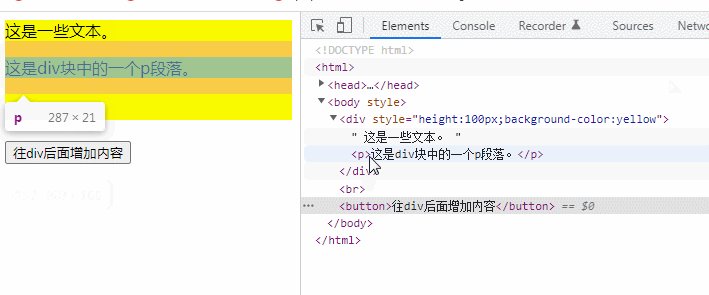
1. Verwenden Sie after()
$(A).after(B) bedeutet, dass B nach der Außenseite von A eingefügt wird. $(A).after(B)表示往 A 外部的后面插入 B。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
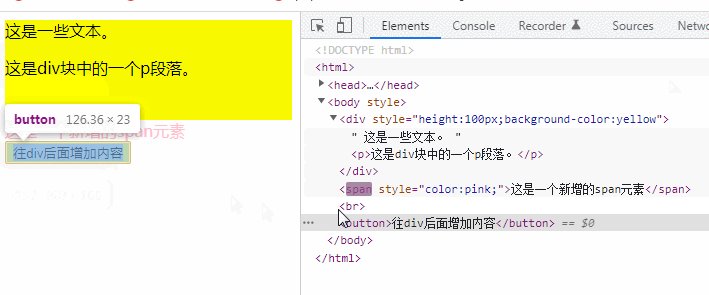
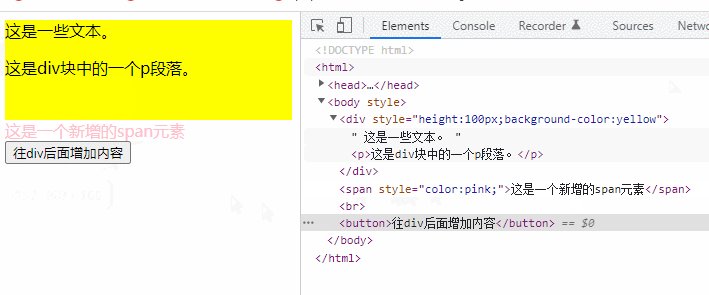
2、使用insertAfter()
$(A).insertAfter(B)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").insertAfter("div");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>

$(A).insertAfter(B), um A nach der Außenseite von B einzufügen. Beispiel:
Das obige ist der detaillierte Inhalt vonSo fügen Sie Inhalte nach dem angegebenen Element in jquery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!