
In jquery kann die Methode die() verwendet werden, um das Live-Ereignis abzubrechen. Diese Methode kann das angegebene Ereignis entfernen, das durch die Methode live() gebunden ist. Die Syntax lautet „$(selector).die(“event name“, „Verarbeitungsfunktionsname“ )“; beide Parameter der die()-Methode können weggelassen werden, wodurch alle gebundenen Live-Ereignisse entfernt werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.7.0, Dell G3-Computer.
Verwenden Sie die Methode die(), um das Live-Event abzubrechen. Die Methode
die() entfernt einen oder mehrere Event-Handler, die über die Methode live() zum ausgewählten Element hinzugefügt wurden.
Einfach ausgedrückt kann die Methode die() das angegebene Ereignis entfernen, das durch die Methode live() gebunden ist.
Syntax:
$(selector).die(event,function)
| Parameter | Beschreibung |
|---|---|
| Ereignis | Optional. Gibt einen oder mehrere Ereignishandler an, die entfernt werden sollen. Mehrere durch Leerzeichen getrennte Ereigniswerte. Muss ein gültiges Ereignis sein. |
| Funktion | optional. Gibt bestimmte Funktionen an, die entfernt werden sollen. |
Hinweis: Die Methode die() war in jQuery Version 1.7 veraltet und wurde in Version 1.9 entfernt.
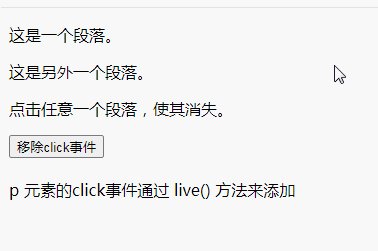
Beispiel 1: Entfernen Sie alle über die live()-Methode zum Element
hinzugefügten Event-Handler
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通过 live() 方法来添加</div>
</body>
</html>
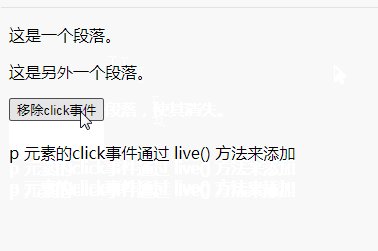
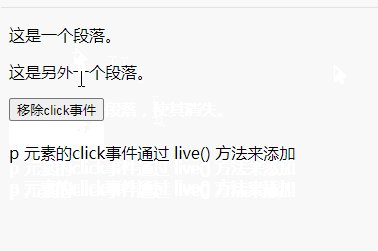
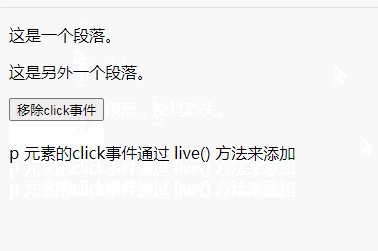
Beispiel 2: Verwenden Sie die die()-Methode, um nur ein angegebenes Ereignis aus dem ausgewählten Element-Handler zu entfernen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,放大字体。</p>
<button>移除事件句柄 changeSize(),p 元素的click事件通过 live() 方法来添加。</button><br><br>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo stornieren Sie ein Live-Event in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




