
Dieser Artikel hat einige praktische VSCode-Plug-Ins für Sie klassifiziert und zusammengefasst, die Entwicklern helfen können, die Entwicklungseffizienz, Ästhetik usw. zu verbessern. Ich hoffe, dass er für alle hilfreich ist!
![[Zusammenfassung von Vomiting Blood] Das umfassendste und praktischste Plug-In für VSCode, das Ihnen hilft, die Entwicklungseffizienz zu verbessern!](https://img.php.cn/upload/article/000/000/024/6282495788df8240.jpg)
【Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“】

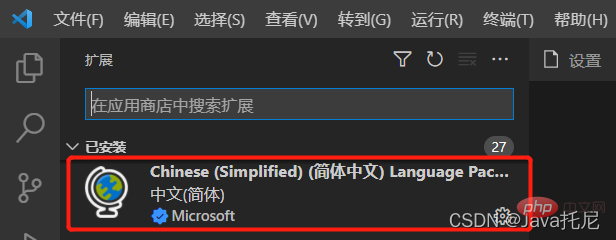
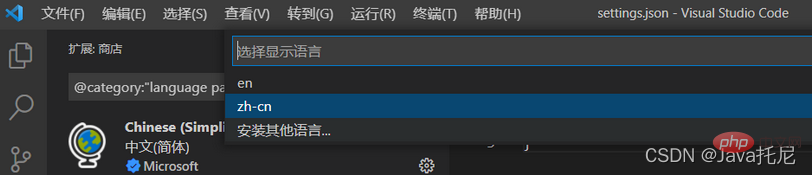
Drücken Sie nach der Installation die Tastenkombination Strg+ Schicht +P, geben Sie
configure language

ein, um unsere vscode-Konfiguration mit der Cloud zu synchronisieren oder vscode erneut zu installieren, müssen wir uns nur beim Konto anmelden um die Konfiguration zu synchronisieren


Programmierzeit- und Verhaltensverfolgungsstatistiken


HTML-Code-Snippet, dieses Plug-in kann Ihnen Codetipps für HTML-Tags liefern, ohne dass spitze Klammern eingegeben werden müssen
HTML/XML automatisch schließen Tags


Klammern werden zur Farbunterscheidung verwendet
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}Sie können die öffnen Browser in vscode und Ansicht während des Codierens

Sie können Schnittstellen-Debugging in vscode durchführen und dabei umfangreiche API-Konfigurationsmethoden bereitstellen, sodass wir das Schnittstellen-Debugging jederzeit aufrufen können, ohne den Editor zu verlassen
Erstellen Sie eine neue .http-Datei und schreiben Sie den Basistestcode. Klicken Sie auf „Anfrage senden“, um die Ergebnisse der Schnittstellenrückgabe im rechten Fenster anzuzeigen. Sehr schön.

Dateivergleich


GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
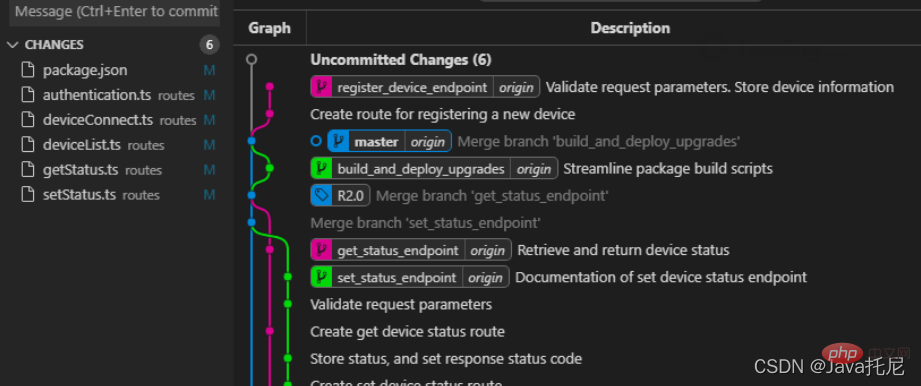
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作

提供了非常漂亮的目录树图标主题

在代码文件右键鼠标一键格式化 html,js,css

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree变量命名规范
会提示对应的不合理原因和改进方案
ES6语法智能提示,以及快速输入
规范js代码书写规则,如果觉得太过严谨,可自定义规则
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
可以将我们的代码转化成一张逼格满满的图片
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
Das obige ist der detaillierte Inhalt von[Zusammenfassung von Vomiting Blood] Das umfassendste und praktischste Plug-In für VSCode, das Ihnen hilft, die Entwicklungseffizienz zu verbessern!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio