
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel zeigt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!

Wir werden VSCode verwenden, um uni-app zu schreiben. Anders als bei Hbuilder X erstellt die Verwendung von VSCode Projekte durch Gerüste. Vielleicht bin ich immer noch nicht an Hbuilder gewöhnt, worauf ich hier nicht näher eingehen werde. [Empfohlenes Lernen: „vscode-Einführungs-Tutorialuni-app,不同于Hbuilder X,用VSCode是通过脚手架来创建项目,为什么我要用VSCode写呢?可能还是不太习惯Hbuilder X等等原因,还有就是不想换开发工具,觉得开发前端一个VSCode就够了,也不用去比较两者谁好谁坏,自己喜欢哪个用哪个,这里就不过多赘述了。【推荐学习:《vscode入门教程》】
自己也用VSCode做了几个uni-app项目了,主要是写小程序,总体体验下来还是非常不错的。

简述一下这个教程能给VSCode开发 uni-app带来的体验
pages.json和manifest.json开发体验(语法提示、颜色块、写注释)API,组件,uni.scss语法提示可以说,VSCode开发uni-app的槽点基本上都解决了,有很多地方我觉得体验还更好。
文章比较长,写的也比较详细,小白也能看懂。
我们使用 vue2 创建工程作为示例,uni-app中Vue2版的组件库和插件也比较多,稳定、问题少,可以先参考下官方文档:工程化
既然是使用vue脚手架,那肯定要全局安装@vue/cli,已安装的可以跳过。
注意:Vue2创建的项目,脚手架版本要用@4的版本,用@5的版本运行项目会报错,这里推荐 @4.5.15
npm install -g @vue/cli
创建项目,后面是你的项目名字。
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
这里我们选择默认模板。
在VSCode打开这个项目,可以看看整个项目项目结构,src下项目结构跟HbuilderX创建的根目录基本一样,说明两种项目转换还是比较方便的。
提示:既然是Vue2项目,有
scss文件,那肯定要装vetur和sass这两个插件吧,不会有人还没有装吧。
创建tsconfig.json配置文件时,VSCode会自动检测当前项目当中是否有ts文件,若没有则报错,提示用户需要创建一个ts文件后,再去使用typescript。其实即使报红,但运行项目是没有问题的,但有强迫症的人肯定受不了,不可能一直看着报错吧。
解决方案很简单,就是在项目根目录下,随便建一个ts文件,不用写任何东西,然后在tsconfig.json配置 files 这个就好了。
我们在项目根目录下新建一个puppet.ts,puppet:傀儡的意思,哈哈,这里名字可以自己随便起。
tsconfig.json:
{
"compilerOptions": {
"types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"]
},
"files": ["puppet.ts"]
}我们打开pages.json和manifest.json,发现会报红,这是因为在json中是不能写注释的,而在jsonc是可以写注释的。
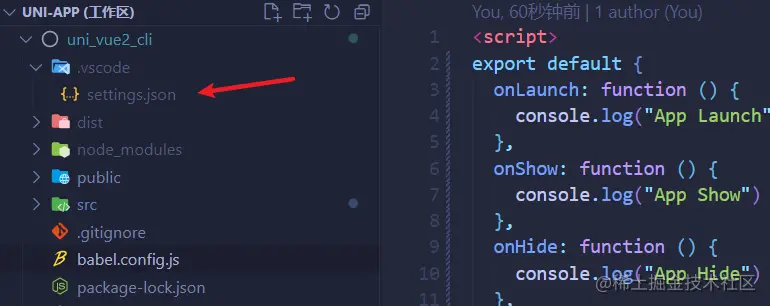
解决方案:我们把pages.json和manifest.json这两个文件关联到jsonc中,然后就以写注释了。在设置中打开settings.json"]
Ich verwende auch VSCode Ich habe mehrere uni-app-Projekte durchgeführt, hauptsächlich kleine Programme geschrieben, und die Gesamterfahrung ist sehr gut.
 🎜🎜< strong> Beschreiben Sie kurz die Erfahrung, die dieses Tutorial für die VSCode-Entwicklung
🎜🎜< strong> Beschreiben Sie kurz die Erfahrung, die dieses Tutorial für die VSCode-Entwicklung uni-app bringen kann 🎜pages.json und manifest .jsonEntwicklungserfahrung (Grammatikaufforderungen, Farbblöcke, Schreiben von Kommentaren)API< /code >, Komponente, uni.scss Syntax-Eingabeaufforderung</li><li>Bedingte Kompilierungskommentarhervorhebung</li></ul>🎜Man kann sagen, dass die Mängel der VSCode-Entwicklung <code>uni-app Grundsätzlich Alles wurde geklärt und es gibt viele Orte, an denen ich denke, dass die Erfahrung noch besser ist. 🎜🎜Der Artikel ist relativ lang und ausführlich geschrieben, sodass ihn auch ein Anfänger verstehen kann. 🎜
@vue/cli global installieren. Wenn Sie es bereits installiert haben, können Sie es überspringen. 🎜🎜Hinweis: Bei Projekten, die mit Vue2 erstellt wurden, muss die Gerüstversion Version @4 verwenden. Wenn Sie das Projekt mit Version @5 ausführen, wird ein Fehler gemeldet .15 wird hier empfohlen. >🎜
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
"better-comments.tags":[
{
"tag": "#",
"color": "#18b566",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": true,
"italic": false
},
]) 🎜🎜at Öffnen Sie dieses Projekt mit VSCode und Sie können die gesamte Projektstruktur unter
🎜🎜at Öffnen Sie dieses Projekt mit VSCode und Sie können die gesamte Projektstruktur unter src sehen, die im Wesentlichen mit dem von HbuilderX erstellten Stammverzeichnis übereinstimmt relativ bequem, die beiden Projekte zu konvertieren. 🎜🎜Tipp: Da es sich um ein Vue2-Projekt handelt und es eine🎜scss-Datei gibt, müssen Sieveturundsass installieren>Diese beiden Plug-Ins hat noch niemand installiert. 🎜
) 🎜
🎜 🎜🎜Beim Erstellen der Konfigurationsdatei tsconfig.json erkennt VSCode automatisch, ob im aktuellen Projekt eine ts-Datei vorhanden ist. Wenn nicht, wird eine Es wird ein Fehler gemeldet und der Benutzer wird aufgefordert, ihn zu erstellen. Verwenden Sie nach dem Erstellen einer TS-Datei Typoskript. Selbst wenn der rote Bericht gemeldet wird, stellt die Durchführung des Projekts kein Problem dar, aber Menschen mit Zwangsstörungen werden es definitiv nicht ertragen können, und es ist unmöglich, den Fehlerbericht ständig anzusehen. 🎜🎜Die Lösung ist sehr einfach: Erstellen Sie einfach eine
🎜🎜Beim Erstellen der Konfigurationsdatei tsconfig.json erkennt VSCode automatisch, ob im aktuellen Projekt eine ts-Datei vorhanden ist. Wenn nicht, wird eine Es wird ein Fehler gemeldet und der Benutzer wird aufgefordert, ihn zu erstellen. Verwenden Sie nach dem Erstellen einer TS-Datei Typoskript. Selbst wenn der rote Bericht gemeldet wird, stellt die Durchführung des Projekts kein Problem dar, aber Menschen mit Zwangsstörungen werden es definitiv nicht ertragen können, und es ist unmöglich, den Fehlerbericht ständig anzusehen. 🎜🎜Die Lösung ist sehr einfach: Erstellen Sie einfach eine ts-Datei im Projektstammverzeichnis, ohne etwas zu schreiben, und konfigurieren Sie dann Dateien < in <code>tsconfig.json /code >Das ist einfach in Ordnung. 🎜🎜Wir erstellen eine neue puppet.ts im Projektstammverzeichnis: bedeutet Puppe, haha. Sie können den Namen hier selbst wählen. 🎜🎜) 🎜🎜< strong>
🎜🎜< strong>tsconfig.json: 🎜npm i @dcloudio/uni-helper-json
pages.json und manifest.json geöffnet und festgestellt, dass es in Rot angezeigt wird. Dies liegt daran, dass in < Kommentare nicht in Code>json geschrieben werden können, Kommentare jedoch in jsonc geschrieben werden können. 🎜🎜) 🎜🎜< starke>Lösung: Wir verknüpfen die beiden Dateien
🎜🎜< starke>Lösung: Wir verknüpfen die beiden Dateien pages.json und manifest.json mit jsonc und schreiben dann Kommentare. Öffnen Sie settings.json in den Einstellungen und fügen Sie hinzu: 🎜🎜🎜🎜千万不要把所有json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。
很多人刚开始使用VSCode写uni-app时,因为pages.json没有任何语法提示,直接被劝退了,当初我也差点被劝退了,不过经过我的不懈努力,终于解决了。
其实现在VSCode已经有第三方插件提供语法提示和简单的校验了,体验也是相当的不错。
而且鼠标悬浮还有提示,相当的贴心了。
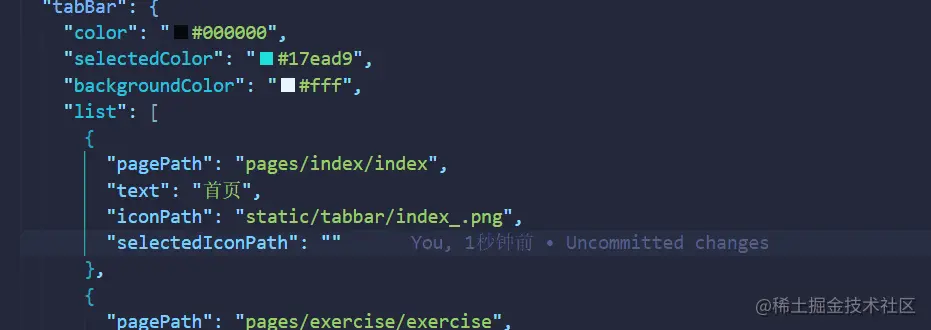
VSCode在json文件是不显示像css中一样的颜色块,但有个插件可以帮我们做到。
当然,我们要对这个插件进行相关的配置,以便更好的使用。
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到paegs,json中。

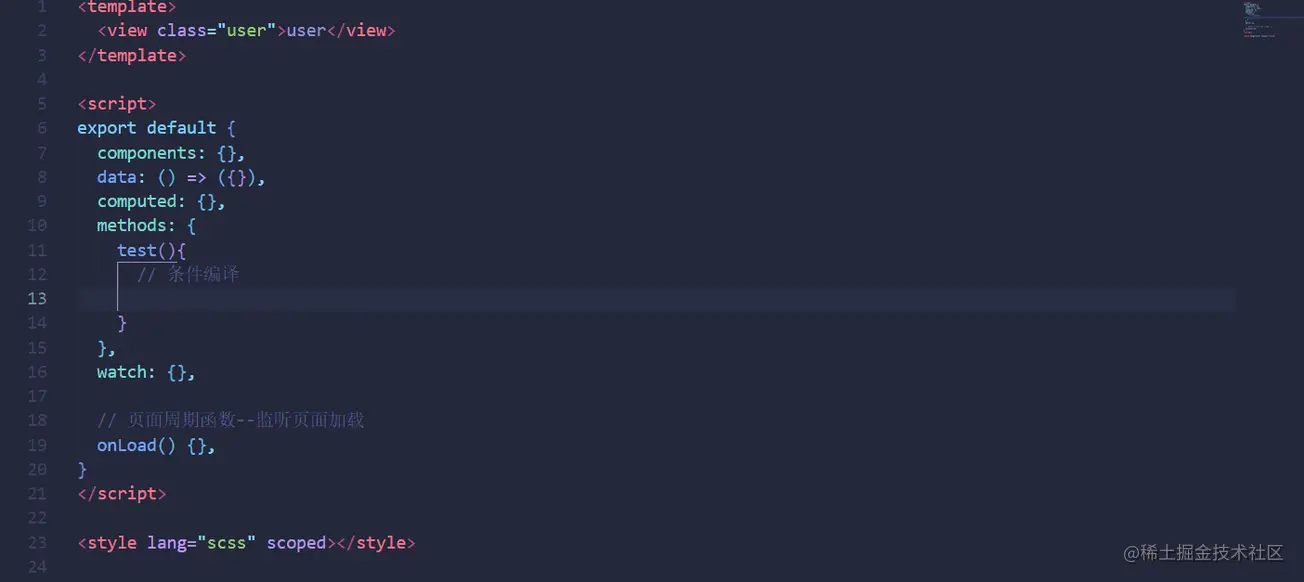
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。

这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[
{
"tag": "#",
"color": "#18b566",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": true,
"italic": false
},
]用Vue2创建的uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.json配置好了,有三个:
uni语法提示wx语法提示my语法提示接下来就是组件语法提示,如<view>、<button>等uni-app原生组件,这个需要我们手动安装对应的依赖包。
npm i @dcloudio/uni-helper-json

如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的代码块,推荐插件:uniapp小程序扩展、uni-app-snippets
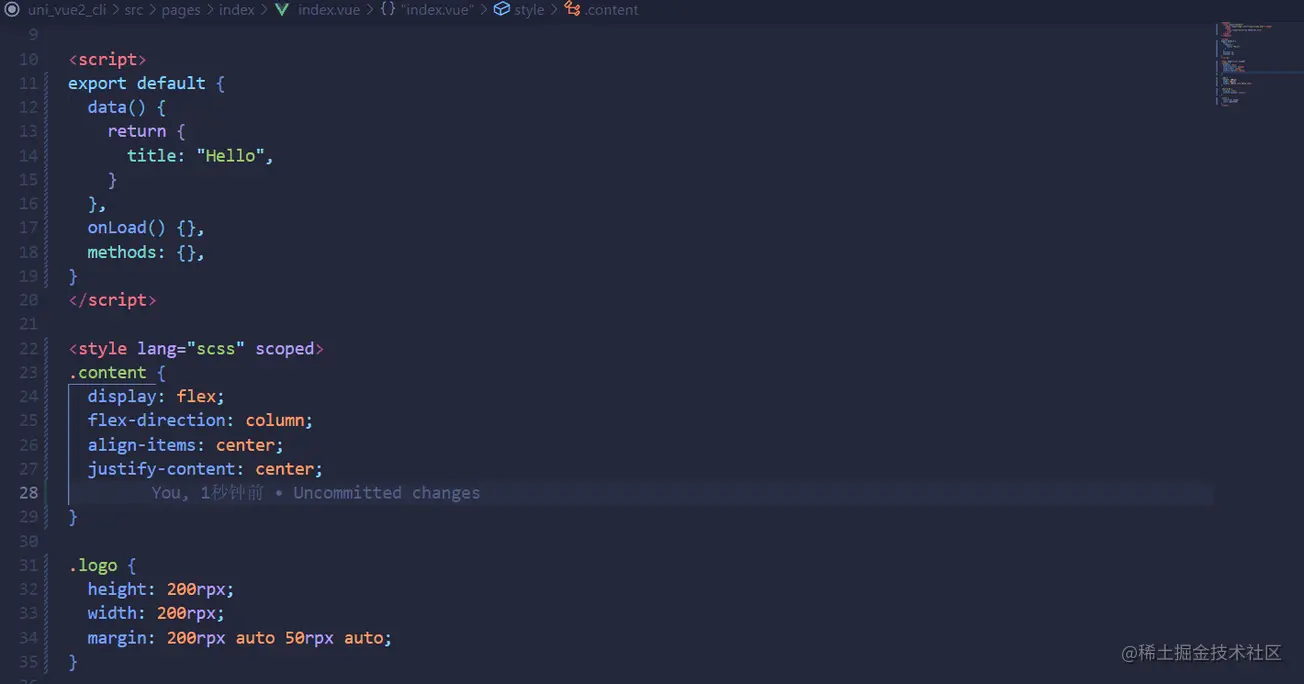
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
安装SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。

对应的命令在package.json,中,可以自行查看。
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行npm脚本,我们以微信小程序为例。
VSCode跟Hbuilder x 不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。
需要注意的是,需要在manifest.json配置微信小程序appid,不然微信开发者工具会报错。
在微信开发者工具导入打包出来的文件夹。
然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
尤雨溪宣布Vue 3 在 2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3版的组件库和插件还是有点少了。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是vite,有一说一,vite是真的快,初始化项目的时候遇到了一些坑,这里说一下。

我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下@dcloudio/uvm。
npx @dcloudio/uvm
然后再试一下就没问题了,这里以javascript模板为例
npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
还有一个坑,就是Vue3创建的项目默认不安装API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。
npm i @dcloudio/types miniprogram-api-typings mini-types -D
VSCode有尤雨溪团队专门为Vue3打造的插件Volar,写Vue3就用 Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。
这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
然后顺手推荐几个非常实用的插件,帮助我们提高开发效率。
鼠标悬停可以预览图片。
"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
这个插件可以帮助我们配置路径别名,路径智能感知。

"path-intellisense.mappings": {
"@": "${workspaceRoot}/src/",
"static": "${workspaceRoot}/src/static"
},
还有两个是组件库语法提示、代码块的插件,自己根据需要去安装,这里就不过多赘述了。
我在github仓库里建了一个模板项目,可以参考一下:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。

或者说,为每个项目单独做一个settings.json。
原文地址:https://juejin.cn/post/7090532271257714695
作者:小染Jun
更多关于VSCode的相关知识,请访问:vscode教程!!
Das obige ist der detaillierte Inhalt vonWie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio