
Removal-Methode: 1. Verwenden Sie „removeClass()“, um die angegebene Klasse aus dem ausgewählten Element zu entfernen. Die Syntax lautet „element object.removeClass(class name)“ 2. Verwenden Sie „removeAttr()“, um das Klassenattribut aus dem Element zu entfernen. Die Syntax lautet „element Object.removeAttr(„class“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery entfernt eine Klasse
Methode 1: Verwenden Sie die Methode „removeClass()
removeClass()“, um eine oder mehrere Klassen aus dem ausgewählten Element zu entfernen.
$(selector).removeClass(class)
Hinweis: Wenn keine Parameter angegeben sind, entfernt diese Methode alle Klassen aus den ausgewählten Elementen.
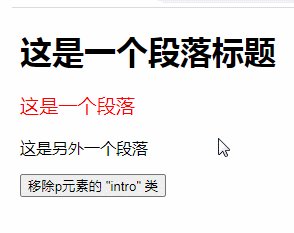
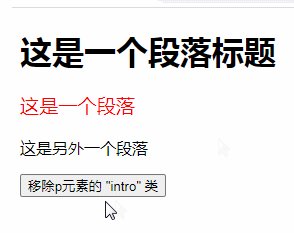
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
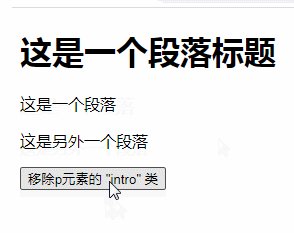
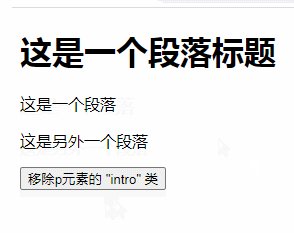
$("p:first").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 "intro" 类</button>
</body>
</html>
Methode 2: Verwenden Sie die Methode „removeAttr()
removeAttr()“, um Attribute aus ausgewählten Elementen zu entfernen.
Sie müssen diese Methode nur verwenden, um das Klassenattribut aus dem ausgewählten Element zu entfernen und die Klasse zu entfernen ]
Das obige ist der detaillierte Inhalt vonSo entfernen Sie eine Klasse in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
Welche Methoden gibt es, um das Passwort in MySQL zu ändern?