
Beurteilungsmethode: 1. Verwenden Sie hasClass(), um zu überprüfen, ob das Element den angegebenen Klassennamen enthält. Die Syntax lautet „element object.hasClass(„class name“)“ 2. Verwenden Sie attr(), um den Wert zu erhalten Klassenattribut und bestimmen Sie, ob der Attributwert der Angabe des Klassennamens entspricht. Die Syntax lautet „element object.attr(“class“)==“class name““.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery verfügt über zwei Möglichkeiten, um festzustellen, ob ein Element den angegebenen Klassennamen enthält:
Verwenden Sie hasClass()
Verwenden Sie attr()
Methode 1: Verwenden Sie hasClass()
hasClass( )-Methode Prüft, ob das ausgewählte Element den angegebenen Klassennamen enthält. Diese Methode gibt „true“ zurück, wenn das ausgewählte Element die angegebene Klasse enthält.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
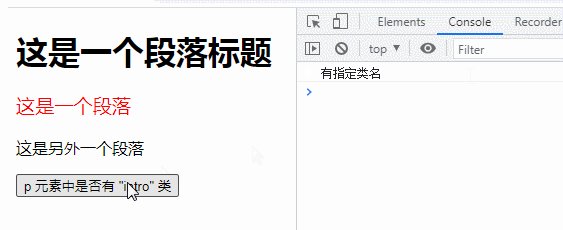
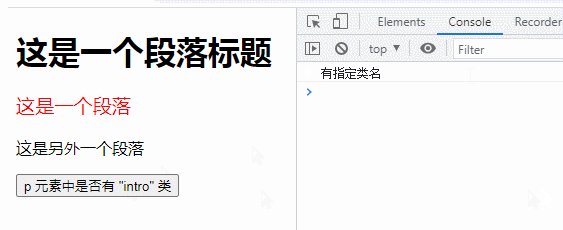
if($("p").hasClass("intro")){
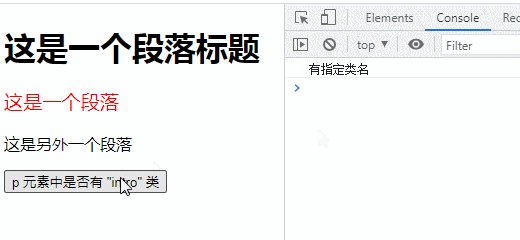
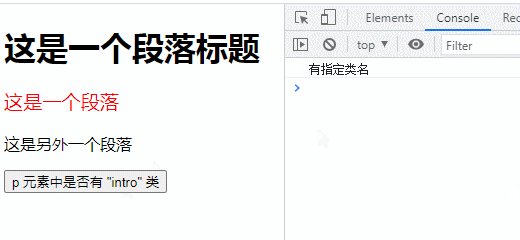
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
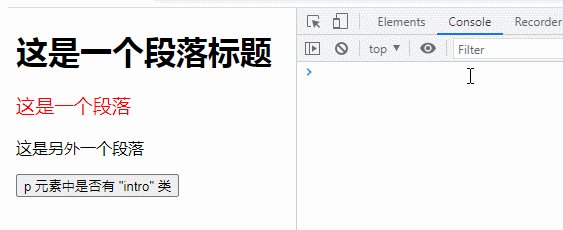
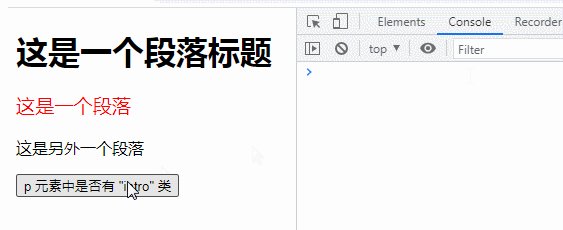
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
Methode 2: Verwenden Sie attr()
attr(), um den Wert des Klassenattributs abzurufen, bei dem es sich um den Klassennamen handelt
Sie müssen nur feststellen, ob der Attributwert dem angegebenen entspricht Klassenname.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
if($("p").attr("class")=="intro"){
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonWie ermittelt JQuery, ob ein Element einen angegebenen Klassennamen hat?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!