
Änderungsmethode: 1. Verwenden Sie css(), um einen neuen Stil festzulegen. Die Syntax lautet „$(element).css(„min-height“, „new value“)“ 2. Verwenden Sie attr(), um ihn hinzuzufügen durch Setzen des Stilattributs Neuer Stil, Syntax „$(element).attr(“style“,min-height:new value“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer. Das Attribut „min-height“ wird verwendet, um die Mindesthöhe eines Elements festzulegen. Diese Eigenschaft umfasst keine Abstände, Ränder oder Ränder!
Wie kann man also den Min-Height-Stil mit JQuery ändern?In jquery werden mehrere Möglichkeiten zum Ändern des Min-Height-Stils unterstützt. Lassen Sie mich ihn Ihnen unten vorstellen.
Methode 1: Verwenden Sie die css()-Methodecss()-Methode gibt ein oder mehrere Stilattribute des übereinstimmenden Elements zurück oder legt es fest.
Verwenden Sie die Methode css(), um direkt einen neuen Wert zum Attribut „min-height“ hinzuzufügen und einen neuen Stil festzulegen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
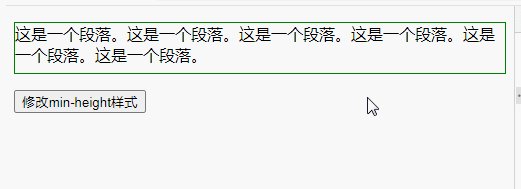
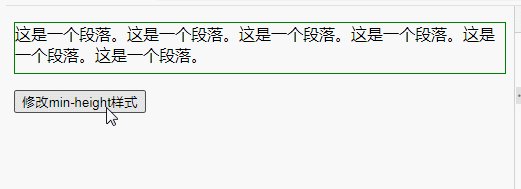
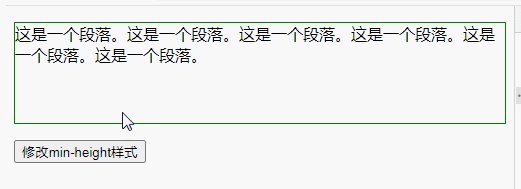
$("p").css("min-height","100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>
attr()-Methode, um den Attributwert des ausgewählten Elements festzulegen oder zurückzugeben.
Mit dieser Methode können Sie das Stilattribut festlegen und einen neuen Inline-Stil hinzufügen, um den alten Stil zu überschreiben.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
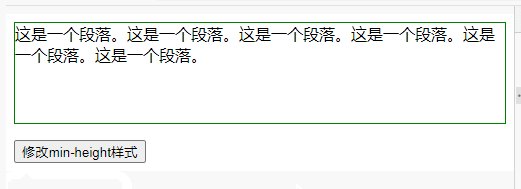
$("p").attr("style","min-height:100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body> 【Empfohlenes Lernen:
【Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Min-Height-Stil in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was ist der Unterschied zwischen einem Router und einer Katze?
Was ist der Unterschied zwischen einem Router und einer Katze?