
So entfernen Sie Ereignisse in jquery: 1. Verwenden Sie unbind(), die Syntax „das Element, an das das Ereignis gebunden ist. unbind(„angegebener Ereignisname“)“ kann das angegebene Ereignis des ausgewählten Elements entfernen. 2. Verwenden Sie off(), Das angegebene Ereignis wird mithilfe von on() im entfernbaren Element hinzugefügt. Die Syntax lautet „Das Element, an das das Ereignis gebunden ist.off(„Ereignisname“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Entfernen eines Ereignisses
Methode 1: Verwenden Sie die unbind()-Methode
unbind()-Methode, um den Ereignishandler des ausgewählten Elements zu entfernen.
Diese Methode kann alle oder ausgewählte Event-Handler entfernen oder die Ausführung der angegebenen Funktion beenden, wenn ein Ereignis auftritt.
ubind() funktioniert mit jedem über jQuery angehängten Event-Handler.
Syntax:
$(selector).unbind(event,function,eventObj)
| Parameter | Beschreibung |
|---|---|
| Ereignis | Optional. Gibt ein oder mehrere Ereignisse an, die aus dem Element entfernt werden sollen. Mehrere durch Leerzeichen getrennte Ereigniswerte. Wenn nur dieser Parameter angegeben wird, werden alle an das angegebene Ereignis gebundenen Funktionen entfernt. |
| Funktion | optional. Gibt den Namen der Funktion an, um die Bindung des angegebenen Ereignisses vom Element aufzuheben. |
| eventObj | Optional. Gibt das zu verwendende entfernte Ereignisobjekt an. DasDer Parameter eventObjstammt aus der Ereignisbindungsfunktion. |
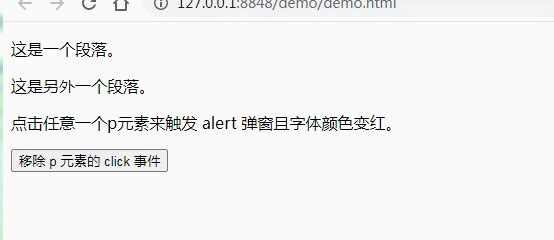
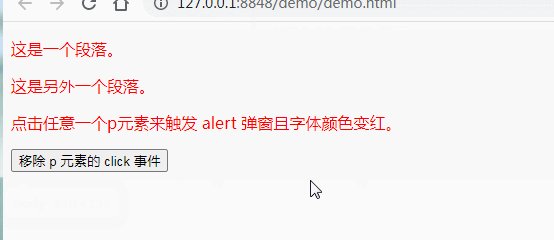
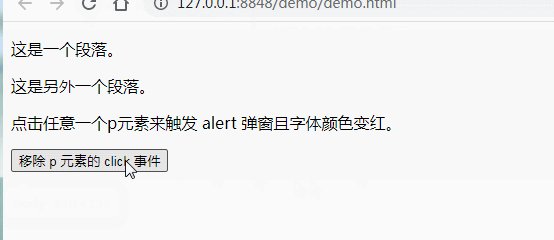
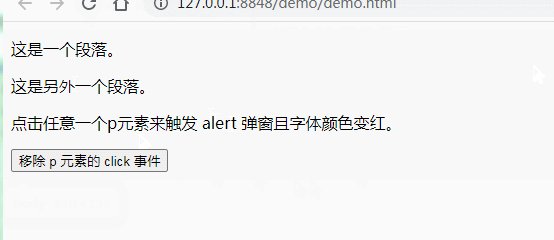
Beispiel: Klickereignisse aus Elementen entfernen

Hinweis: Seit jQuery Version 1.7 werden die Methoden on() und off() zum Hinzufügen und Entfernen von Ereignishandlern für Elemente verwendet .
Methode 2: Verwenden Sie die Methode off().
Die Methode off() wird normalerweise zum Entfernen von Ereignishandlern verwendet, die über die Methode on() hinzugefügt wurden.
Hinweis: Um einen angegebenen Event-Handler zu entfernen, muss die Auswahlzeichenfolge mit dem Parameter übereinstimmen, der in der on()-Methode übergeben wurde, wenn der Event-Handler hinzugefügt wird.
Syntax:
$(selector).off(event,selector,function(eventObj),map)
| Parameter | Beschreibung |
|---|---|
| Ereignis | Erforderlich. Gibt ein oder mehrere Ereignisse oder Namespaces an, die aus den ausgewählten Elementen entfernt werden sollen. Mehrere durch Leerzeichen getrennte Ereigniswerte. Muss ein gültiges Ereignis sein. |
| Selektor | optional. Gibt den Selektor an, der beim Hinzufügen eines Ereignishandlers ursprünglich an die on()-Methode übergeben wurde. |
| Funktion(eventObj) | Optional. Gibt eine Funktion an, die ausgeführt werden soll, wenn ein Ereignis auftritt. |
| map | gibt eine Ereigniszuordnung ({event:function, event:function, ...})an, die ein oder mehrere Ereignisse enthält, die dem Element hinzugefügt werden sollen, und eine Funktion, die ausgeführt wird, wenn das Element ausgeführt wird Ereignis eintritt. |
Beispiel:

[Empfohlenes Lernen:jQuery-Video-Tutorial,Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo entfernen Sie ein Ereignis in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins? So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover() jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery? Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben? Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen


