
In CSS3 wird die Funktion calc() verwendet, um den Längenwert dynamisch zu berechnen. Der Parameter kann auf einen mathematischen Ausdruck festgelegt werden, und das Ergebnis ist der Rückgabewert, nachdem die Operation mit der Funktion calc berechnet werden kann ()-Funktion und unter Verwendung standardmäßiger mathematischer Vorrangregeln lautet die Syntax „Längenattribut: calc (mathematischer Längenausdruck)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Funktion calc() wird zur dynamischen Berechnung des Längenwerts verwendet.
Es ist zu beachten, dass vor und nach dem Operator ein Leerzeichen reserviert werden muss, zum Beispiel: width: calc(100% - 10px);
Jeder Längenwert kann mit der Funktion calc() berechnet werden; () Funktionsunterstützung „+“, „-“, „*“, „/“-Operationen;
calc()-Funktion verwendet standardmäßige mathematische Operationsprioritätsregeln
Die Syntax ist:
calc(expression)
Ausdruck Erforderlich, ein mathematischer Ausdruck, Das Ergebnis ist: Verwenden Sie den Rückgabewert nach der Operation.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
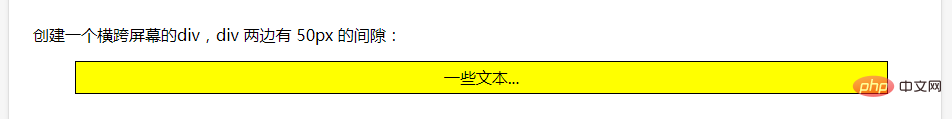
<p>创建一个横跨屏幕的div,div 两边有 50px 的间隙:</p>
<div id="div1">一些文本...</div>
</body>
</html>Ausgabeergebnis:
 (Lernvideo-Sharing:
(Lernvideo-Sharing:
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von calc in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!