
Dieser Artikel führt Sie durch die Lagerkonfiguration in vscode, ich hoffe, er wird Ihnen hilfreich sein!

Willkommen in der Welt von vscode. Es gibt viele Entwicklungstools. Nur wenn Sie Ihre Bedürfnisse identifizieren, können Sie für VSCode nicht „einen Hammer in der Hand haben“. Positionierung Es liegt im Editor und nicht in der IDE. Die IDE konzentriert sich auf die sofort einsatzbereite Verwendung und ist daher riesig, z. B. Eclipse.侧 Der Editor konzentriert sich auf die umfassende Unterstützung und Freiheit der Sprache und des Workflows, sodass er noch leichter ist, was bedeutet, dass er für Benutzer nicht zu viel für eine bestimmte Sprache oder einen bestimmten Aspekt tut, aber es bedeutet auch, dass TA einige A hoher Freiheitsgrad, wie Plug-in-Mechanismus, Warehouse-Konfigurationsmechanismus usw. Dieser Artikel konzentriert sich auf die gemeinsame Nutzung der Warehouse-Konfiguration, und der Plug-in-Mechanismus ist ein separater Artikel.
Dann nichts wie los, los!
.vscode. Dieser Ordner kann die folgenden Dateitypen enthalten. .vscode。
这个文件夹中可以包含以下几种文件。
只有当前这个文件夹在 VS Code 中被打开时才会生效。和我们说的修改用户设置是一样的。
关于 VS Code 任务系统的配置文件
用于说明如何调试当前文件夹下的代码
作为编辑器,自然需要考虑个人偏好设置和多人开发时项目风格统一问题,诸如字体大小、换行符、自动格式化插件配置等等,在 VSCode 中对应功能是setting.json配置
**User Settings **:用户设置,为默认配置,会关联所有项目,权重低于工作区设置
Workspace Settings:工作区设置,为项目配置,默认没有,可以自行在项目根路径下创建,项目路径/.vscode/settings.json
使用 Ctrl+,(mac 是 cmd+,) 或者点击左下角齿轮图标并选择设置。然后在文本编辑器中找到 settings.json
使用 Ctrl+Shift+P (mac 是 cmd+shift+P)或者点击左下角齿轮图标,选择命令面板。然后输入 settings
Open User Settings 会打开 UI 设置界面;Open Settings (JSON) 会打开用户设置 settings.json 文件;在打开文件夹或者工作区时,手动创建 .vscode 文件夹,并在其中创建 settings.json 文件。
使用 Ctrl+Shift+P (mac 是 cmd+shift+P)或者点击左下角齿轮图标,选择命令面板。然后输入 settings
Open Workspace Settings 也会打开 UI 设置界面;Open Workspace Settings (JSON)
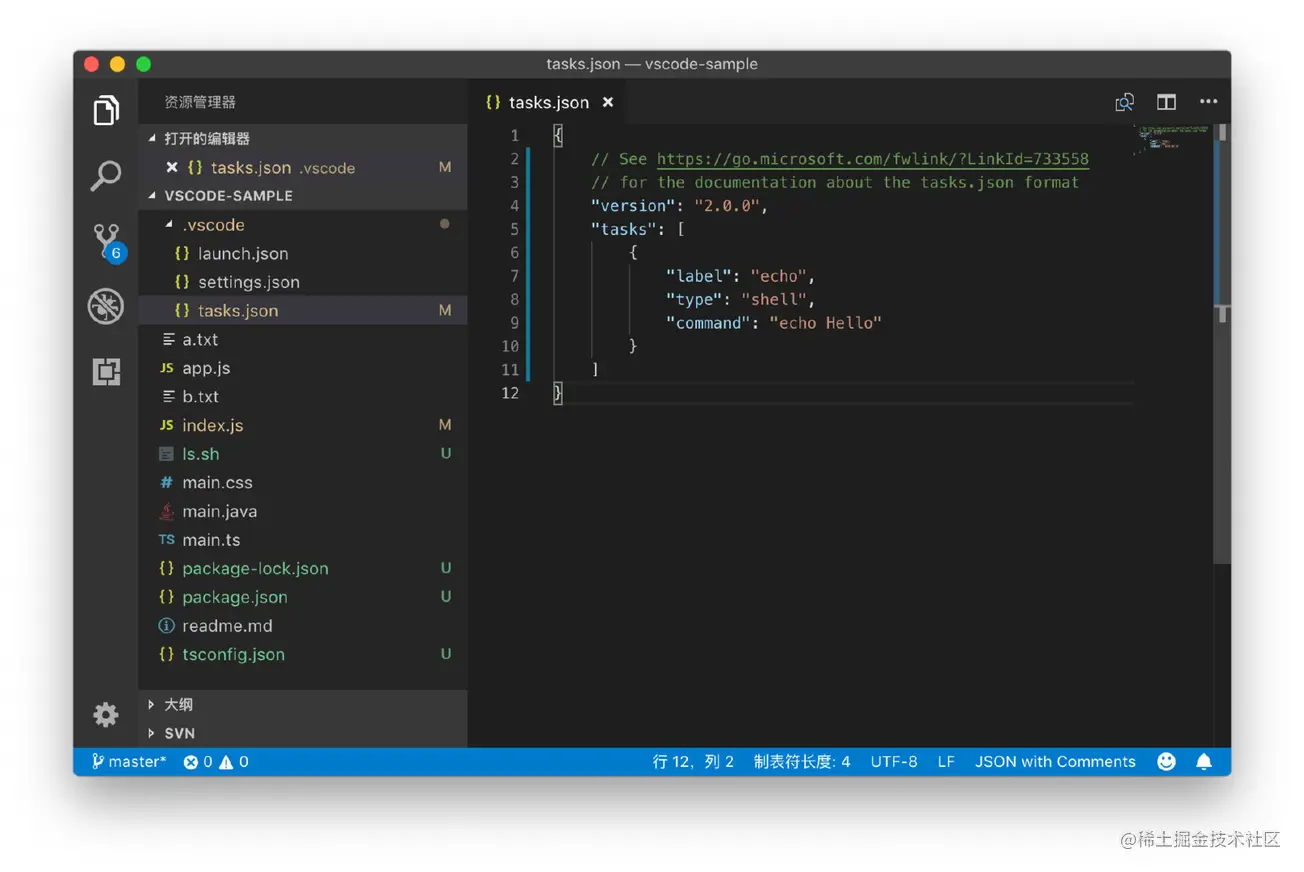
Aufgabeneinstellungen (tasks.json)Über die Konfigurationsdatei des VS Code-Aufgabensystems
setting. json-Konfiguration🎜 /.vscode/settings .json🎜Strg+ (Mac ist cmd+) oder klicken Sie auf das Zahnradsymbol in der unteren linken Ecke und wählen Sie Einstellungen. Suchen Sie dann settings.json🎜🎜 🎜
🎜Strg+Umschalt+P (cmd+Umschalt+P für Mac) oder klicken Sie auf das Zahnradsymbol in der unteren linken Ecke und wählen Sie das Befehlsfeld aus. Geben Sie dann settings ein. 🎜Open User Settings öffnet die Benutzeroberfläche für die UI-Einstellungen. 🎜Open Settings (JSON) Öffnet die Datei „Einstellungen“ für die Benutzereinstellungen Ordner .vscode und erstellen Sie darin die Datei settings.json. 🎜🎜 🎜
🎜Strg+Umschalt+P (Mac ist cmd+Umschalt+P) oder klicken Sie auf Klicken Sie unten links auf das Winkelzahnradsymbol und wählen Sie „Befehlspalette“. Geben Sie dann settings ein 🎜Open Workspace Settings öffnet auch die Benutzeroberfläche für die UI-Einstellungen 🎜Open Workspace Settings (JSON); Code > Die Datei „settings.json“ für die Arbeitsbereichseinstellungen wird geöffnet🎜🎜🎜🎜Konfigurationsinhalte🎜🎜🎜Für alle Konfigurationselemente können Sie hier klicken, um das entsprechende Dokument anzuzeigen. Hier finden Sie allgemeine Ideen zum Teilen von Einstellungen und zur Suche. 🎜<h5 data-id="heading-13"><strong>Allgemeine Einstellungen: Editor-Erscheinungsbild</strong></h5>
<ul>
<li>
<code>editor.lineNumbers: Ob Zeilennummern auf der linken Seite des Editors angezeigt werden sollen, die Standardanzeigeeinstellung ist OKeditor.lineNumbers:编辑器左侧是否显示行号,默认显示设置即可editor.renderWhitespace: all:以点形式渲染所有空白字符(空格、制表符等)editor.renderIndentGuides:缩进参考线,默认以代码块连接设置即可editor.rulers: [120]:垂直标尺,会在指定列号处画上竖线editor.minimap.enabled: false:是否显示右侧小地图,个人喜欢关闭editor.cursorBlinking/cursorStyle/cursorWidth:光标样式editor.renderLineHighlight: 'all':设置当前行高亮背景,行号也会被高亮自定义空白符和制表符
{
editor.detectIndentation: false, // 关闭 VS Code 的自动检测来控制制表符或者空格键的使用
editor.tabSize: 1, // 制表符对应的空格符长度
editor.insertSpaces: 1 // 空格符对应空白长度
}自动保存
{
editor.formatOnSave: true
}新建文件的默认类型
{
files.defaultLanguage: 'markdown'
}没啥,记关键词,编辑器相关如下;其他的,emmm,看相应文档
然后在 setting UI 面板里搜索即可
任务系统的目的,是将各种形形色色的任务脚本尽可能地统一化,然后提供一套简单但又定制化强的方式操作它们
任务的来源有两种:对项目的自动检测 以及 自定义的 task
VSCode 会自动读取项目下的配置文件,通过配置文件类型生成task;
假设项目下有package.json,内容为
{
"name": "sample",
"scripts": {
"test": ""
}
}运行时就会发现默认有两条跟 npm 相关的任务:

首先我们在命令面板里,搜索 “配置任务”(Configure Task)并执行。
我们能够看到一个下拉框,这里面提供了多个不同的选项。
此处存在两种自定义 task 的方案
task.json如果我们选择第一个,也就是npm: install这一项的话,VS Code 会立刻在 .vscodeeditor .renderWhitespace: alle : Alle Leerzeichen (Leerzeichen, Tabulatoren usw.) in Punktform rendern
editor.renderIndentGuides: Einzugshilfen, standardmäßig durch Codeblockverbindung festgelegt editor.rulers: [120]: Vertikales Lineal, eine vertikale Linie wird an der angegebenen Spaltennummer gezeichnet
editor.minimap.enabled: false< /code >: Ob die kleine Karte rechts angezeigt werden soll, ich persönlich schalte sie gerne aus</li><table><code>editor.cursorBlinking/cursorStyle/cursorWidth: Cursorstileditor.renderLineHighlight: 'all'< /code>: Legt den aktuellen Zeilenhervorhebungshintergrund fest, die Zeilennummer wird ebenfalls hervorgehoben</li></ul><h5 data-id="heading-14"><tr class="firstRow">Allgemeine Einstellungen : Schreiberfahrung<th></th><th>Passen Sie die Leerzeichen und Tabulatorzeichen an</th><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"problemMatcher": []
}
]
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div></tr>Automatisches Speichern</thead><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello",
"group": "none",
"presentation": {
"reveal": "always",
"panel": "new"
},
"options": {
"cwd": "",
"env": {},
"shell": {
"executable": "bash"
}
}
}
]
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div><tbody>Standardtyp neuer Dateien<tr><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">"group": {
"isDefault": true,
"kind": "test" // 这是 Run Test Task 的一键执行命令;如果设定 Run Build Task 则 kind 的值为 build
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div><h5 data-id="heading-15"><td>Suchbezogene Konfigurationsideen</td><td></td>Nichts , Schlüsselwörter merken, Editor bezogen Wie folgt; für andere, emmm, siehe <a href="https://link.juejin.cn?target=https%3A%2F%2Fcode.visualstudio.com%2Fdocs%2Fgetstarted%2Fsettings% 23_settingsjson" target="_blank" rel="nofollow noopener noreferrer" title="https://code.visualstudio.com/docs/getstarted/settings#_settingsjson" ref="nofollow noopener noreferrer">Entsprechendes Dokument</a></tr> <tr><td>Editor-Cursor, ist die folgende Einstellung im Zusammenhang mit der Cursor-Wiedergabe und mehreren Cursorn; </li></td>Editor-Suche, ist eine Einstellung im Zusammenhang mit der Suche im Editor </li><td>Editor-Schriftart, ist eine Einstellung im Zusammenhang mit Schriftarten; </li></td>editor-Format, Es handelt sich um Codeformatierung; </li></tr>editor-Vorschlag ist eine Konfiguration im Zusammenhang mit der automatischen Vervollständigung, dem Vorschlagsfenster usw. </li></ul><tr>Dann suchen Sie im Einstellungs-UI-Panel<td></td><img src="https://img.php.cn/upload/image/303/213/539/164821200624953Führen Sie Sie Schritt für Schritt durch, um die Warehouse-Konfiguration in vscode zu verstehen" title =" 164821200624953Führen Sie Sie Schritt für Schritt durch, um die Warehouse-Konfiguration in vscode zu verstehen" alt="Führen Sie Sie Schritt für Schritt durch, um die Warehouse-Konfiguration in vscode zu verstehen"/><td><h2 data-id="heading-16"></td>vscode Warehouse-Konfigurationsaufgaben</tr></h2></tbody>Der Zweck des Aufgabensystems besteht darin, verschiedene Aufgabenskripte zu kombinieren sind so weit wie möglich vereinheitlicht und bieten dann eine einfache, aber sehr individuelle Möglichkeit, sie zu bedienen</table><h3 data-id="heading-17">🎜Aufgaben konfigurieren🎜</h3>🎜Es gibt zwei Quellen für Aufgaben. Typ: Automatisch Erkennung von Projekten und benutzerdefinierten Aufgaben🎜<h5 data-id="heading-18">🎜Automatische Erkennung von Projekten🎜🎜🎜VSCode liest automatisch die Konfigurationsdatei unter dem Projekt und generiert sie über den Konfigurationsdateityp <code>task< /code>; 🎜🎜 Angenommen, es gibt <code>package.json unter dem Projekt und der Inhalt ist 🎜{
"label": "echo",
"type": "shell",
"command": "echo 'Hello World'"
} 🎜
🎜 🎜🎜uns Sie sehen ein Dropdown-Feld, das verschiedene Optionen bietet. 🎜🎜
🎜🎜uns Sie sehen ein Dropdown-Feld, das verschiedene Optionen bietet. 🎜🎜 🎜🎜dies Es gibt zwei Optionen zum Anpassen von Aufgaben🎜
🎜🎜dies Es gibt zwei Optionen zum Anpassen von Aufgaben🎜task.json entsprechend dem Befehl🎜npm: install erstellt VS Code sofort eine task.json-Datei im Ordner .vscode, die sehr gut lesbar und einfach zu ändern ist . 🎜{
"label": "echo",
"type": "shell",
"command": "echo",
"args": [
"hello world"
]
}但是这种类型的任务,受限于 VS Code 或者插件所支持的脚本工具,缺乏一定的灵活性。

紧接着 VS Code 就问我们了,希望使用哪种模板。这里模板的多少,同样取决于你装了哪些插件。默认情况下,VS Code 为 MSBuild、Maven、.NET Core 提供了模板,而最后一个 Others,则是一个通用的模板,我们一起来看下它。
选择完 Others 之后,VS Code 在当前文件夹根目录下的 .vscode 文件夹中,创建了 tasks.json 文件。

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello",
"group": "none",
"presentation": {
"reveal": "always",
"panel": "new"
},
"options": {
"cwd": "",
"env": {},
"shell": {
"executable": "bash"
}
}
}
]
}| 属性 | 含义 | 是否必填 | 默认值 |
|---|---|---|
| label | 任务的名字,执行任务时选择的 key | true |
| type | 这个类型可以有两种选择,一种是这个任务被当作进程来运行,另一种则是在 shell 中作为命令行来运行。 | |
| command | 代表着我们希望在 shell 中运行哪一个命令,可以联合 args 属性使用 | true |
| args | 数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,注意事项很多,见下文 | [] |
| group | 分组,我们可以通过这个属性指定这个任务被包含在哪一种分组当中。这涉及到运行时的类别:运行测试任务” (Run Test Task) 、“运行生成任务” (Run Build Task) | |
| presentation | 用于控制任务运行的时候,是否要自动调出运行的界面 | |
| options | 用于控制任务执行时候的几个配置,比如控制任务脚本运行的文件夹地址 “cwd”,控制环境变量 “env”,或者控制任务脚本运行的时候使用哪个 shell 环境。 | |
| dependsOn | 实现多任务执行 | |
| path | 相对项目根路径的相对路径,运行脚本时会先切换到这下面 |
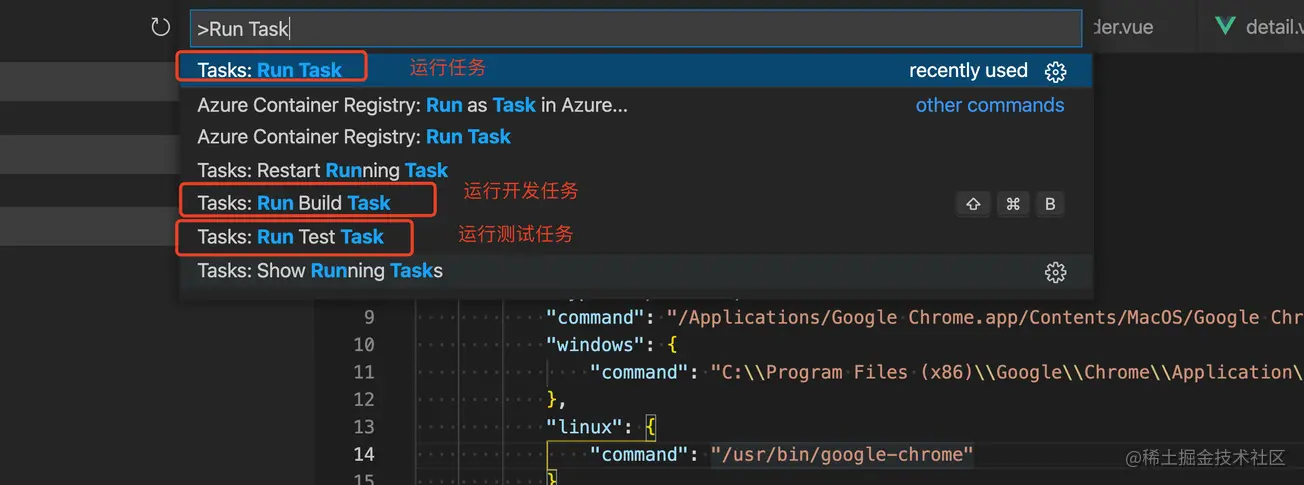
在task属性中,还存在分组属性group,这就需要先了解Run task了,我们在命令面板中输入Run Task,会出现如下内容

运行任务在上文已经讲解过了;关键是【运行开发任务】和【运行测试任务】;功能都是一样的,提供任务列表,供用户选择执行,唯一不同就是vscode加了一个分类,这样便于用户定义任务时进行区分,而这个分类就是通过group属性定义的;
| group 属性值 | 含义 | 对应执行命令 |
|---|---|---|
| build | 将这个任务划分在打包任务列表中 | Run Build Task |
| test | 将这个任务划分在测试任务列表中 | Run Test Task |
| none | 将这个任务划分在默认任务列表中 | Run Task |
而一般我们的打包或者测试任务都是固定且唯一的,这就意味着我们可以省略掉【选择命令】这一步,一键运行。如何设置呢?
"group": {
"isDefault": true,
"kind": "test" // 这是 Run Test Task 的一键执行命令;如果设定 Run Build Task 则 kind 的值为 build
}task 对象定义中有一个属性args,是一个数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,如
{
"label": "echo",
"type": "shell",
"command": "echo 'Hello World'"
}我们可以改写为
{
"label": "echo",
"type": "shell",
"command": "echo",
"args": [
"hello world"
]
}但对于命令而言,不同的执行 shell 对空白符、$、引号等等都可能有不同的理解,这就意味着需要对参数进行转义规则的设定,所以 args 数组也可以存储对象
"args": [
{
"value": "Hello World",
"quoting": "escape"
}
]| key | value |
|---|---|
| value | 参数内容 |
| quoting | 决定了该如何处理这段字符串 |
Für zitieren gibt es drei Werte
| Wert | Bedeutung | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| escape | Standardwert, das Aufgabensystem ändert diesen Absatz entsprechend den Anforderungen der von uns verwendeten Shell Entkomme der Zeichenfolge | |||||||||||||||
| stark | In der Bash verwenden wir einfache Anführungszeichen, um diese Zeichenfolge einzuschließen. | |||||||||||||||
| schwach | In der Bash verwenden wir doppelte Anführungszeichen, um diese Zeichenfolge einzuschließen举例而言escape 下执行的脚本实际上是 echo Hello\ World Nach dem Login kopieren strong 下执行的脚本实际上是 echo 'Hello World' Nach dem Login kopieren weak 下执行的脚本实际上是 echo "Hello World" Nach dem Login kopieren 上面我们是以 bash 作为 shell 进行分析的,那对于 cmd、powershell 等等呢?可以搜索 “quoting mechanism” 来查找,也可以查阅VS Code 关于 Task 参数转义部分的文档。 扩展:多任务执行实现同时运行多个任务,其实挺简单的,就是配置 举例,我希望执行 那我们可以配置如下 tasks.json,其中包含【启动基座】、【启动 order】的 task {
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "启动 order"
},Nach dem Login kopieren 然后我们新增一个 task,用于聚合这两个, {
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "启动 order"
},
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
]
}
]
}Nach dem Login kopieren 运行这个 task 即可,效果如下
这种启动项目的命令很常用,每次还得选下命令挺麻烦,我们可以利用分组的功能,将之设置为测试任务并默认,这样 {
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
],
"group": {
"kind": "test",
"isDefault": true
}
}Nach dem Login kopieren 效果如下
运行任务在控制面板中使用命令 比如选择“echo”这个任务(这个就是我们在 label 里写的名字),按下回车后,VS Code 会问我们 “选择根据何种错误和警告扫描任务输出”,现在就选择第一个选项 “继续而不扫描任务输出” 好了。 例子唤起 首先:定义 task{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
}
]
}Nach dem Login kopieren 其次:运行 task我们运行看看它的效果,在控制面板中使用命令
最后:考虑平台不同如果使用的系统是 Windows 或者 Linux,那么这个任务就没法使用了,因为 Chrome 的地址完全对不上号。 所以我们可以修改 {
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"windows": {
"command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
},
"linux": {
"command": "/usr/bin/google-chrome"
}
}
]
}Nach dem Login kopieren vscode 仓库配置之调试设置(launch)调试,是最必不可缺的一环功能,对于大多数的 IDE 而言,因为使用对象确定而使用极其方便,比如 IDEA 之于 JAVA,甚至谷歌浏览器之于前端;而对于 vscode 这种区别于 IDE 的编辑器而言,这需要考虑更大的灵活性,这就需要配置文件实现了。 常规使用考虑新手友好,vscode 会存在默认设置,即开箱即用的调试功能;以 设置断点有两个方案,可以在文件中输入关键词【debugger】;也可以在文件的左侧可以点上红点,效果一致; 调试可以点击左侧的 debugger 按钮【一只甲壳虫图标】,也可以使用快捷键【cmd + shift + D】。然后选择要调试的程序类型,这时默认会对当前打开文件进行调试处理。
高阶使用:调试配置 launch.json 那如果需求不止单文件,而是对一个项目进行调试呢?或者对项目内的指定文件,这就需要 如何创建点击左侧的 debugger 按钮【一只甲壳虫图标】,或者使用快捷键【cmd + shift + D】唤起 debugger 面板后,存在创建入口点击,然后选中类型即会自动创建。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${file}"
}
]
}Nach dem Login kopieren
如何书写对于书写
在创建
另一个能够帮助到我们的,就是在书写配置属性的时候使用自动补全功能。当我们在书写新的属性时,按下 Ctrl + Space,就能够唤出建议列表,建议列表里提供了当前调试配置里可以使用的所有属性,然后我们就可以按需选用了
尾声到此,仓库配置相关的分享就结束啦;这节的信息很多,而且因为编辑器的默认设置肯定是符合大部分场景需求的,所以我们大多数人很有可能从未接触过这些概念,但努力就是为了成为更好的自己嘛。 举个场景吧,不白撒鸡血,前些日子开一个项目,希望接入保存自动格式化,也就是接入 相关资料关于实现项目代码风格统一的参考贴
在配置文件里可以使用的预定义参数
学习文档
更多关于VSCode的相关知识,请访问:vscode教程!! Das obige ist der detaillierte Inhalt vonFühren Sie Sie Schritt für Schritt durch, um die Warehouse-Konfiguration in vscode zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Verwandte Etiketten:
Quelle:juejin.cn
Vorheriger Artikel:Wie führe ich eine Front-End-Rekonstruktion in VSCode durch? Kurze Analyse der Methoden
Nächster Artikel:Lassen Sie uns darüber sprechen, wie Sie in VSCode mehrere Cursor hinzufügen und verwenden
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Neueste Artikel des Autors
Aktuelle Ausgaben
verwandte Themen
Mehr>
|