
Wie verwende ichVSCodefür Front-End-Refactoring? Der folgende Artikel stellt Ihnen die Methode der Front-End-Rekonstruktion in VSCode vor. Ich hoffe, er wird Ihnen hilfreich sein!

In der täglichen Entwicklung stoßen wir häufig auf die Notwendigkeit einer Umgestaltung. Das Menü „Refaktor“ in VS Code bietet uns eine Vielzahl von Vorgängen. Es kann uns helfen, die Wiederaufbauarbeiten effizienter abzuschließen. [Empfohlene Studie: „vscode-Einführungs-Tutorial“]Die in diesem Menü bereitgestellten Vorgänge sind jedoch jedes Mal anders. Wenn Sie es vorübergehend verwenden, kann es zu bestimmten Problemen kommen. Daher trauen sich viele Studierende oft nicht, diese Rekonstruktionsfunktion anzutasten.
Hier fassen wir einige häufig verwendete Vorgänge als Referenz zusammen.
Lasst uns zunächst mit einer gemeinsamen Umbenennung aufwärmen!
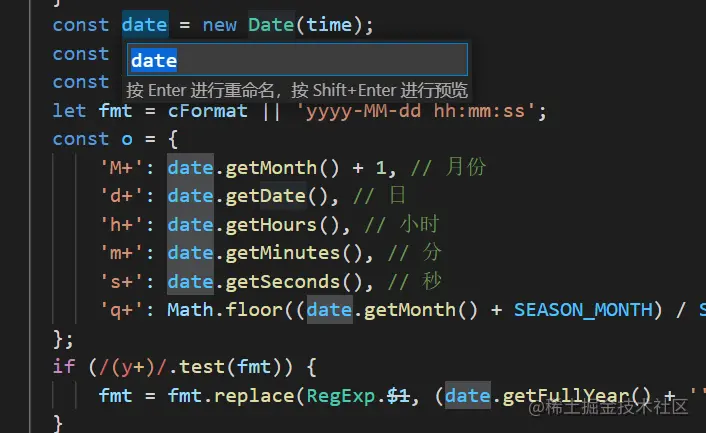
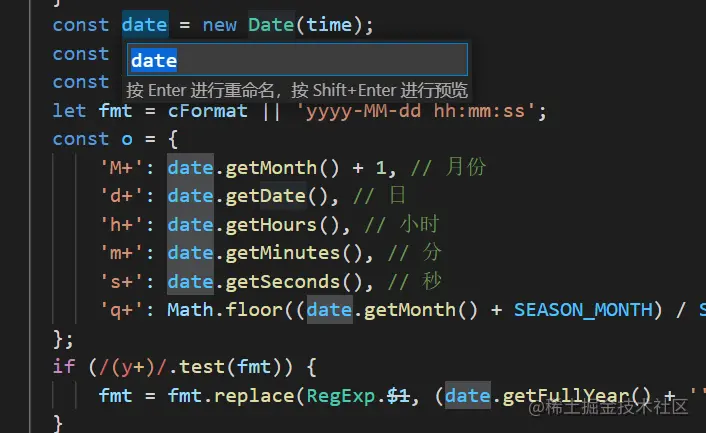
Umbenennen
Bedienungsschritte:
Symbol umbenennenoder verwenden Sie die Tastenkombination
F2;
重命名符号(Rename Symbol),或者使用快捷键F2;
弹出框输入想要修改的名字;
VSCode 会把后续相关的名字都改掉。

热身完毕,下面我们进入正题!
选中要重构的内容,鼠标右键选择重构(Refactor),或者使用Ctrl + Shift + R


Refactoroder verwenden SieStrg + Umschalt + R.Import/Export
Namespace konvertieren Import in benannten Export
Konvertieren Sie benannte Importe in Namespace-ExportIn Vorlagenzeichenfolgenkonvertierung in eine Vorlagenzeichenfolge konvertieren
Funktion extrahieren
Generieren Sie „Get“- und „Set“-Accessoren, um Get- und Set-Prozessoren zu generieren.
Alle Funktionen in Klassen umwandelnIn Methode in Klasse „xxx“ extrahieren
Vorgang:
Wählen Sie die zu rekonstruierende magische Zahl aus. Abhängig von Ihren Anforderungen wird empfohlen, Folgendes zu wählen: Konstante im geschlossenen Bereich extrahierenfunction promotionEndDate() { return new Date(new Date('2022-11-11').getTime() + 13 * 60 * 60 * 24 * 1000); } /** * 修改后: * 将开始时间 START_DATE,持续的天数 LASTING_DAYS 抽取出来做成变量 * 如果只有一处使用,则在使用到的函数内定义; * 如果多处都有用,可以考虑放在函数外,模块内。 */ function promotionEndDate() { const START_DATE = '2022-11-11'; const LASTING_DAYS = 13; return new Date(new Date(START_DATE).getTime() + LASTING_DAYS * 60 * 60 * 24 * 1000); }
Wählen Sie komplexe logische Bedingungen für die Rekonstruktion aus. Wählen Sie je nach Bedarf:
Extrahieren Sie die geschlossene Bereichskonstante例子:返回指定的某个月有多少天
function monthDay(year, month) { var day31 = [1, 3, 5, 7, 8, 10, 12]; var day30 = [4, 6, 9, 11]; if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if ((year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)) { return 29; } else { return 28; } } } /** * 修改后 * 是否闰年在日期处理函数中会经常使用,所以将其提取到当前模块的最外层了 */ function monthDay(year, month) { ... if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if (isLeapYear(year)) { return 29; } else { return 28; } } } function isLeapYear(year) { return (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0); }
写了注释的代码片段
更推荐代码即注释的理念。我们写注释之前要想明白为什么需要注释?
目标:将代码片段抽取出来做成函数,函数以此代码块的具体功能做命名。
操作:
选择代码块,重构(Refactor)。选择:
例子:ajax 请求
function ajax(options) { options = options || {}; options.type = (options.type || 'GET').toUpperCase(); options.dataType = options.dataType || 'json'; const READY_STATE = 4; const NET_STATUS = { OK: 200, RIDERCT: 300 }; const params = this.formatAjaxParams(options.data); let xhr; // 创建 - 非IE6 - 第一步 if (window.XMLHttpRequest) { xhr = new window.XMLHttpRequest(); } else { // IE6及其以下版本浏览器 xhr = new window.ActiveXObject('Microsoft.XMLHTTP'); } // 连接 和 发送 - 第二步 if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } // 接收 - 第三步 xhr.onreadystatechange = function () { if (xhr.readyState === READY_STATE) { ... } }; } // 修改后 function ajax(options) { ... let xhr; create(); connectAndSend(); recieve(); function create() {...} function connectAndSend() {...} function recieve() {...} }
过长的函数
功能拆分做成外部函数,再在内部调用。
操作:
选择代码块重构,选择:
代码块会生成一个函数,并携带必要的参数
例子:上个例子中,可以将 ajax 的接收模块独立成模块的function
function ajax(options) { ... create(); recieve(); connectAndSend(options, xhr, params); } function connectAndSend(options, xhr, params) { if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } }
重复的代码/过长的文件
操作:
选择代码块重构,选择Move to a new file;
代码会迁移到以当前函数/类作为文件名的文件中;如果有多个类/函数,会以第一个类/函数做命明
将函数/类使用 export 暴露出去;
在原文件中用 import 引入函数/类。
例子:日期处理函数:
移动到新文件后:
index.js 中,还能跳转到定义的代码,但是实际上并没有引入。
重命名,修复 import/export;

import/export
default 和命名、命名空间和命名的转换。
// named export function nextMonthDay(year, month) {} // default export default function nextMonthDay(year, month) {} // namepace import * as refactor from './refactor'; // named import { nextMonthDay } from './refactor';
对象方法
生成get、set处理器
const person = { age: 32 }; // 生成get、set处理器 const person = { _age: 32, get age() { return this._age; }, set age(value) { this._age = value; }, };
模板字符串
字符串拼接,快速转换成模板字符串:
class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return this.firstName + ' ' + this.lastName; } } // 模板字符串 class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return `${this.firstName} ${this.lastName}`; } }
类
生成get、set处理器,与对象方法的结果类似。
提取到 class xxx 的 Method, 与上面写注释的代码、重复代码提取的类似。
在此不再复述。
提供 ES 2015 类转换,支持原型方法转换。
const Person = function() { this.age = 32; }; Person.prototype.getAge = function() { return this.age; } Person.prototype.setAge = function(value) { return this.age = value; } // ES 2015 类 class Person { constructor() { this.age = 32; } getAge() { return this.age; } setAge(value) { return this.age = value; } }
重构代码的方法还有很多,这里暂时列了一些。希望对大家有所帮助。
剩下的内容,大家可以在重构代码时,多点点这个重构菜单,看看是否有惊喜。
更多关于VSCode的相关知识,请访问:vscode教程!!
Das obige ist der detaillierte Inhalt vonWie führe ich eine Front-End-Rekonstruktion in VSCode durch? Kurze Analyse der Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet? In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden? vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio