
Was ist Mixin? Dieser Artikel führt Sie durch das Mischen von Mixin in Vue, stellt den Unterschied zwischen Mixin und Vuex vor und zeigt Ihnen, wie Sie Mixin verwenden. Ich hoffe, dass er für alle hilfreich ist!

Das Vue-Framework nimmt mittlerweile im Grunde die Hälfte des Frontends ein, und die datengesteuerten und komponentenbasierten Ideen von Vue sind tief in den Herzen der Menschen verwurzelt. Vue Family Bucket dürfte vielen Freunden bekannt sein und ist auch bei der Arbeit relativ einfach zu bedienen. Aber ich glaube, dass es immer noch viele Freunde gibt, die das Mixin in Vue, über das ich heute spreche, nicht kennen oder nicht verwendet haben. Oder einige Freunde haben einen Mixin-Ordner darin gesehen, als sie das Vue-Projekt eines anderen übernommen haben, und Sie verwenden es auch, aber sie verwenden es immer. Heute werden wir über Mixin sprechen und versuchen, Verwirrung in Zukunft zu vermeiden. [Verwandte Empfehlungen: vuejs Video-Tutorial]
Wenn wir etwas oder ein Werkzeug benutzen wollen, müssen wir zunächst verstehen, was es ist, damit wir die richtige Medizin einnehmen können.
Tatsächlich ist Mixin nicht nur eine Idee, oder es bedeutet, dass Mixin (Mixin) in vielen Entwicklungsframeworks implementiert ist.
Alte Regel: Lesen Sie zuerst die offizielle Dokumentation.
Offizielle Erklärung:
Mixins bieten eine sehr flexible Möglichkeit, wiederverwendbare Funktionen in Vue-Komponenten zu verteilen. Ein Mixin kann beliebige Komponentenoptionen enthalten. Wenn eine Komponente ein Mixin verwendet, werden alle Optionen des Mixins in die Optionen der Komponente selbst „gemischt“.
Offizielle Erklärungen sind meist unklar und schwer zu verstehen, denn sie müssen professionell und genau sein!
Wir können in unseren eigenen, leicht verständlichen Worten sagen, was Mixin in Vue ist.
Volkserklärung:
Extrahieren Sie die öffentliche Logik oder Konfiguration der Komponente. Wenn welche Komponente verwendet werden muss, mischen Sie einfach den extrahierten Teil direkt in die Komponente. Dies kann nicht nur die Code-Redundanz reduzieren, sondern auch die spätere Wartung erleichtern.
Hier ist zu beachten: Was extrahiert wird, ist Logik oder Konfiguration, kein HTML-Code und CSS-Code. Tatsächlich können Sie Ihre Meinung auch ändern. Die Vue-Komponentisierung macht unseren Code wiederverwendbar. Wenn es doppelte Teile zwischen Komponenten gibt, verwenden wir Mixin, um sie zu trennen.
Der obige Punkt besagt, dass Mixin eine Funktion ist, die die öffentlichen Teile abstrahiert. In Vue scheint die Vuex-Statusverwaltung dasselbe zu tun. Sie extrahiert auch Daten, die möglicherweise zwischen Komponenten geteilt werden. Die beiden scheinen gleich zu sein, aber tatsächlich gibt es subtile Unterschiede. Die Unterschiede sind wie folgt:
Wir verstehen das Konzept von Mixin, also wie nutzt man es? Das ist unser Fokus.
Als nächstes wird unser Mixin im Vue2.x-Gerüstprojekt demonstriert.
Verwenden Sie Vue-cli, um das einfachste Projekt zu initialisieren:
Es ist auch sehr einfach, Mixin zu definieren, aber dieses Objekt kann einige gemeinsame Komponenten in Vue-Komponenten enthalten . Konfiguration, wie Daten, Methoden, erstellt usw.
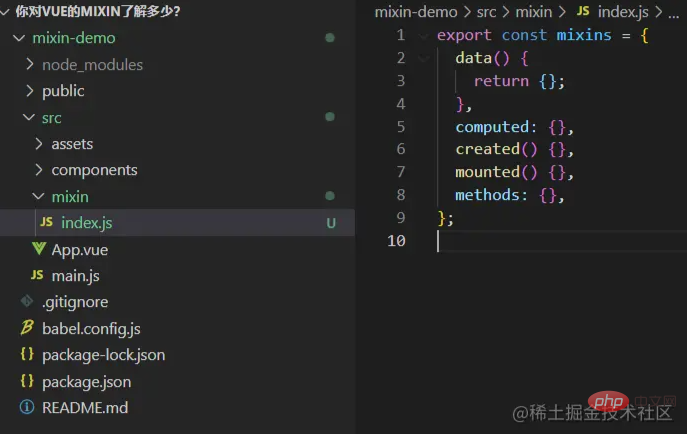
Erstellen Sie einen neuen Mixin-Ordner im src-Verzeichnis unseres Projekts und erstellen Sie dann eine neue index.js-Datei, in der unser Mixin-Code gespeichert wird.
Der Code lautet wie folgt:
// src/mixin/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};
Sie können sehen, dass unser Mixin sehr einfach ist und hauptsächlich die gemeinsame logische Struktur einer Vue-Komponente enthält.
Als nächstes schreiben wir einfach etwas in das Mixin. Der Code lautet wie folgt:
export const mixins = {
data() {
return {
msg: "我是小猪课堂",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函数");
},
mounted() {
console.log("我是mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("我是mixin中的点击事件");
},
},
};Nachdem unser öffentliches Mixin definiert ist, ist das Wichtigste, wie man es verwendet. Je nach Geschäftsszenario können wir es in zwei Typen unterteilen: lokale Mischung und globale Mischung. Wie der Name schon sagt, ähnelt das lokale Mischen in gewisser Weise dem Laden von Komponenten bei Bedarf. Das heißt, wenn der Code im Mixin verwendet werden muss, werden wir ihn im Komponentenkapitel vorstellen. Globales Mischen bedeutet, dass ich das Mixin in jeder Komponente des Projekts verwenden kann.
Das Einführen von Mixin in die Komponente ist ebenfalls sehr einfach. Lassen Sie uns die App.vue-Komponente leicht modifizieren.
Der Code lautet wie folgt:
// src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
export default {
name: "App",
mixins: [mixins],
components: {},
created(){
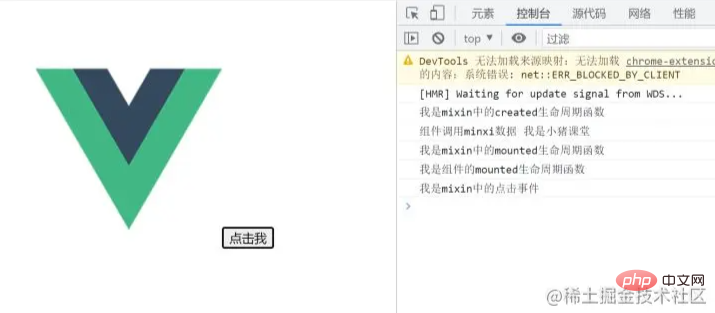
console.log("组件调用minxi数据",this.msg);
},
mounted(){
console.log("我是组件的mounted生命周期函数")
}
};
</script>Der Effekt ist wie folgt:
上段代码中引入mixin的方法也非常简单,直接使用vue提供给我们的mixins属性:mixins:[mixins]。
通过上面的代码和效果我们可以得出以下几点:
问题提出:
这里我们就提出了一个问题:一个组件中改动了mixin中的数据,另一个引用了mixin的组件会受影响吗?
答案是不会的!
我们可以尝试一下:
在src下的components文件夹下新建demo组件,代码如下:
// src/components/demo.vue
<template>
<div>mixin中的数据:{{ msg }}</div>
</template>
<script>
import { mixins } from "../mixin/index";
export default {
mixins: [mixins],
};
</script>然后在App.vue组件中引入demo组件,代码如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>代码解释:
效果如下:
可以看到我们在App.vue组件中更改了msg后,demo组件显示没有任何变化,所以这里我们得出结论:不同组件中的mixin是相互独立的!
上一点我们使用mixin是在需要的组件中引入它,我们也可以在全局先把它注册好,这样我们就可以在任何组件中直接使用了。
修改main.js,代码如下:
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");然后把App.vue中引入mixin的代码注释掉,代码如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
// import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
// mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>效果如下:
可以发现效果上和局部混入没有任何区别,这就是全局混入的特点。
虽然这样做很方便,但是我们不推荐,来看看官方的一段话:
请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入。
上面的列子中我们仔细看会发现一个问题:mixin中定义的属性或方法的名称与组件中定义的名称没有冲突!
那么我们不禁会想,如果命名有冲突了怎么办?
我们使用git合并代码的时候经常会有冲突,有冲突了不要怕,我们合并就好了。这里的冲突主要分为以下几种情况:
(1)生命周期函数
确切来说,这种不算冲突,因为生命周期函数的名称都是固定的,默认的合并策略如下:

(2)data数据冲突
当mixin中的data数据与组件中的data数据冲突时,组件中的data数据会覆盖mixin中数据,借用官方的一段代码:
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})可以看到最终打印的message是组件中message的值,其它没有冲突的数据自然合并了。
(3)方法冲突
这种冲突很容易遇到,毕竟大家命名方法的名字很容易一样,这里同样借用官方的一段代码:
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"上段代码中mixin和组件中都有conficting方法,但是最终在组件中调用时,实际调用的是组件中的conflicting方法。
当然,如果你要自定义合并规则也不是不可以,但是我觉得没有必要,项目中无需做这么复杂。
从上面的例子看来,使用mixin的好处多多,但是凡是都有两面性,这里总结几点优缺点供大家参考:
Das obige ist der detaillierte Inhalt vonWas sind Mixins? Machen Sie sich mit dem Mischen von Mixin in Vue vertraut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue