
In CSS3 gibt der erste Parameter in der Methode „scale()“ das Vielfache der Elementskalierung entlang der horizontalen Richtung ein, und der zweite Parameter trägt das Vielfache der Elementskalierung entlang der vertikalen Richtung ein. Die Syntax lautet „transformieren:“. Maßstab (x,y)".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
scale()-Methode
Skalierung bezieht sich auf „vergrößern“ und „vergrößern“. In CSS3 können wir die Methode „scale()“ verwenden, um Elemente basierend auf dem Mittelpunktursprung zu skalieren.
Ähnlich wie bei der Translate()-Methode gibt es auch bei der Scale()-Methode drei Situationen:
(1) ScaleX(x): Das Element wird nur horizontal skaliert (X-Achsen-Skalierung);
(2) ScaleY( y): Das Element skaliert nur in vertikaler Richtung (Y-Achsen-Skalierung);
(3) scale(x,y): Das Element skaliert gleichzeitig in horizontaler und vertikaler Richtung (X-Achse und Y-Achse) Achsenskalierung gleichzeitig); Wenn der Wert kleiner als 1 ist, bedeutet dies eine Vergrößerung. Wenn er kleiner als 1 ist, bedeutet dies eine Verkleinerung.
Es ist leicht zu verstehen, wenn man über das Konzept der Vielfachen nachdenkt.
2. scaleY(y)Syntax:
rrreeBeschreibung:
y stellt den Skalierungsfaktor des Elements entlang der vertikalen Richtung (Y-Achse) dar es ist kleiner als 1, es bedeutet Reduzierung.
3. Skala(x,y)
Syntax:
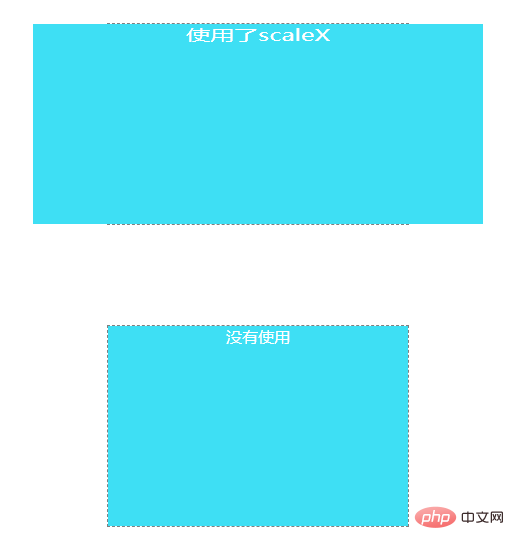
transform:scaleX(x)
Beschreibung:
x stellt das Vielfache der Elementskalierung entlang der horizontalen Richtung (X-Achse) dar, y stellt die Skalierung des Elements entlang der dar vertikale Richtung (Y-Achse) Vielfaches.
Beachten Sie, dass Y ein optionaler Parameter ist. Wenn der Y-Wert nicht festgelegt ist, bedeutet dies, dass die Skalierungsfaktoren in X- und Y-Richtung gleich sind (gleichzeitiger Vergrößerer). Beispiel:
transform:scaleY(y)
Der Vorschaueffekt im Chrome-Browser ist wie folgt:
Analyse: Wie auf dem Bild oben zu sehen ist, wird das Element entlang der X-Achsenrichtung um das 1,5-fache vergrößert (beide). Richtungen werden gleichzeitig erweitert, und die Gesamtvergrößerung beträgt das 1,5-fache).transform:scale(x,y)

CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWas soll die Skala in CSS3 ausfüllen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!