
In CSS3 wird das Attribut „border-radius“ zum Erstellen abgerundeter Ecken verwendet. Dieses Attribut ist ein Kurzattribut, mit dem die vier abgerundeten Eckenstile eines Elements festgelegt werden können. Die Syntax lautet „border-radius: 1-“. 4 Länge|% / 1-4 Länge|%".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
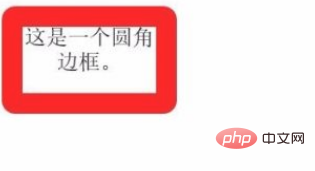
Legen Sie zunächst den abgerundeten Rand fest und verwenden Sie hauptsächlich das CSS3-Attribut „Randradius“, um den abgerundeten Effekt zu definieren. Die spezifische Syntax lautet wie folgt:
{ border-raidus : none | length ;} Der Parameter none ist der Standardwert, was bedeutet, dass der Parameter length ein Längenwert ist, der aus einer Gleitkommazahl besteht und eine Einheitenkennung und darf kein negativer Wert sein.


Zweitens geben Sie zwei Verrundungsradien an. Die Eigenschaft border-radius kann zwei Parameterwerte enthalten: Der erste Parameterwert stellt den horizontalen Radius der abgerundeten Ecke dar und der zweite Parameter stellt den vertikalen Radius der abgerundeten Ecke dar. Die beiden Parameter werden durch einen Schrägstrich (/) getrennt.


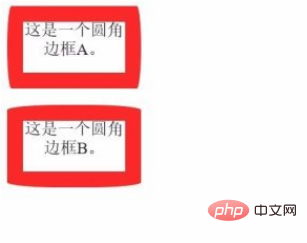
Drittens zeichnen Sie vier abgerundete Ränder mit unterschiedlichen Ecken. border-radius kann abgerundete Ränder mit vier verschiedenen Ecken zeichnen:
{ border-radius : top-left | unten-links | Eckkreis Eckradius, oberer rechter Eckradius, unterer rechter Eckradius, unterer linker Eckradius.


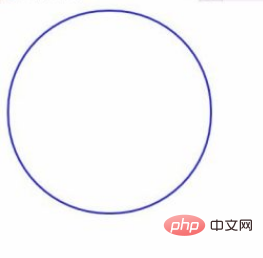
Viertens zeichnen Sie einen kreisförmigen Rand. Mit der Eigenschaft „Rahmenradius“ können verschiedene abgerundete Ränder entsprechend unterschiedlichen Radiuswerten oder auch ein perfekter Kreis gezeichnet werden.


Entwickler können die Größe des Randradius nach ihren eigenen Bedürfnissen einstellen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften werden verwendet, um abgerundete Ecken in CSS3 zu erstellen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!