
Wie füge ich benutzerdefinierte Tastenkombinationen in atom hinzu? In diesem Artikel wird am Beispiel von Language-Markdown erläutert, wie Sie schnell mehrstufige Markdown-Titel festlegen können. Ich hoffe, dass dies für Sie hilfreich ist.

Bei der Verwendung von Markdown zum Schreiben von Lernnotizen habe ich zunächst Markdownpad 2 als Editor gewählt, aber Markdownpad ist gegenüber Latexformeln und der Verwendung von Texturen sehr unfreundlich, aber es gibt einige benutzerfreundliche Tastenkombinationen. B. strg+1, um schnell einen Titel der Ebene 1 hinzuzufügen, und richten Sie außerdem eine Symbolleiste ein, um schnell Text fett darzustellen, URL-Hyperlinks einzufügen usw., was eher für Anfänger geeignet ist. Markdownpad 2 funktioniert jedoch nicht gut für Latex und andere mathematische Formeln, das Einfügen von Bildern usw. ctrl+1快速添加1级标题,也设置了一个toolbar能够快速的进行对文本加粗,插入网址超链接等操作,比较适合新手。但是markdownpad 2对latex等数学公式、贴入图片等方面使用效果不好。
atom是一款非常好的markdown编辑器,(下载网址),支持多种编程语言格式,同时开源,有很多的第三方package以及theme来使得编辑器更加的人性化。【相关推荐:atom使用教程】
其中的language-markdown是atom必装的markdown增强库,其中设定了一系列的快捷,如:

但atom中却没有快速添加markdown标题的快捷键。为了解决这个问题,需要自定义快捷键。(PS:截至到发博,未见有其他类似教程)现在是我整个分析和操作的思路,如果看官没有时间,建议直接下载我修改好的文件,覆盖覆盖language-markdown目录下的同名文件夹,并重启atom即可:CSDN下载链接
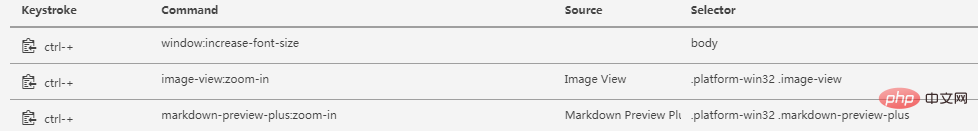
atom中的快捷键功能非常强大, 同一个快捷键,在atom的不同窗口上实现的功能是不一样的,同时还支持自定义。在atom的settings-keybindings中进行查看

可以发现ctrl++就对应着好3条功能,从sorce上在不同的view里确实是实现了不同的功能,按照界面的提示,我们复制在markdown-preview-plus中的快捷键语法,如下:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'
对比一下在keybindings的描述:
我们可以发现,atom快捷键设定的语法特点是:
'Selector': 'keystroke': 'Command'
keystroke是我们要设定的快捷键,Command是快捷键执行的命令,而source指示的是该快捷键在哪个package中,而Selector是选择器,可以认为跟CSS选择器差不多,都是定位元素位置,在atom中大概是识别监测快捷键发生的上下文位置把。重点分析Command,感觉这个好像是引用了包中的一个函数。
查看language-markdown中设定的一个快捷键:
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
在package中,搜索strong-emphasis的关键字,发现在lib文件的’main.js`中有多处匹配记录,并发现有以下的内容(189-202行):
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},这一段代码出现了问题描述中所展示的language-markdown包的快捷键描述的Command,并发现strong-emphasis是调用了js中的emphasizeSelection函数。由于strong-emphasis实现了文字的加粗显示功能,而在markdown中的文字加粗显示其实就是在要加粗的文字前后加**,而markdown设定标题其实就是在文本前后加多个#。故可以分析emphasizeSelection函数来达到我们的目的,emphasizeSelection函数如下:
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
},从源代码中,我们分析得知,在判断一系列条件下:当有选中文字,且为单行时,就在text前后加token,而token正是addcommand函数中设定的**。但是由于markdown设定标题,是文本前后各有一个空格,然后再加#: # header1 #。所以我们可以对这个函数进行非常简单的修改,即在调用的this.wrapText(text, token)时,直接在text然后加上空格符就行了,如复制一份emphasizeSelection代码,并命名为addwords

settings-keybindings von Atom Bildbeschreibung hier"/>🎜🎜Sie können feststellen, dass ctrl++ 3 Funktionen entspricht. Aus der Quelle geht hervor, dass es tatsächlich in verschiedenen Ansichten implementiert ist. Je nach Schnittstelle Aufforderungen kopieren wir die Tastenkombinationssyntax in markdown-preview-plus wie folgt: 🎜 addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
} 🎜🎜Wir können feststellen, dass die grammatikalischen Merkmale der Einstellung der Atom-Tastenkombinationen wie folgt lauten:🎜
🎜🎜Wir können feststellen, dass die grammatikalischen Merkmale der Einstellung der Atom-Tastenkombinationen wie folgt lauten:🎜 addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},Tastenanschlag ist die Tastenkombination, die wir festlegen möchten, Command ist der Befehl, der von der Tastenkombination ausgeführt wird, und source gibt an, in welchem Paket sich die Tastenkombination befindet, und Selector ist ein Selektor, der können als ähnlich betrachtet werden wie CSS-Selektoren. Sie lokalisieren beide die Position von Elementen in Atomen und identifizieren wahrscheinlich die kontextbezogene Position, an der Tastenkombinationen vorkommen. Wenn man sich auf die Analyse von Command konzentriert, hat man den Eindruck, dass sich dies auf eine Funktion im Paket bezieht. 🎜🎜Ändern Sie das Paket „Language-Markdown“, um eine schnelle Einstellung von mehrstufigen Markdown-Titeln in Atom zu implementieren > Schlüsselwort, mehrere übereinstimmende Datensätze in „main.js“ der lib-Datei gefunden und den folgenden Inhalt gefunden (Zeilen 189–202): 🎜'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
Command, und es wurde festgestellt, dass strong-emphasis die Funktion emphasizeSelection in js aufruft. Da strong-emphasis die Funktion zur fetten Anzeige von Text implementiert und die fette Anzeige von Text im Markdown tatsächlich darin besteht, ** vor und nach dem Text hinzuzufügen, der fett dargestellt werden soll, und Beim Festlegen des Titels im Markdown werden tatsächlich mehrere # vor und nach dem Text hinzugefügt. Daher können wir die Funktion emphasizeSelection analysieren, um unser Ziel zu erreichen. Die Funktion emphasizeSelection lautet wie folgt: 🎜'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
token vor und nach text hinzu, und token ist der ** wird in der Funktion addcommand festgelegt. Aber da Markdown den Titel festlegt, gibt es vor und nach dem Text ein Leerzeichen, und dann wird #: # header1 # hinzugefügt . Wir können also eine sehr einfache Änderung an dieser Funktion vornehmen, d. h. beim Aufruf von this.wrapText(text, token) direkt zu text hinzufügen. Einfach verwenden Kopieren Sie beispielsweise den Code emphasizeSelection und nennen Sie ihn addwords: 🎜 addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中添加三行关于 addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写Erfahren Sie anhand von Operationsbeispielen, wie Sie benutzerdefinierte Tastenkombinationen in Atom hinzufügen配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
Das obige ist der detaillierte Inhalt vonErfahren Sie anhand von Operationsbeispielen, wie Sie benutzerdefinierte Tastenkombinationen in Atom hinzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist die C-Programmiersoftware?
Was ist die C-Programmiersoftware?
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 DJVU in PDF umwandeln
DJVU in PDF umwandeln
 Offizielle Binance-Website
Offizielle Binance-Website
 So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
 CPU auslastung
CPU auslastung
 Festplattenplanungsalgorithmus
Festplattenplanungsalgorithmus
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche