 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 atom
atom
 Empfehlung für das Atom-Basis-Plug-in: Synchronisierung und Spezialeffekttypisierung realisieren
Empfehlung für das Atom-Basis-Plug-in: Synchronisierung und Spezialeffekttypisierung realisieren
Empfehlung für das Atom-Basis-Plug-in: Synchronisierung und Spezialeffekttypisierung realisieren
AtomWie führe ich Synchronisierungseinstellungen und die Eingabe von Spezialeffekten durch? In diesem Artikel werde ich Ihnen einige praktische Plug-Ins empfehlen und sehen, welche Wirkung sie haben. Ich hoffe, dass sie für Sie hilfreich sind!

Atom ist ein plattformübergreifender Texteditor, der von Github speziell für Programmierer entwickelt wurde. Es verfügt über eine einfache und intuitive grafische Benutzeroberfläche und verfügt über viele interessante Funktionen: Es unterstützt CSS, HTML, JavaScript und andere Web-Programmiersprachen. Es unterstützt Makros, vervollständigt automatisch die Split-Screen-Funktion und integriert einen Dateimanager. [Verwandte Empfehlungen: Tutorial zur Verwendung von Atom]
Atom ist ein guter Editor, vielleicht nicht so einfach zu verwenden wie VS Code, aber keineswegs minderwertig.
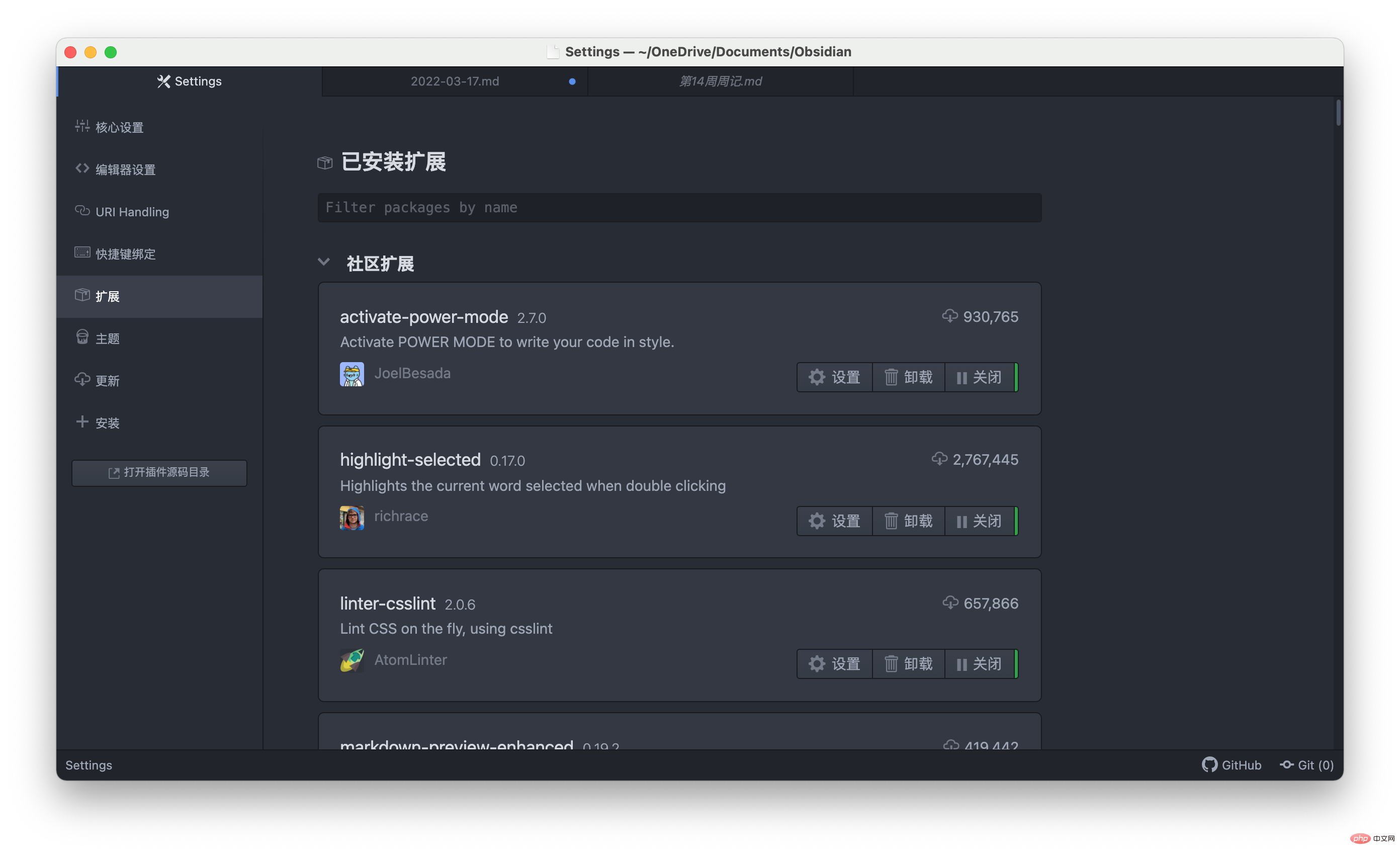
Empfehlen Sie mehrere grundlegende Atom-Plug-Ins.
- Vereinfacht – Chinesisch – Menü
- Aktivieren – Power – Modus
- Skript
- Markdown – Vorschau – Erweitert
- Synchronisieren – Einstellungen
Vereinfacht – Chinesisch – Menü
Sie können es am Namen und Menü erkennen Die Spalte ist chinesisch und wird nach der Installation chinesisch.

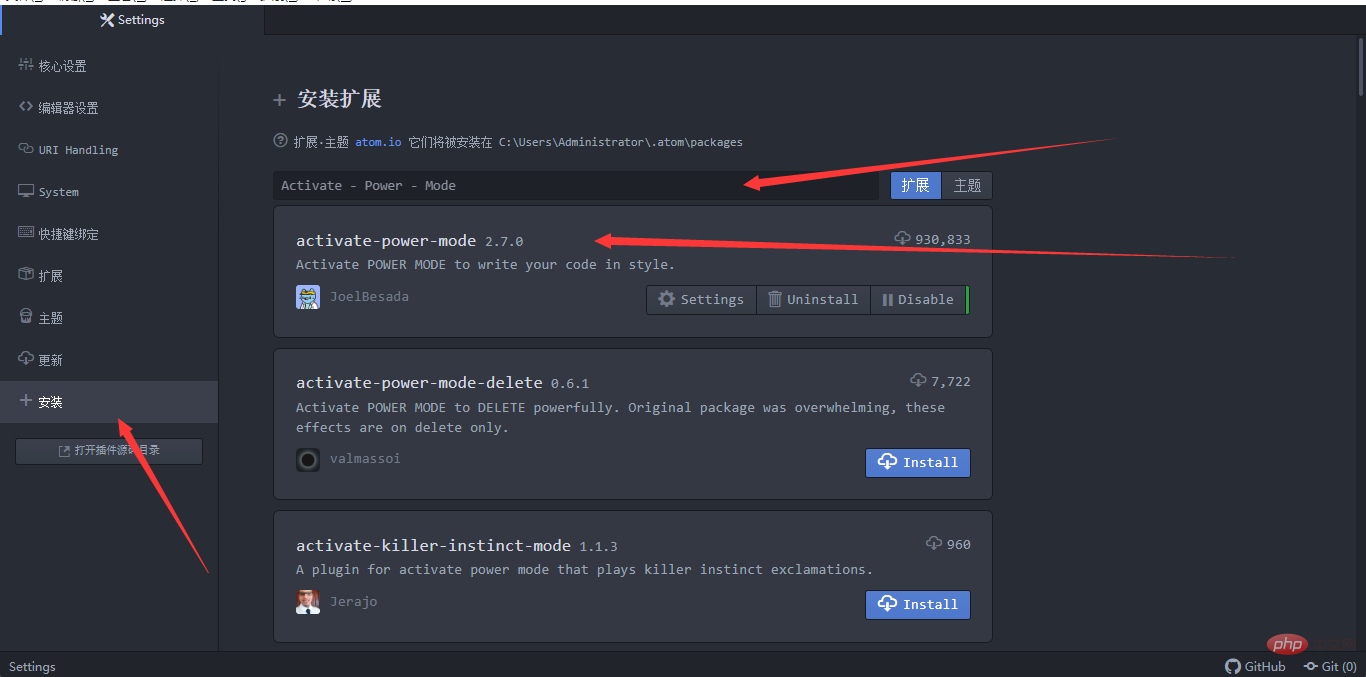
Aktivieren – Power – Modus
Einstellungen öffnen => Installieren, dann suchen nach: Aktivieren – Power – Modus

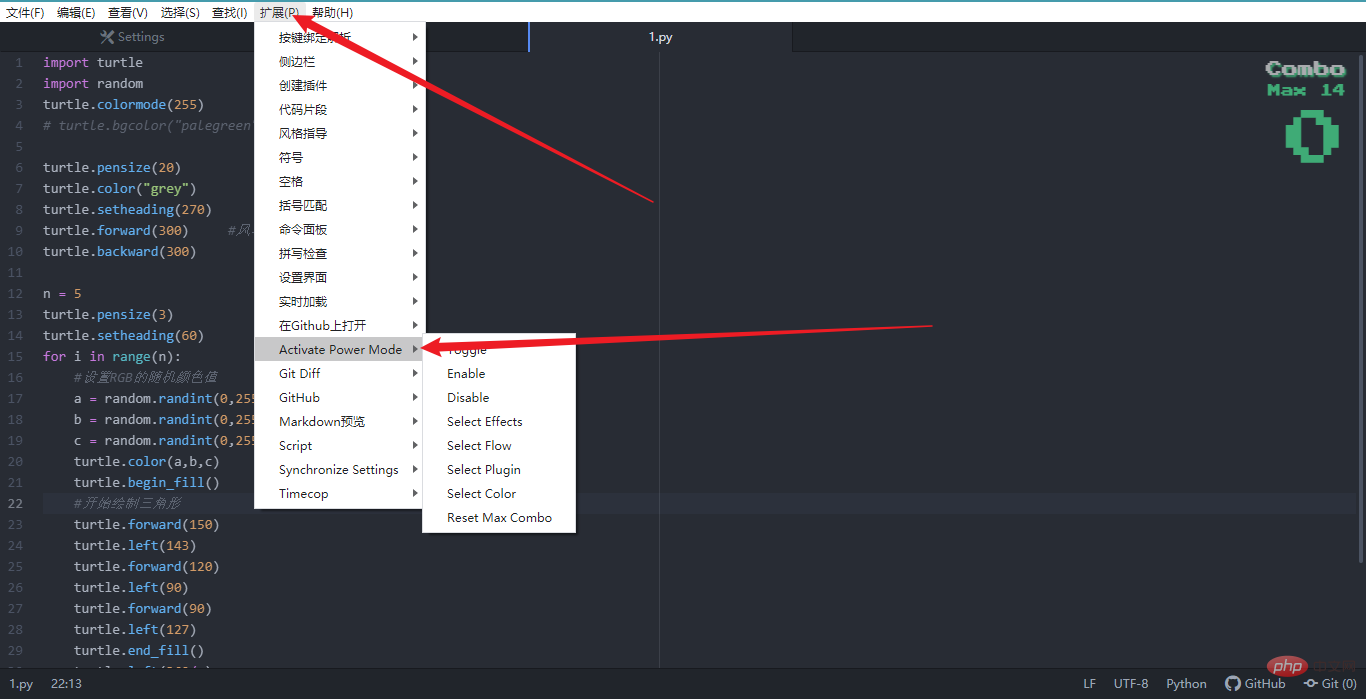
Nach der Installation können Sie in der Erweiterungsleiste verschiedene Modi auswählen

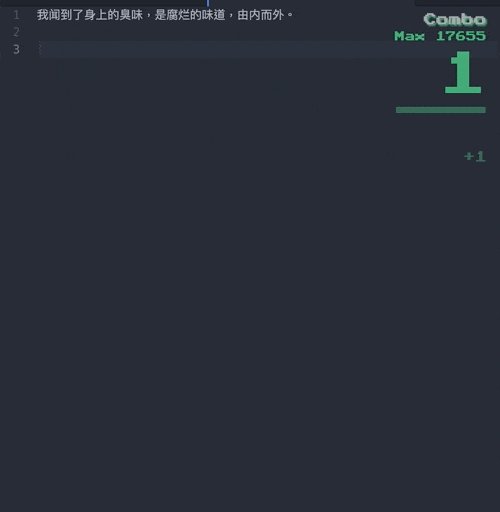
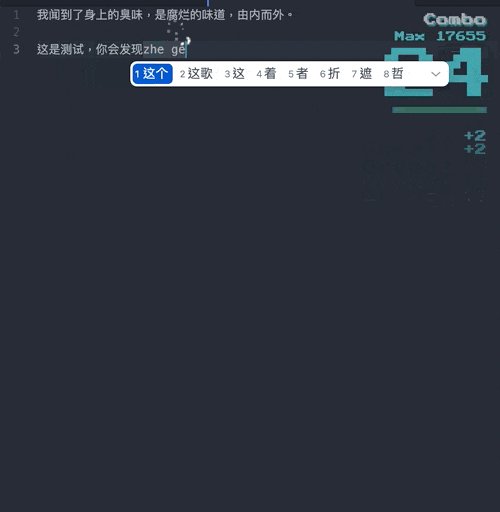
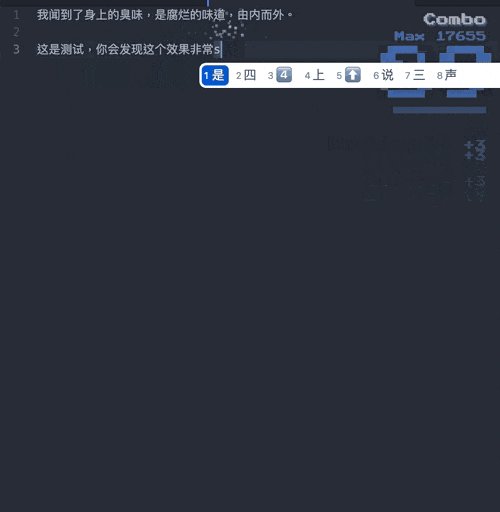
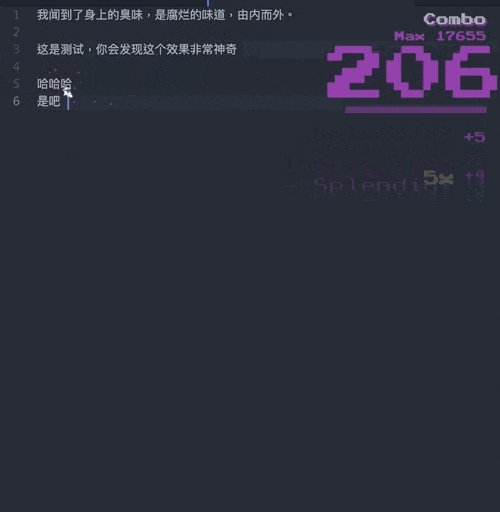
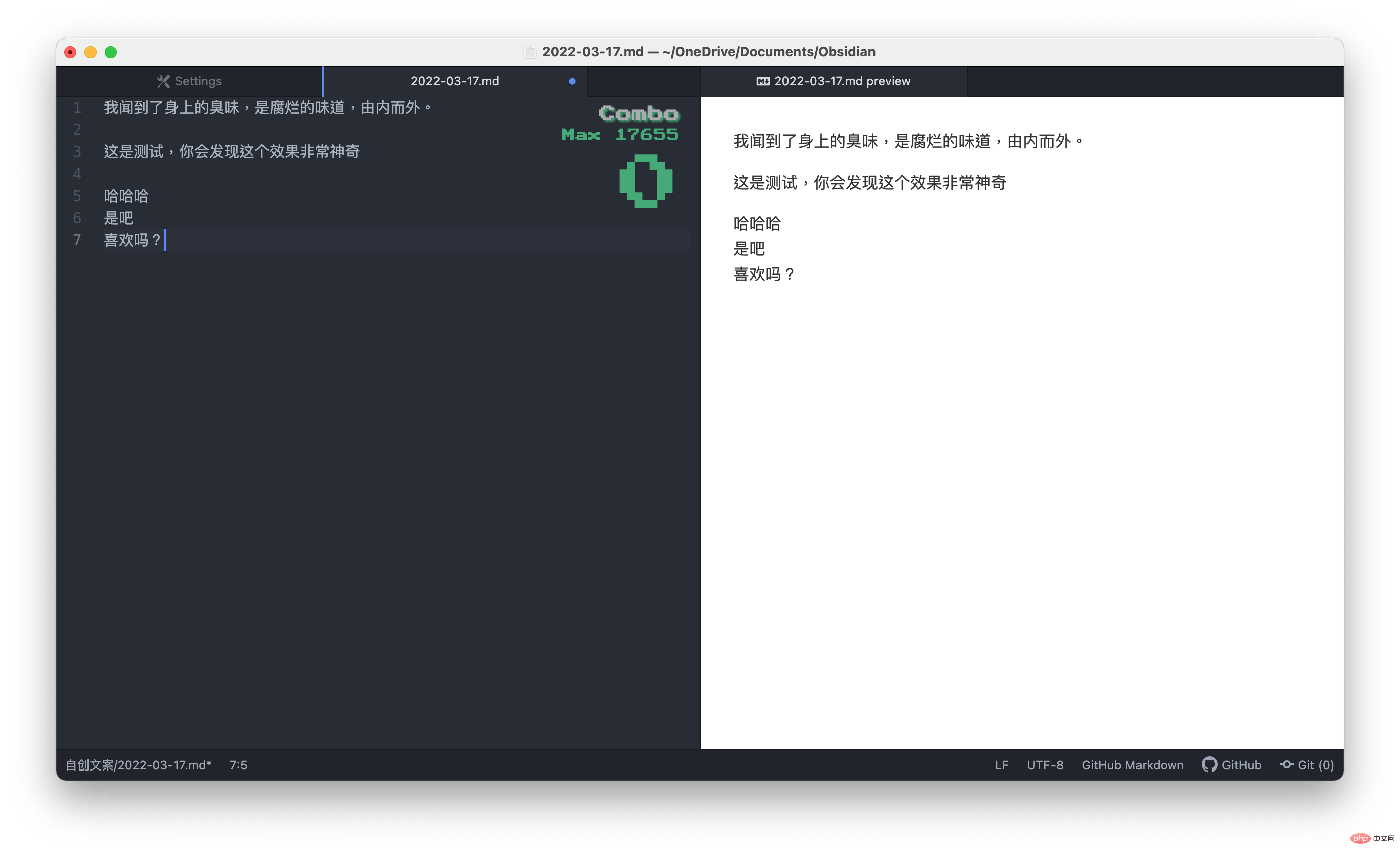
Das ist mein Favorit und deshalb bin ich auch mit Atom in Kontakt gekommen. Obwohl VS Code auch das gleiche Plug-In hat, ist es nicht so reibungslos wie Atom. Seine Funktion besteht darin, beim Codieren sehr coole Spezialeffekte zu erzielen. Es gibt mehrere integrierte Effekte, Sie können sie alle ausprobieren.

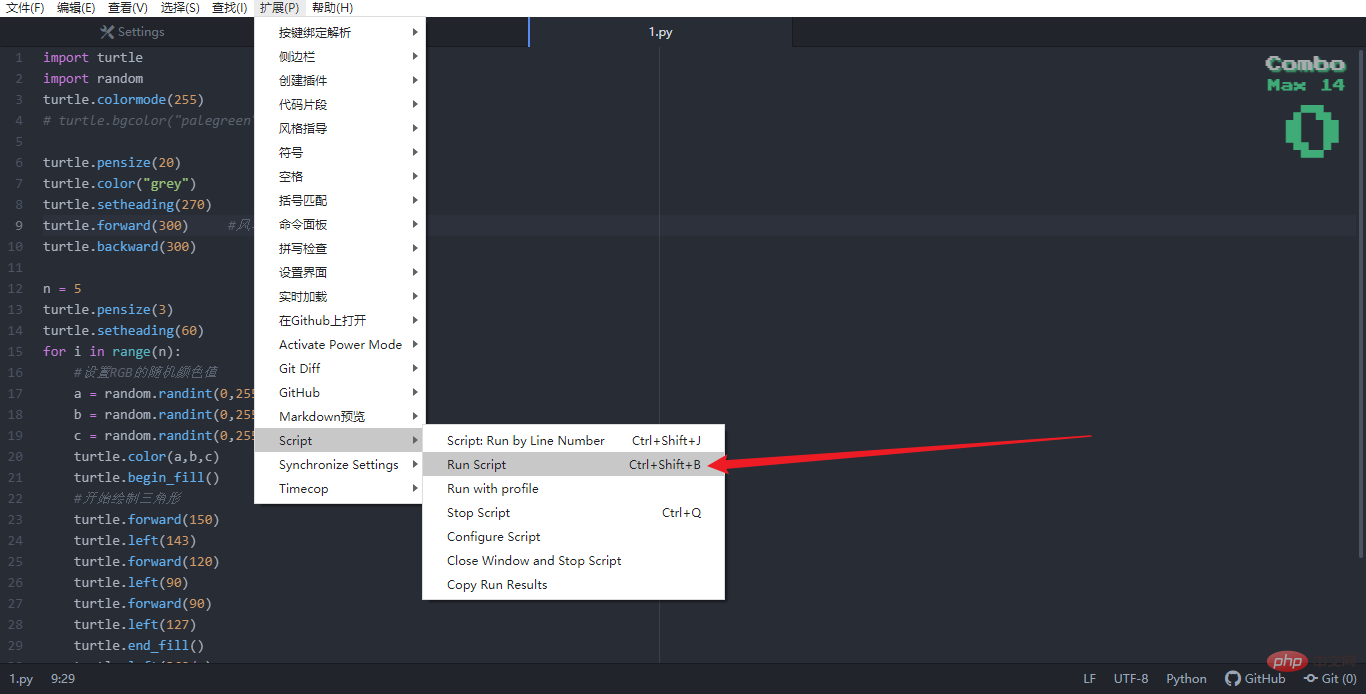
Skript
Wie beschrieben können Sie den Code direkt in Atom ausführen. Hierbei ist zu beachten, dass beim Ausführen von Python möglicherweise ein Fehler gemeldet wird. Sie müssen UTF-8 nur in der ersten Zeile deklarieren Dir wird es gut gehen.
# -*- coding: utf-8 -*-

Markdown – Vorschau – Verbessert
Ein Muss für die Codierung. Markdown-Echtzeitvorschau, das Wichtigste ist, dass es „synchron scrollen“ kann, es ist fast das beste Markdown-Plug-In.

Einstellungen über GitHub synchronisieren.
Ich erkläre dir im Detail, wie du das konfigurierst.
Gehen Sie zunächst zu GitHub, um ein persönliches Zugriffstoken zu erstellen.
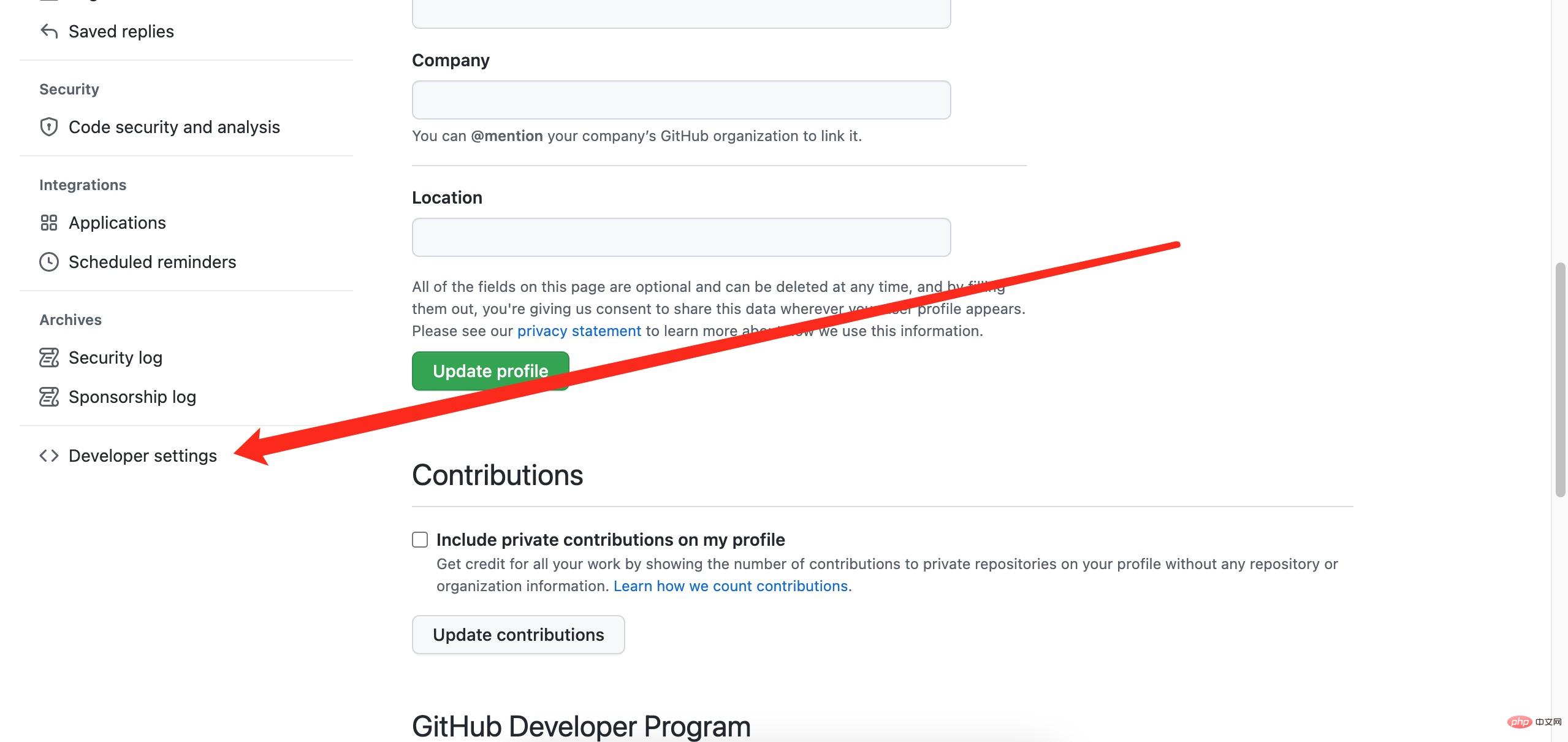
Melden Sie sich bei GitHub an und öffnen Sie die Einstellungen
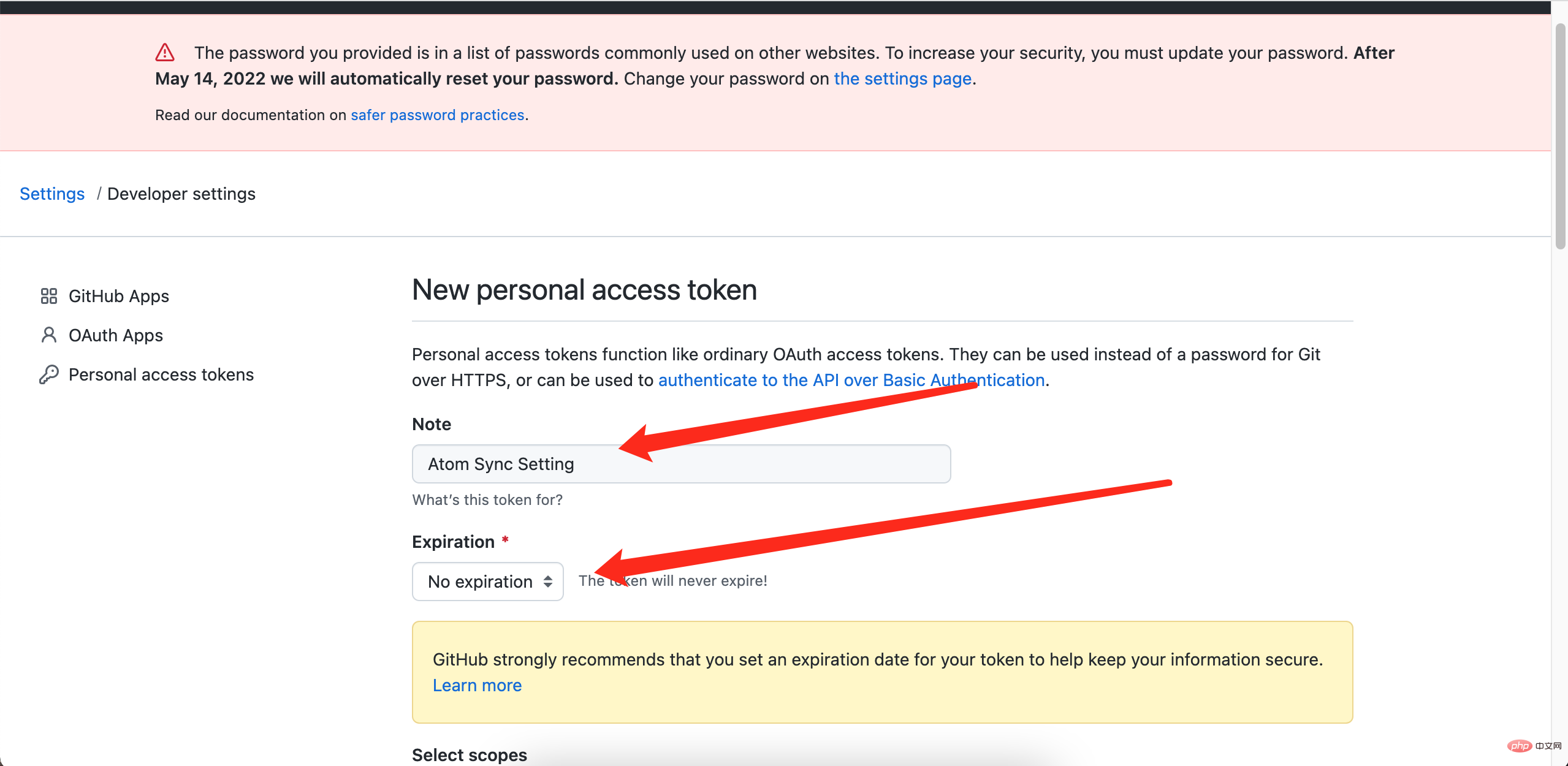
Einstellen Name, Zeit, Wesentliches
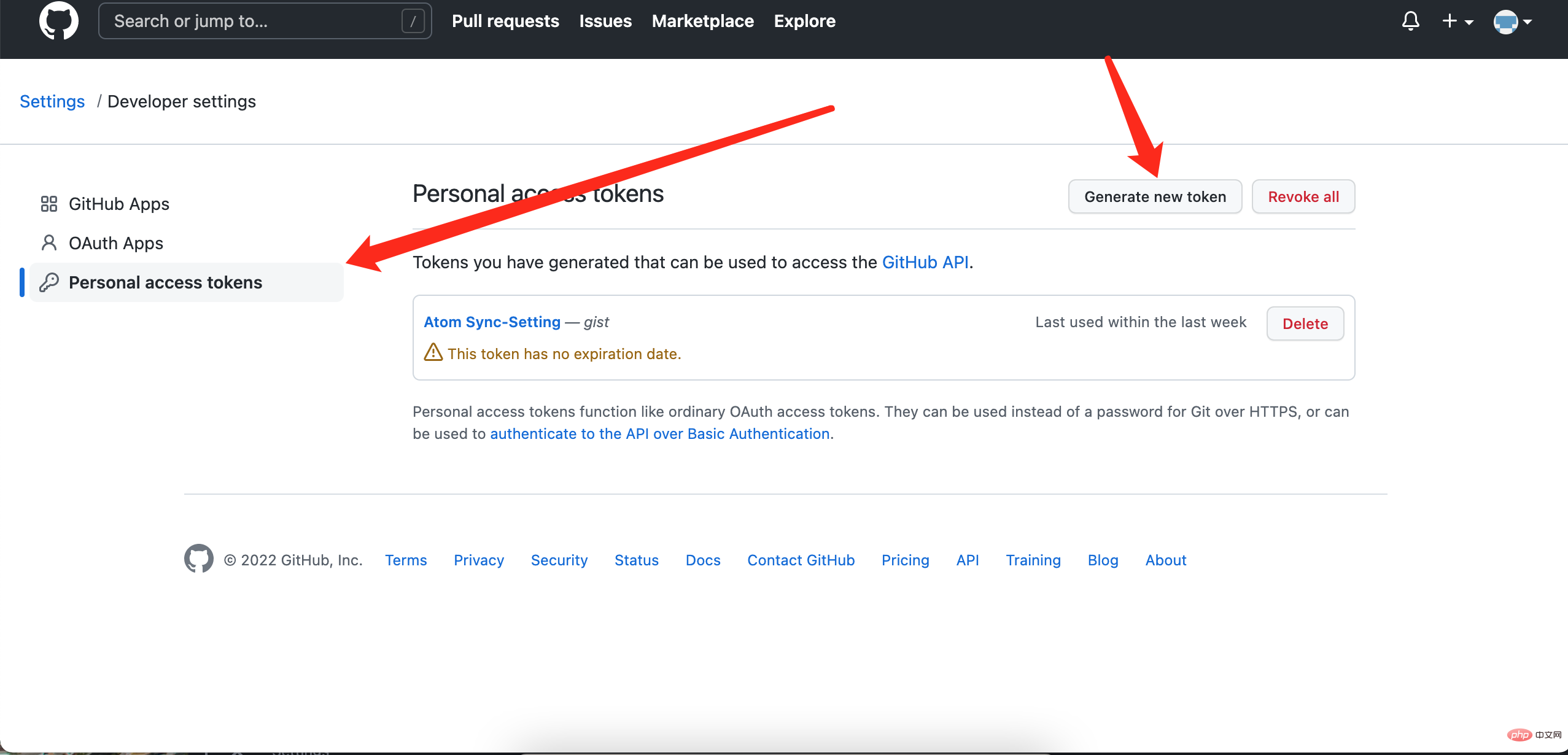
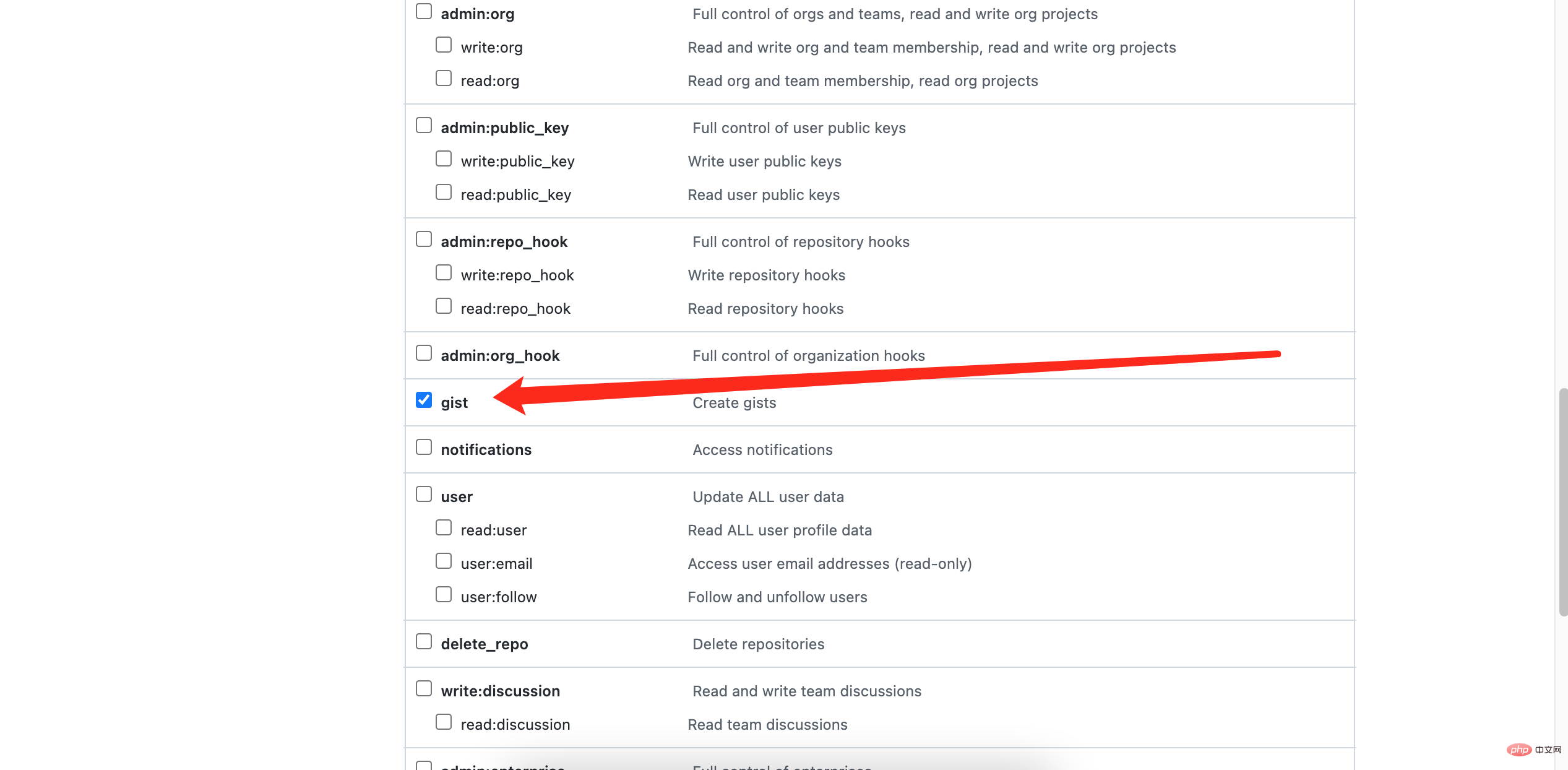
 Überprüfen Sie das Wesentliche
Überprüfen Sie das Wesentliche
Die neue Erstellung ist abgeschlossen, das Token erscheint, es erscheint nur einmal, kopieren Sie es.


Nach der Neuerstellung Wenn Sie fertig sind, fügen Sie die Adresse hinzu. Kopieren Sie die Textzeichenfolge am Ende der Spalte und füllen Sie sie in das Hauptfeld des Atom-Plug-Ins ein

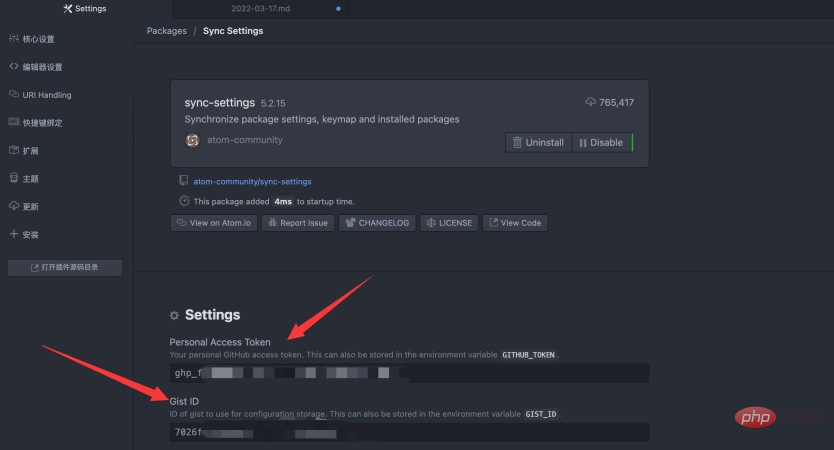
Geben Sie einfach das persönliche Zugriffstoken und die Gist-ID in die Adressleiste in die entsprechenden Einstellungsfelder für das Plug-in „Synchronisierungseinstellung“ ein.

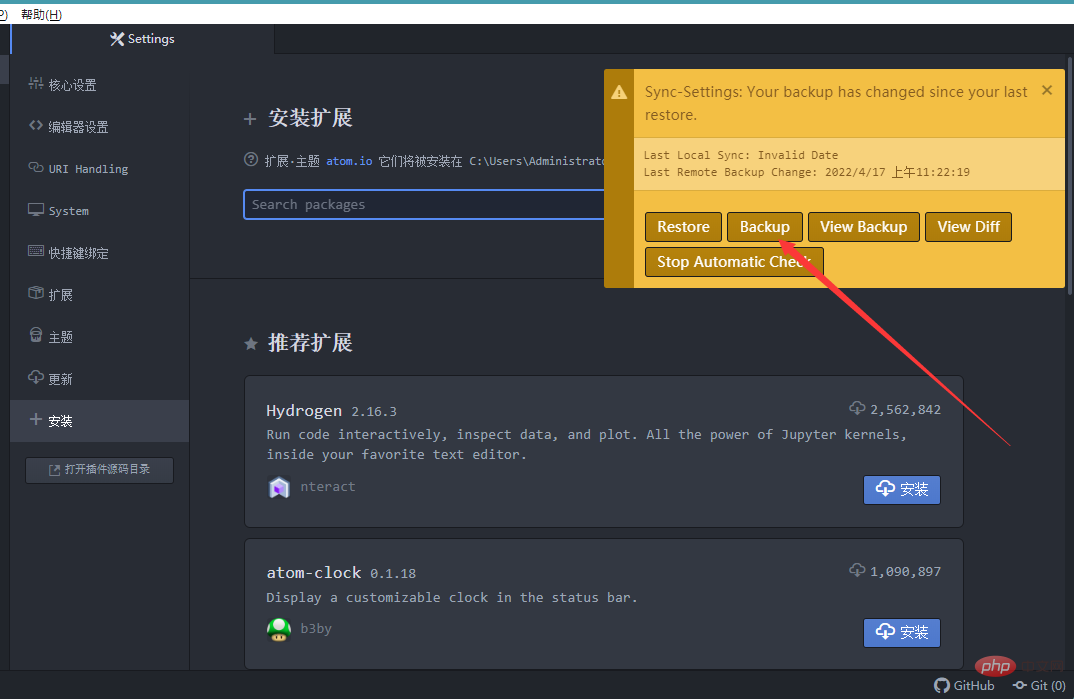
Jedes Mal, wenn Sie Atom öffnen, werden Sie in einem gelben Fenster zum Sichern aufgefordert. Klicken Sie auf „Sichern“, um automatisch ein Backup durchzuführen.

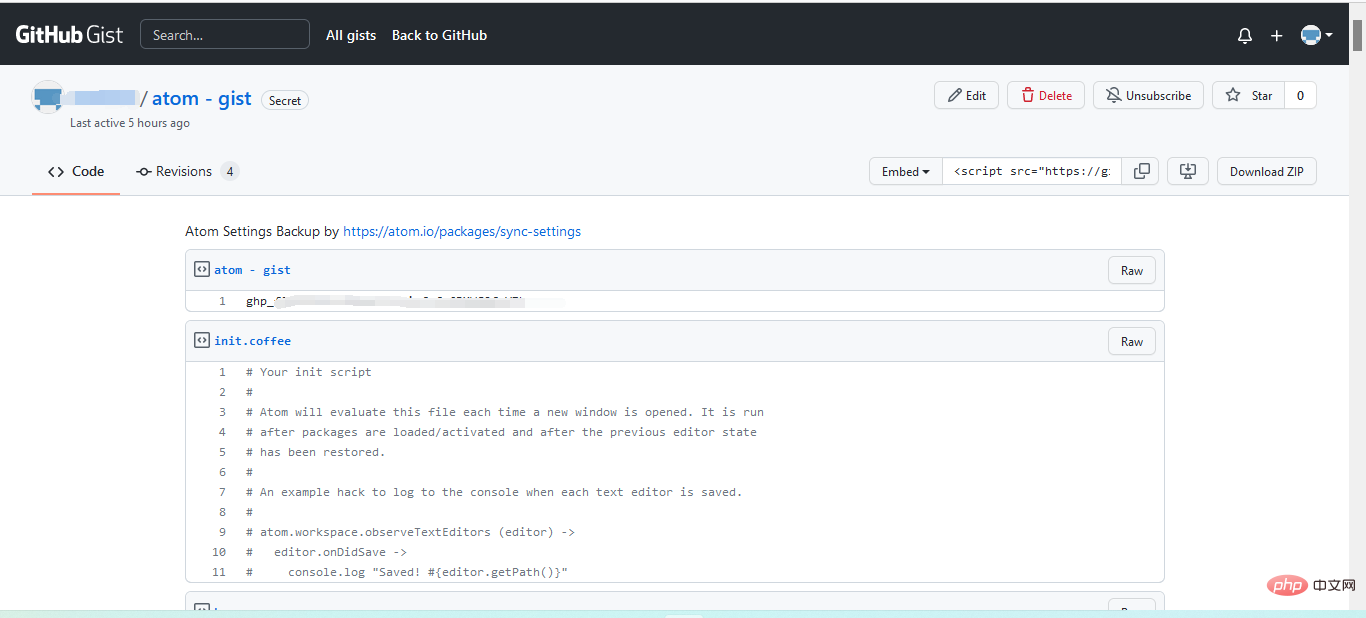
Die Sicherungsinformationen werden in Ihrem GitHub Gist gespeichert.

Auf diese Weise können Sie, auch wenn Sie den Computer wechseln, die beiden ursprünglichen Schlüsselsätze separat ausfüllen und sie werden automatisch synchronisiert.
Zusammenfassung
Die oben genannten Plug-Ins sind relativ einfach und für Anfänger geeignet. Mit zunehmendem Alter finden Sie möglicherweise weitere Plug-Ins, die zu Ihnen passen.
【Verwandte Empfehlung: „Atom-Tutorial“】
Das obige ist der detaillierte Inhalt vonEmpfehlung für das Atom-Basis-Plug-in: Synchronisierung und Spezialeffekttypisierung realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Empfohlene gemeinsame Nutzung von über 40 häufig verwendeten Plug-Ins in Atom (mit Plug-In-Installationsmethoden)
Dec 20, 2021 pm 04:14 PM
Empfohlene gemeinsame Nutzung von über 40 häufig verwendeten Plug-Ins in Atom (mit Plug-In-Installationsmethoden)
Dec 20, 2021 pm 04:14 PM
In diesem Artikel werden mehr als 40 häufig verwendete Plug-Ins für Atom sowie Methoden zur Installation von Plug-Ins in Atom vorgestellt. Ich hoffe, er wird Ihnen hilfreich sein!
 Intel bringt die Amston Lake-Serie von Atom-Prozessoren für Edge- und Netzwerkmärkte auf den Markt
Apr 09, 2024 pm 09:22 PM
Intel bringt die Amston Lake-Serie von Atom-Prozessoren für Edge- und Netzwerkmärkte auf den Markt
Apr 09, 2024 pm 09:22 PM
Laut Nachrichten dieser Website vom 9. April hat Intel heute auf der Embedded World 2024 die Amston Lake-Serie von Atom-Prozessoren vorgestellt. Der Amston-Lake-Prozessor basiert auf dem Intel7-Prozess und unterstützt Single-Channel-Speicher. Er kann als Zweigvariante des Alder-Lake-N-Prozessors angesehen werden, einschließlich der Edge-orientierten Atom x7000RE-Serie und der netzwerkorientierten x7000C-Serie. Diese Seite berichtete über den Atom x7000E-Prozessor mit ADL-N-Architektur und bis zu vier Kernen im Jahr 2023, und die heutige x7000RE-Serie hat die Spezifikationen weiter erweitert: Sie kann bis zu 8-Kern-Atom x7835RE wählen, sowohl diesen Prozessor als auch den Vierkern-x7433RE Ausgestattet mit 32E
 Empfehlung für das Atom-Basis-Plug-in: Synchronisierung und Spezialeffekttypisierung realisieren
Sep 22, 2022 pm 02:16 PM
Empfehlung für das Atom-Basis-Plug-in: Synchronisierung und Spezialeffekttypisierung realisieren
Sep 22, 2022 pm 02:16 PM
Wie führe ich Synchronisierungseinstellungen und die Eingabe von Spezialeffekten in Atom durch? In diesem Artikel werde ich Ihnen einige praktische Plug-Ins empfehlen und sehen, welche Wirkung sie haben. Ich hoffe, dass sie für Sie hilfreich sind!
 Atomfunktionen für PHP-Funktionen
May 19, 2023 am 09:10 AM
Atomfunktionen für PHP-Funktionen
May 19, 2023 am 09:10 AM
Atomfunktion der PHP-Funktion Die Atomfunktion ist eine häufig verwendete Funktion in der PHP-Sprache, die den atomaren Wert einer Variablen erhalten kann. In PHP sind Variablen ein sehr wichtiges Konzept und ein sehr häufig verwendetes Element. Es ist erwähnenswert, dass PHP-Variablen nicht nur Grundtypen wie Zahlen und Zeichenfolgen darstellen, sondern auch zusammengesetzte Typen wie Arrays und Objekte darstellen können. Daher müssen Sie beim Ausführen von Variablenoperationen die Atom-Funktion verwenden, um den atomaren Wert der Variablen zu erhalten. Im Folgenden finden Sie eine Einführung in die spezifische Verwendung von Atom-Funktionen.
 Wie führe ich Python in Atom aus?
Aug 20, 2023 pm 03:45 PM
Wie führe ich Python in Atom aus?
Aug 20, 2023 pm 03:45 PM
Entwickler, die die Vorteile eines leistungsstarken Texteditors mit der Anpassungsfähigkeit der Python-Programmierung kombinieren möchten, können Atom als Entwicklungsumgebung verwenden. Python kann in Atom verwendet werden, um Code an einem Ort zu schreiben, zu bearbeiten und auszuführen, was den Entwicklungsprozess beschleunigt. In diesem Artikel werden Ihnen die Schritte zum schnellen Einrichten von Python in Atom vorgestellt. Schritt 1: Atom installieren Bevor Sie Python in Atom ausführen können, müssen Sie sich zunächst den Atom-Texteditor besorgen. Entwickler auf der ganzen Welt verwenden Atom, einen beliebten Open-Source-Freitexteditor von GitHub. Atom kann einfach von der offiziellen Website https://atom.io/ heruntergeladen werden. Schritt 2
 Welche Münze ist ATOM?
Feb 22, 2024 am 09:30 AM
Welche Münze ist ATOM?
Feb 22, 2024 am 09:30 AM
Welche Münze ist ATOM? ATOM ist der native Token des Cosmos-Netzwerks, einer dezentralen Blockchain-Plattform, die die Konnektivität und Interoperabilität zwischen verschiedenen Blockchains erleichtern soll. Die Mission des Cosmos-Projekts besteht darin, ein Netzwerk namens „Interconnected Blockchain“ aufzubauen, und der ATOM-Token spielt in diesem Netzwerk eine wichtige Rolle. ATOM-Token wurden erstmals 2017 über ein ICO (Initial Coin Offering) ausgegeben. Als Token, der auf dem Tendermint-Konsensalgorithmus auf der Cosmos-Blockchain basiert, werden ATOM-Token im Cosmos-Netzwerk als Belohnung verwendet, um Anreize für Knotenteilnehmer zu schaffen und die Netzwerksicherheit aufrechtzuerhalten. Cosmos Network Das Cosmos Network ist ein Netzwerk unabhängiger Blockchains, die miteinander verbunden sind.
 Cosmos (ATOM)-Preisvorhersage 2024-2025: Ist ATOM tot?
Sep 06, 2024 am 06:33 AM
Cosmos (ATOM)-Preisvorhersage 2024-2025: Ist ATOM tot?
Sep 06, 2024 am 06:33 AM
Das Cosmos-Ökosystem zeigt angesichts des sinkenden ATOM-Preises Anzeichen von Stress – aber ist das Bild wirklich so düster, wie es scheint?
 Cosmos (ATOM) Akkumulationszone und Technik des Bullenmarktes vor 2025
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) Akkumulationszone und Technik des Bullenmarktes vor 2025
Aug 17, 2024 pm 06:06 PM
Cosmos verfügt über ein fantastisches Diagramm, da die Käufe und Verkäufe im Vergleich zu den historischen Kosten sehr niedrig sind. Dies kann für Langzeitkäufer ein sehr opportunistischer Zeitpunkt sein






