
vue控制元素隐藏与显示的方法:1、利用“v-if”和“v-else”指令来控制显隐;2、使用“v-show”指令,通过切换元素的CSS display属性来控制显隐;3、直接给元素设置display或opacity样式来控制显隐。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue中控制元素的隐藏和显示的几种方法
1、v-if v-else 指令
2、v-show
图层组
比如想要隐藏 上面这个div 那么给这个div加一个 v-show的属性。名字你随便起
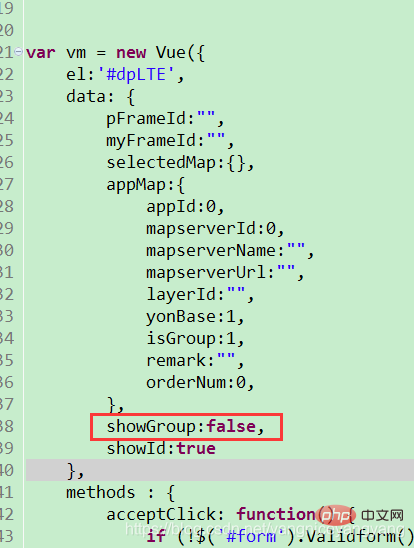
然后再js代码中 设置 showGroup的默认值 为false,也就是刚启动的时候,默认是不显示的,后面如果想要显示这个div,那么可以直接设置vm.showGroup=true即可

3、display:none & opacity:0【通过属性绑定还是 ref获取到dom元素在设置display:none 或者 设置透明度即可】 && 把元素移到文档可视区之外(transform:translate()) 【变相隐藏,显示,结合动画实现炫酷效果】
【相关推荐:《vue.js教程》】
Das obige ist der detaillierte Inhalt vonvue怎么控制元素的隐藏与显示. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue



