
nav in Bootstrap ist die Abkürzung für „navigation“, was bedeutet, dass mit navigation nav der Stil von Navigationselementen festgelegt werden kann Navigationselement.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap-Version 3.3.7, DELL G3-Computer
Was bedeutet Navigation in Bootstrap?
NAV=Navigation, die englische Übersetzung bedeutet Navigation .
Einige von Bootstrap bereitgestellte Optionen zum Definieren von Navigationselementen. Sie verwenden das gleiche Markup und die gleiche Basisklasse .nav. Bootstrap bietet außerdem eine Hilfsklasse zum Teilen von Markup und Status. Durch Ändern der geänderten Klasse kann zwischen verschiedenen Stilen gewechselt werden, und mit nav kann der Stil von Navigationselementen festgelegt werden.
Erstellen Sie ein Navigationsmenü mit Registerkarten:
Beginnen Sie mit einer ungeordneten Liste mit der Klasse .nav. Klasse .nav-tabs hinzufügen.
Das Beispiel lautet wie folgt:
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 标签式的导航菜单</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>标签式的导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
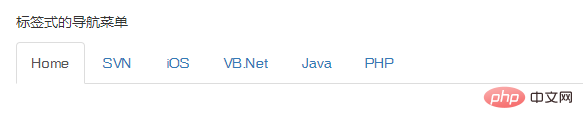
Ausgabeergebnis:

Empfohlenes Lernen: „Tutorial zur Bootstrap-Nutzung“
Das obige ist der detaillierte Inhalt vonWas bedeutet Navigation im Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 So richten Sie den virtuellen Speicher Ihres Computers ein
So richten Sie den virtuellen Speicher Ihres Computers ein
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 NullpointerException-Ausnahme
NullpointerException-Ausnahme
 Was ist freier Speicherplatz?
Was ist freier Speicherplatz?
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C