
Im Bootstrap können Sie die Tabellenklasse „.table-striped“ verwenden, um abwechselnde Zeilenfarben zu erreichen. Diese Tabellenklasse wird verwendet, um den Hintergrund ungerader Zeilen im tbody-Tag hinzuzufügen „table table-striped“ zum Tabellenelement „“ ist ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
bootstrap Was kann eine interlaced-Farbänderung erreichen?
Durch Hinzufügen der .table-striped-Klasse, es wird in
angezeigt. Streifen sind in den inneren Reihen zu sehen.Sie können die Tabellenklasse „.table-striped“ verwenden, um eine interlaced-Farbänderung zu erreichen. Sie müssen dem Tabellenelement lediglich den Stil „class="table table-striped"“ hinzufügen.
Das Beispiel lautet wie folgt:
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 条纹表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>
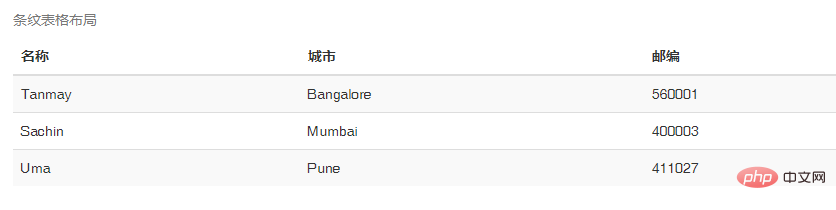
Ausgabeergebnis:

Empfohlenes Lernen: „Tutorial zur Bootstrap-Nutzung“
Das obige ist der detaillierte Inhalt vonWie kann Bootstrap einen Interlaced-Farbwechsel erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




