
In CSS können Sie das Attribut „transform-Origin“ verwenden, um die Position des Rotationspunkts des Elements festzulegen. Mit diesem Attribut können Sie die Position zwischen den Elementen nach der Transformation festlegen und die X-, Y- und Z-Achse. Die Syntax lautet: „transform-origin:X-Achsen-Richtung, Y-Achsen-Richtung, Z-Achsen-Richtung;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Rotationspunktposition in CSS3 fest
Mit dem transform-Origin-Attribut können Sie die Position des transformierten Elements ändern.
2D-Transformationselement kann die X- und Y-Achse des Elements ändern. Transformieren Sie Elemente in 3D und ändern Sie auch die Z-Achse des Elements.
Wenn das Attribut transform-origin nicht festgelegt ist, werden die durch die CSS-Verformung durchgeführten Drehungen, Verschiebungen, Skalierungen und andere Vorgänge basierend auf der Position des eigenen Mittelpunkts des Elements (Transformationsursprung/Mittelpunkt) verformt. Das Attribut „transform-origin“ in CSS3 wird verwendet, um die Basispunktposition des gedrehten Elements festzulegen. Die übliche Verwendung von „transform-origin“ in Kombination mit CSS3-Animationen kann dazu führen, dass sich das Element entlang eines bestimmten Basispunkts dreht, verschiebt usw.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
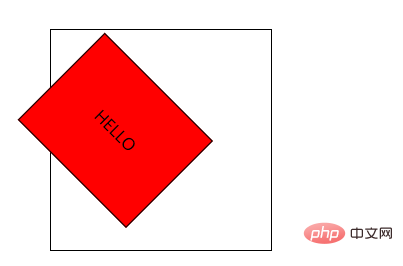
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Rotationspunktposition in CSS3 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!