
Dieser Artikel vermittelt Ihnen relevantes Wissen über das CSS-Positionierungslayout. Werfen wir einen Blick auf die relative Positionierung, die absolute Positionierung und die feste Positionierung, die verschiedenen Elementeigenschaften und -verwendungen usw. Wir hoffen, dass er für alle hilfreich ist.

Relative Positionierung: Die Box kann entsprechend ihrer ursprünglichen Position positioniert werden (implementiert durch Positionsdeskriptoren).
Positionsbeschreibungen:
nach rechts bewegen; nach links bewegen; nach unten bewegen; (Wenn der Wert darin eine negative Zahl ist, bewegen Sie sich in die entgegengesetzte Richtung)
Original:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
p {
width: 500px;
height: 500px;
border: 1px solid #000;
margin: 50px auto;
}
p {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 50px;
left: 50px;
}
</style></head><body>
<p>
<p></p>
</p></body></html> <br/> p auf relative Positionierung setzen:
<br/> p auf relative Positionierung setzen:
p {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 50px;
left: 50px;}
Eigenschaften
Verwenden
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
nav {
width: 780px;
height: 50px;
margin: 40px auto;
}
nav ul {
list-style: none;
}
nav ul li {
float: left;
width: 156px;
height: 50px;
line-height: 50px;
text-align: center;
}
nav ul li a {
display: block;
width: 156px;
height: 50px;
background-color: lightcyan;
color: #000;
text-decoration: none;
}
nav ul li a:hover {
border-top: 3px solid red;
}
</style></head><body>
<nav>
<ul>
<li>
<a href="#">导航一</a>
</li>
<li>
<a href="#">导航二</a>
</li>
<li>
<a href="#">导航三</a>
</li>
<li>
<a href="#">导航四</a>
</li>
<li>
<a href="#">导航五</a>
</li>
</ul>
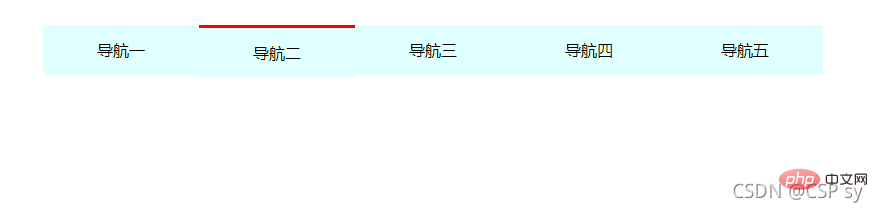
</nav></body></html><br/> Sie werden Folgendes finden: Wenn die Maus darüber schwebt, sinkt der Navigationsbereich. <br/> Nachdem wir die relative Positionierung dafür festgelegt und eine Feinabstimmung vorgenommen haben: <br/>
Sie werden Folgendes finden: Wenn die Maus darüber schwebt, sinkt der Navigationsbereich. <br/> Nachdem wir die relative Positionierung dafür festgelegt und eine Feinabstimmung vorgenommen haben: <br/>
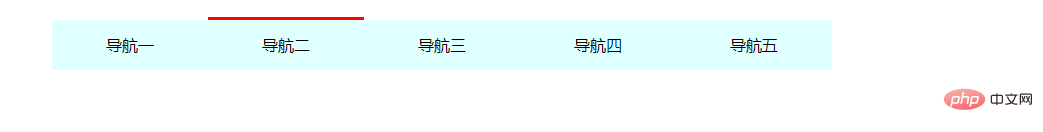
nav ul li a:hover {
border-top: 3px solid red;
position: relative;
top: -3px;} Damit wird das Problem gerade gelöst<br/>
Damit wird das Problem gerade gelöst<br/>
Absolut positionierte Referenzbox: Eine absolut positionierte Box verwendet die nächstgelegene Box mit Positionierungsattributen unter ihren Vorgängerelementen als Referenzpunkt. <br/>
Dieses Kästchen ist normalerweise relativ positioniert, daher wird es auch „das Aussehen des Vaters des Sohnes“ genannt.
Positionsbeschreibungen: links: Abstand nach rechts; oben: Abstand nach oben; unten: Abstand nach unten<br/>rrree
2.2) Absolute Positionierung Die Eigenschaften und die Verwendung von<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: absolute;
width: 500px;
height: 300px;
left: 200px;
top: 100px;
background-color: antiquewhite;
}
</style></head><body>
<p class="box">
</p></body></html>.box {
position: absolute;
top: 50%;
margin-top: -自己高度一半;}<br/>Zu diesem Zeitpunkt legen wir ein Z-Index-Attribut fest, wenn Box1 auf der oberen Ebene angezeigt werden soll..box { position: absolute; left: 50%; margin-left: -自己宽度一半;}Nach dem Login kopieren
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
background-color: antiquewhite;
}
.box2 {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 200px;
background-color: lightblue;
}
</style></head><body>
<p class="box1"></p>
<p class="box2"></p></body></html>Sehen Sie sich den Effekt an:
<br/>
Verwendung<br/>
Absolute Positionierung wird verwendet, um den Effekt zu „abdecken“ und zu „maskieren“<br/> Es kann in Kombination mit CSS-Sprites verwendet werden Es kann mit JS kombiniert werden, um Erzielen Sie einige Animationen
Es kann mit JS kombiniert werden, um Erzielen Sie einige Animationen
Feste Positionierung: Unabhängig davon, wie die Seite gescrollt wird, wird die Seite immer als Referenzpunkt verwendet und dort fixiert. <br/><br/>
Positionsbeschreibungen: links: Abstand nach rechts; oben: Abstand nach oben; unten: Abstand nach unten<br/>
.box1 {
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
background-color: antiquewhite;
z-index: 100;}.box2 {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 200px;
background-color: lightblue;
z-index: 1;}CSS-Video-Tutorial
.Das obige ist der detaillierte Inhalt vonEingehende Analyse und Verständnis der Details der Positionierung und des Layouts in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!