
In jquery können Sie die Methode one() verwenden, um einem Element zu ermöglichen, ein Ereignis nur einmal auszuführen. Diese Methode legt fest, dass jedes Element die Ereignisverarbeitungsfunktion nur einmal ausführen kann. Die Syntax lautet „$(selector).one(.“ Ereignis, Daten, Funktion)“ .

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So führen Sie ein Ereignis nur einmal in jquery aus
In jquery können Sie die one()-Methode verwenden, um einem Element zu ermöglichen, ein Ereignis nur einmal auszuführen. Die one()-Methode fügt einen oder mehrere Ereignishandler an auf das ausgewählte Element und legt eine Funktion fest, die ausgeführt wird, wenn ein Ereignis auftritt.
Bei Verwendung der one()-Methode kann die Event-Handler-Funktion nur einmal pro Element ausgeführt werden.
Die Syntax lautet wie folgt:
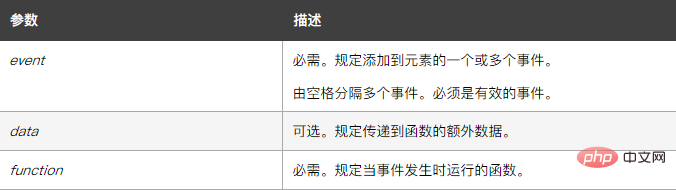
$(selector).one(event,data,function)
Unter ihnen:

Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>请点击 p 元素增加其内容的文本大小。每个 p 元素只会触发一次改事件。</p>
</body>
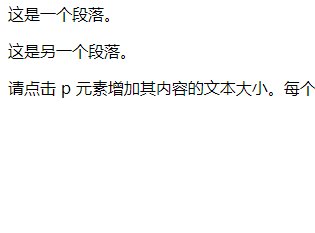
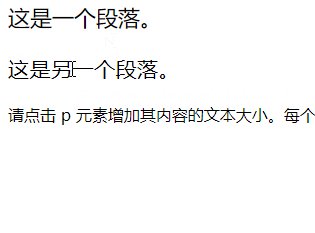
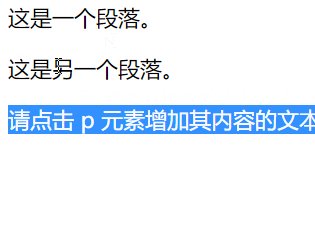
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video. Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie ein Ereignis nur einmal in jquery aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!