
So entfernen Sie Klickereignisse in jquery: 1. Verwenden Sie die Anweisung „$(angegebenes Element)“, um das angegebene Elementobjekt abzurufen, das an das Klickereignis gebunden wurde. 2. Verwenden Sie die Methode unbind(), um das Klickereignis zu löschen des angegebenen Elementobjekts. Die Syntax lautet: „Element object.unbind();“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So entfernen Sie Klickereignisse in JQuery
In JQuery können Sie die Methode unbind() verwenden, um Klickereignisse zu entfernen. Die Methode
unbind() entfernt den Event-Handler des ausgewählten Elements. Diese Methode kann alle oder ausgewählte Ereignishandler entfernen oder die Ausführung der angegebenen Funktion beenden, wenn das Ereignis auftritt. ubind() funktioniert mit jedem über jQuery angehängten Event-Handler.
Nehmen wir ein Beispiel, um zu sehen, wie das Klickereignis eines Elements entfernt wird. Das Beispiel sieht wie folgt aus:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>删除 p 元素的click事件</button>
</body>
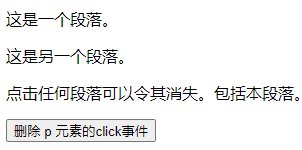
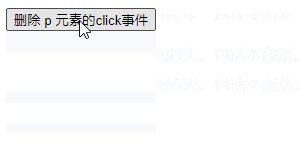
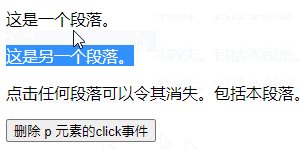
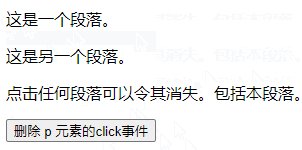
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie ein Klickereignis in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren