
Methode: 1. Verwenden Sie die Anweisung „$(this)“ und die Methode index(), um die Indexposition des aktuellen tr-Elements und dann die Nummer des aktuellen Elements zu ermitteln. Die Syntax lautet „$(this)“. .index()+1; "; 2. Verwenden Sie die Methode warning(), um die erhaltene aktuelle Elementpositionsnummer auszugeben.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So fragen Sie die tr-Nummer des aktuellen Elements mit jquery ab
Wir können die Methode index() verwenden, um die tr-Nummer des aktuellen Elements abzufragen. Die Methode
index() gibt die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zurück.
Diese Elemente können über jQuery-Selektoren oder DOM-Elemente angegeben werden.
Hinweis: Wenn das Element nicht gefunden wird, gibt index() -1 zurück.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
var col = $(this).index() + 1; // 列位置
alert("当前位置:第"+col+"个tr")
});
});
</script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
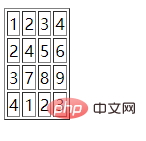
</html>Ausgabeergebnis:

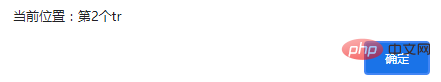
Wenn Sie auf die zweite Zeile der Elemente klicken, lautet das Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fragen Sie die tr-Nummer des aktuellen Elements in jquery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!