
So fügen Sie eine Klasse in jquery hinzu: 1. Verwenden Sie die Anweisung „$(angegebenes Element)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie die Methode addClass(), um eine Klasse zum angegebenen Element hinzuzufügen object.addClass(" neue Klasse ");".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So fügen Sie eine Klasse in jquery hinzu
jquery bietet eine addClass()-Methode zum Hinzufügen einer Klasse. Mit dieser Methode können Sie einer Beschriftung eine Klasse hinzufügen. Fügen Sie eine Klassenklasse hinzu, indem Sie auf die Schaltfläche klicken, um die Schriftart zu vergrößern und die Methode addClass() zu demonstrieren. Die Methode
addClass() fügt dem ausgewählten Element eine oder mehrere Klassen hinzu.
Diese Methode entfernt nicht die vorhandenen Klassenattribute, sondern fügt nur ein oder mehrere Klassenattribute hinzu.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p:first").addClass("intro");
});
});
</script>
<style type="text/css">
.intro{
font-size: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
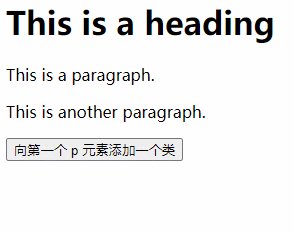
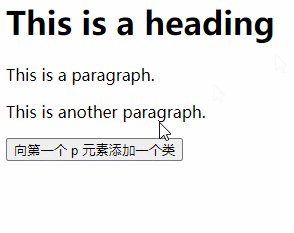
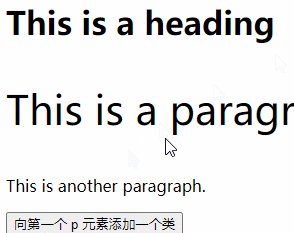
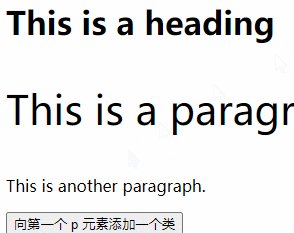
</html>Ausgabeergebnis:

Empfohlenes zugehöriges Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Klasse in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen