
Methode: 1. Verwenden Sie die Anweisung „element {animation: name time}“, um die Animation an das Element zu binden und die für die Animation erforderliche Zeit festzulegen. 2. Verwenden Sie „@keyframes name {100%{height: geänderter Höhenwert; } }"-Anweisung, legen Sie die Animationsaktion so fest, dass die Höhe des Elements geändert wird, und erzielen Sie den Effekt, dass sich die Höhe des Elements langsam ändert.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ändern Sie langsam die Höhe von Elementen in CSS
In CSS können Sie das Animationsattribut und @keyframes-Regeln verwenden, um den Animationseffekt der Elementskalierung zu erzielen. Mithilfe von @keyframes-Regeln können Sie Animationen erstellen.
Das Prinzip beim Erstellen von Animationen besteht darin, einen Satz von CSS-Stilen schrittweise in einen anderen Satz von Stilen umzuwandeln. Sie können diesen Satz von CSS-Stilen während der Animation mehrmals ändern.
Geben Sie den Zeitpunkt an, zu dem die Änderung eintritt, als Prozentsatz oder über die Schlüsselwörter „von“ und „bis“, die 0 % und 100 % entsprechen. 0 % ist die Startzeit der Animation, 100 % ist die Endzeit der Animation. Für eine optimale Browserunterstützung sollten Sie immer 0 %- und 100 %-Selektoren definieren.
Verwenden Sie das Höhenattribut, um Animationsaktionen festzulegen. Mit dieser Eigenschaft wird die Höhe des Elements festgelegt. Das Syntaxformat des
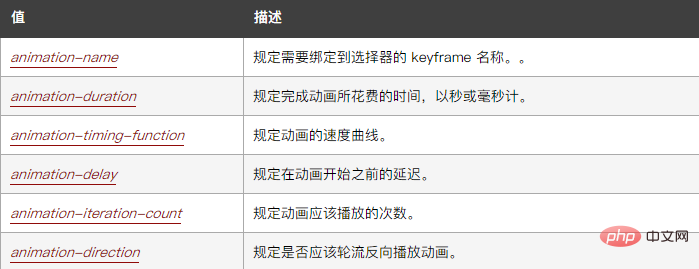
animation-Attributs lautet wie folgt:
animation: name duration timing-function delay iteration-count direction;

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{height:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: css-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie langsam die Höhe eines Elements in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!