
In CSS-Stilen steht das Sternchen für „alle Elemente“, und der „*“-Selektor kann alle Elemente oder alle Unterelemente in einem Element auswählen. Durch die Verwendung des „*“-Selektors zum Festlegen von Stilen werden die Stile aller Elemente einheitlich festgelegt. Die Syntax lautet „*{CSS-Attribut: Attributwert;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was stellt das Sternchen im CSS-Stil dar?
In CSS steht das Sternchen für „alle Elemente“ und der „*“-Selektor kann alle Elemente oder alle Elemente in einem Element auswählen.
Der Sternchen-Selektor (*) zeigt an, dass alle Elemente ausgewählt sind.
* Der Selektor wählt alle Elemente aus.
* Der Selektor kann auch alle Elemente in einem anderen Element auswählen
Hinweis: *Selektoren verbrauchen mehr Leistung, daher sollten Sie ihre Verwendung vermeiden. Sie sollten einen präziseren Selektor verwenden, um Elemente auszuwählen.
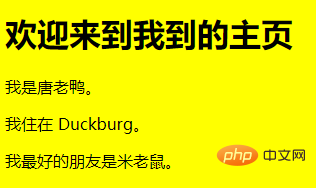
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
*{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p id="firstname">我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet das Sternchen im CSS-Stil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!