
In der CSS-Datei ist das Attribut „font-weight“ die Stärke des Schrifttextes. Wenn der Attributwert auf „bold“ gesetzt ist, können fette Zeichen definiert werden. Bolder“, Definieren Sie fettere Zeichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In der CSS-Datei lautet das Attribut „Font Bold“ „font-weight“. Das Attribut
font-weight kann die Dicke des Textes festlegen und unterstützt mehrere Attributwerte:
| Wert | Beschreibung |
|---|---|
| normal | Standardwert. Definiert Standardzeichen. |
| bold | Definieren Sie fette Zeichen. |
| bolder | Definieren Sie mutigere Zeichen. |
| leichter | Definieren Sie feinere Zeichen. |
|
Definieren Sie Zeichen von dünn bis dick. 400 entspricht „normal“ und 700 entspricht „fett“. |
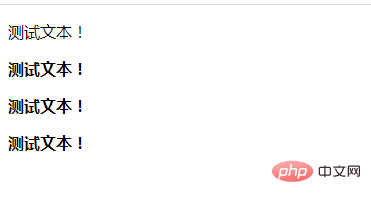
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWarum ist das Attribut „Schriftart fett' in der CSS-Datei enthalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!